



人教版六年级下册图形的放大与缩小试讲课ppt课件
展开你见过这些现象吗?这些现象中,哪些是把物体放大?哪些是把物体缩小?
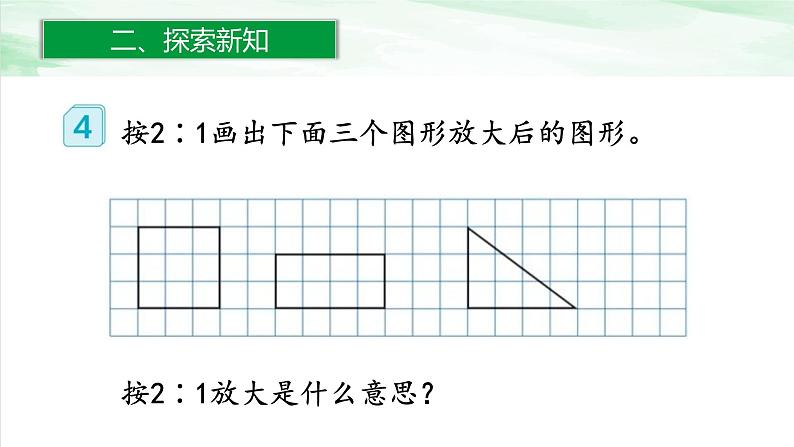
按2∶1画出下面三个图形放大后的图形。
按2∶1放大是什么意思?
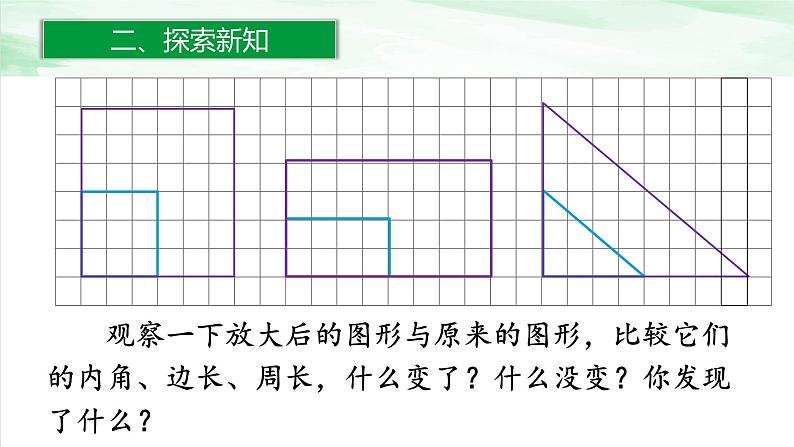
观察一下放大后的图形与原来的图形,比较它们的内角、边长、周长,什么变了?什么没变?你发现了什么?
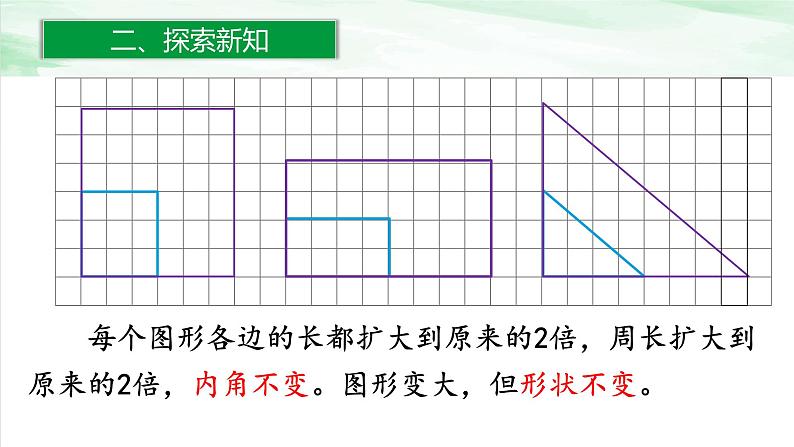
每个图形各边的长都扩大到原来的2倍,周长扩大到原来的2倍,内角不变。图形变大,但形状不变。
如果把放大后的正方形按1∶3、长方形按1∶4、直角三角形按1∶2缩小,各个图形又会发生什么变化?在方格纸上画画看,你又发现了什么?
缩小后的图形与原来图形相比,形状不变,大小变了。
你能总结图形放大与缩小的特点和画法吗?
特点:把一个图形放大或缩小后所得的图形与原来的图 形相比,形状相同,大小不同。
画法:一看:看原图各边占几格; 二算:计算按一定的比把图形放大或缩小后得到 的新图形的各边占几格。 三画:按计算后得到的新图形的边长画出新图形。
1.先按4:1把下面的三角形放大,再把放大后的图形按 1:2缩小。
2.下面哪个图形是图形A按2:1放大后得到的图形?
用把一个图形放大或缩小后所得的图形与原来的图形相比,形状相同,大小不同。
通过这节课的学习,你有什么收获?
画图方法:一看:看原图各边占几格;二算:计算按一定的比把图形放大或缩小后 得到的新图形的各边占几格。 三画:按计算后得到的新图形的边长画出新图形。
小学数学人教版六年级下册图形的放大与缩小教学演示课件ppt: 这是一份小学数学人教版六年级下册图形的放大与缩小教学演示课件ppt,共19页。PPT课件主要包含了教材61页2题等内容,欢迎下载使用。
苏教版六年级下册四 比例教学ppt课件: 这是一份苏教版六年级下册四 比例教学ppt课件,共17页。PPT课件主要包含了电子教材,引入新知,图形的放大和缩小,探究新知,巩固新知,回顾反思,学习检测等内容,欢迎下载使用。
数学四 比例图文课件ppt: 这是一份数学四 比例图文课件ppt,共17页。PPT课件主要包含了电子教材,引入新知,图形的放大和缩小,探究新知,巩固新知,回顾反思,学习检测等内容,欢迎下载使用。