







所属成套资源:清华大学版信息技术初二下学期课件PPT全套
清华大学版八年级下册第14课 锦上添花——用层制作网页特效获奖ppt课件
展开
这是一份清华大学版八年级下册第14课 锦上添花——用层制作网页特效获奖ppt课件,共19页。PPT课件主要包含了任务导航,编辑网页,制作层特效,3拖动网页内容,制作图像晃动效果,测试网页,知识着陆,创作天地等内容,欢迎下载使用。
一个普通的网页是一个二维的空间,如果在网页中添加层,那就变成了一个具有立体效果的三维空间。借助层和行为,各种网页待效也就可以粉墨登场了。 本课利用层在“呼救常识”网页上制作网页特效。网页效果如图所示。
(1)打开网页文件 打开hjcs.html网页文件,修改网页标题为“呼救常识”。执行“修改”→“模板”→“从模板中分离”命令,将网页从模板中分离出来。 (2)制作导航栏 删除“导航栏”区域的表格及内容,将hzzj.html网页中导航栏区域的内容复制粘贴到当前网页的“导航栏”区域的位置。
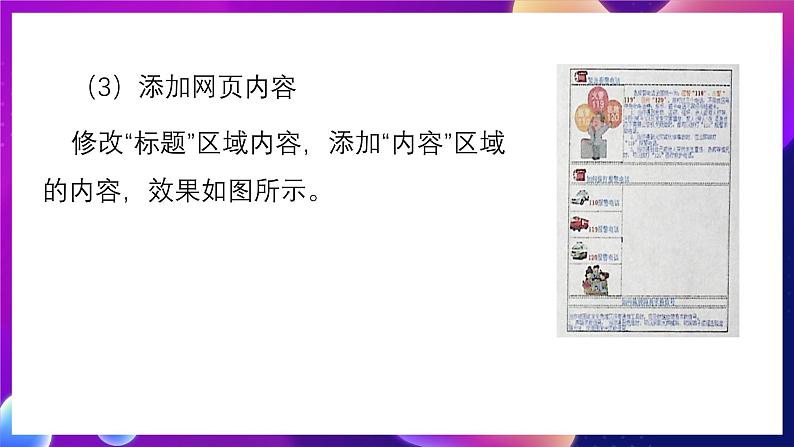
(3)添加网页内容 修改“标题”区域内容,添加“内容”区域的内容,效果如图所示。
(1)显示/隐藏文本 步骤1:将光标置于网页“内容”区域的第3行表格中,执行“插入”→“布局对象”→AP Div命令,插入层。在层中输入文本内容,如图所示。打开“属性检查器”,修改层的名称为warning,设置层的可见性为hidden。
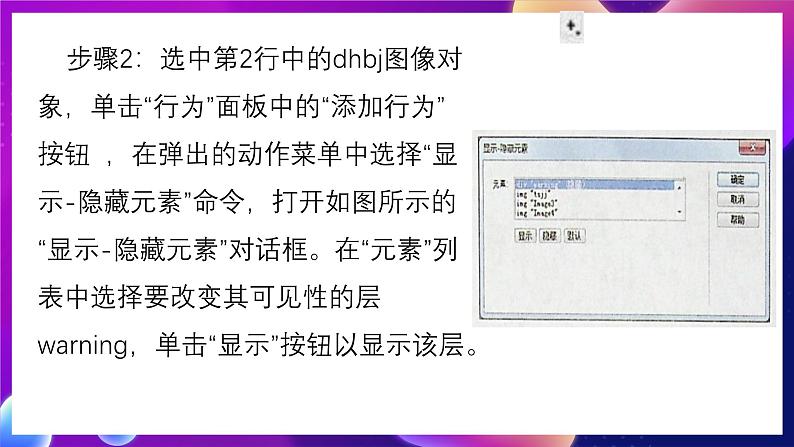
步骤2:选中第2行中的dhbj图像对象,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“显示-隐藏元素”命令,打开如图所示的“显示-隐藏元素”对话框。在“元素”列表中选择要改变其可见性的层warning,单击“显示”按钮以显示该层。
步骤3:单击“确定”按钮后,在“行为”面板上确认激活该行为的事件(nMuseOver)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。意为当鼠标移动到图片上时,显示该层。
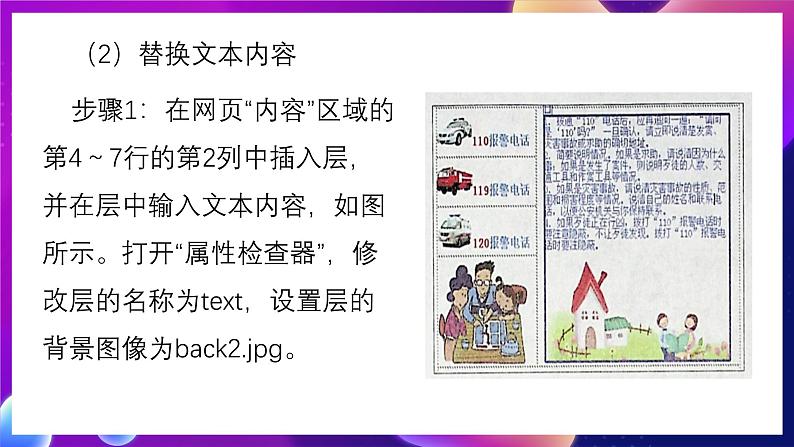
(2)替换文本内容 步骤1:在网页“内容”区域的第4~7行的第2列中插入层,并在层中输入文本内容,如图所示。打开“属性检查器”,修改层的名称为text,设置层的背景图像为back2.jpg。
步骤2:选中“110报警电话”文本对象,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“设置文本”→“设置容器的文本”命令,打开“设置容器的文本”对话框。 步骤3:在“容器”下拉列表框中选择要改变内容的层的名称text,在“新建HTML”文本框中输入取代层内容的文本内容,如图所示。设置完毕后,单击“确定”按钮。
步骤4:在“行为”面板上确认激活该行为的事件(nMuseOver)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。
步骤1:在网页右侧插入层,在层中插入call.jpg图像文件,调整层的大小与图像尺寸一致,如图所示。打开“属性检查器”,修改层的名称为phne。
步骤2:选中标签选择器中的标签,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“拖动AP元素”命令,打开“拖动AP元素”对话框。 步骤3:在“AP元素”下拉列表框中选择div“phne”选项。单击“取得目前位置”按钮,获取phne层当前位置参数,如图所示。设置完毕,单击“确定”按钮。
步骤4:在“行为”面板上确认激活该行为的事件(nlad)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。
步骤1:选中第2行中的dhbj图像对象,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“效果”→“晃动”命令,打开如图所示的“晃动”对话框,保持默认设置,单击“确定”按钮即可。
步骤2:在“行为”面板上确认激活该行为的事件(nMuseMve)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。
保存网页文件,按F12键在浏览器中预览网页,测试网页特效。
1.“层”实际上是来自CSS中的定位技术,层可以在网页上随意改变位置。层不能在基于网页模板创建的网页中创建。 2.利用“层”和“行为”可以在网页中实现显示/隐藏文本、替换文本内容、拖动网页内容等效果。 3.利用“效果”行为,可以为网页元素添加“增大/收缩”、“挤压”、“显示/渐隐”、“晃动”、“滑动”、“遮帘”、“高亮颜色”等特效。
打开index.html网页,在网页的适当位置插入层,利用层制作图片拖动效果。网页效果如图所示。
相关课件
这是一份初中信息技术清华大学版八年级下册第16课 成果分享——网站的测试与发布一等奖ppt课件,共25页。PPT课件主要包含了任务导航,知识着陆,创作天地等内容,欢迎下载使用。
这是一份清华大学版八年级下册第15课 信息互动——制作表单网页评优课课件ppt,共24页。PPT课件主要包含了任务导航,设计网页,操作提示,制作表单,测试网页,知识着陆,创作天地等内容,欢迎下载使用。
这是一份清华大学版八年级下册第11课 最佳搭档——应用CSS样式与层美化网页优秀ppt课件,共20页。PPT课件主要包含了任务导航,导出CSS样式表,应用样式表文件,知识着陆,创作天地等内容,欢迎下载使用。










