







所属成套资源:清华大学版信息技术初二下学期课件PPT全套
清华大学版八年级下册第11课 最佳搭档——应用CSS样式与层美化网页优秀ppt课件
展开
这是一份清华大学版八年级下册第11课 最佳搭档——应用CSS样式与层美化网页优秀ppt课件,共20页。PPT课件主要包含了任务导航,导出CSS样式表,应用样式表文件,知识着陆,创作天地等内容,欢迎下载使用。
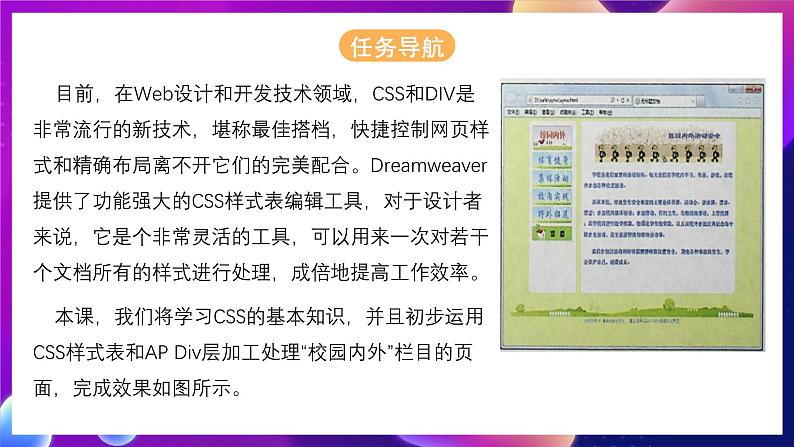
目前,在Web设计和开发技术领域,CSS和DIV是非常流行的新技术,堪称最佳搭档,快捷控制网页样式和精确布局离不开它们的完美配合。Dreamweaver提供了功能强大的CSS样式表编辑工具,对于设计者来说,它是个非常灵活的工具,可以用来一次对若干个文档所有的样式进行处理,成倍地提高工作效率。 本课,我们将学习CSS的基本知识,并且初步运用CSS样式表和AP Div层加工处理“校园内外”栏目的页面,完成效果如图所示。
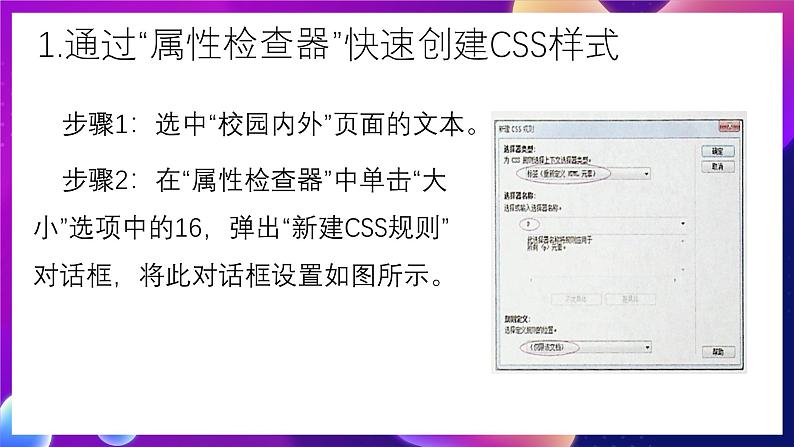
1.通过“属性检查器”快速创建CSS样式
步骤1:选中“校园内外”页面的文本。 步骤2:在“属性检查器”中单击“大小”选项中的16,弹出“新建CSS规则”对话框,将此对话框设置如图所示。
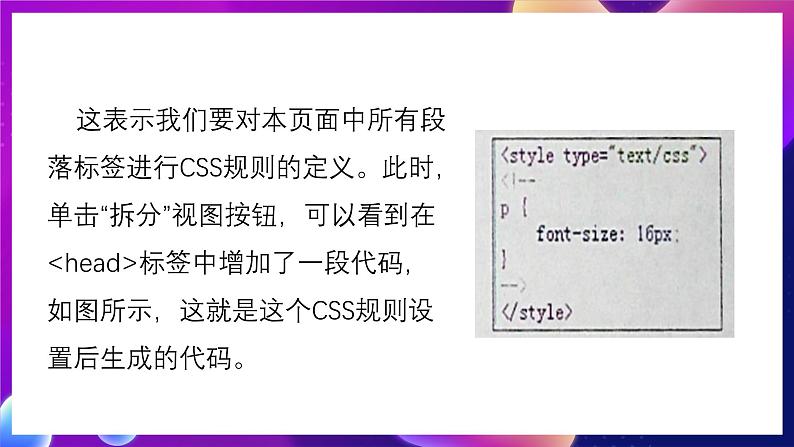
这表示我们要对本页面中所有段落标签进行CSS规则的定义。此时,单击“拆分”视图按钮,可以看到在标签中增加了一段代码,如图所示,这就是这个CSS规则设置后生成的代码。
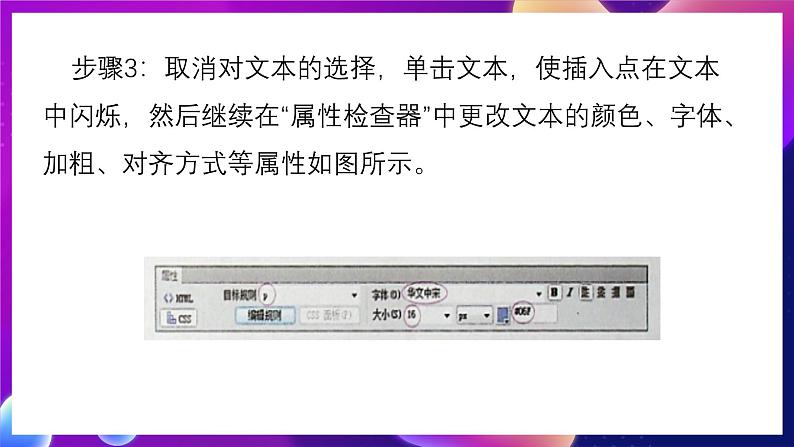
步骤3:取消对文本的选择,单击文本,使插入点在文本中闪烁,然后继续在“属性检查器”中更改文本的颜色、字体、加粗、对齐方式等属性如图所示。
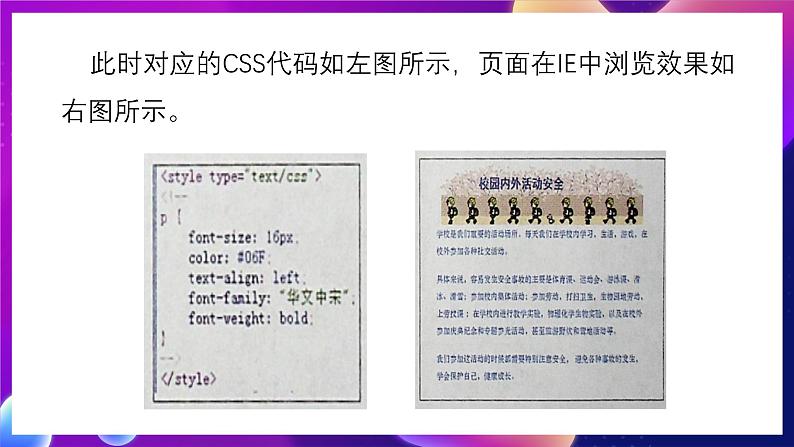
此时对应的CSS代码如左图所示,页面在IE中浏览效果如右图所示。
2.通过“CSS样式”面板创建和编辑样式表
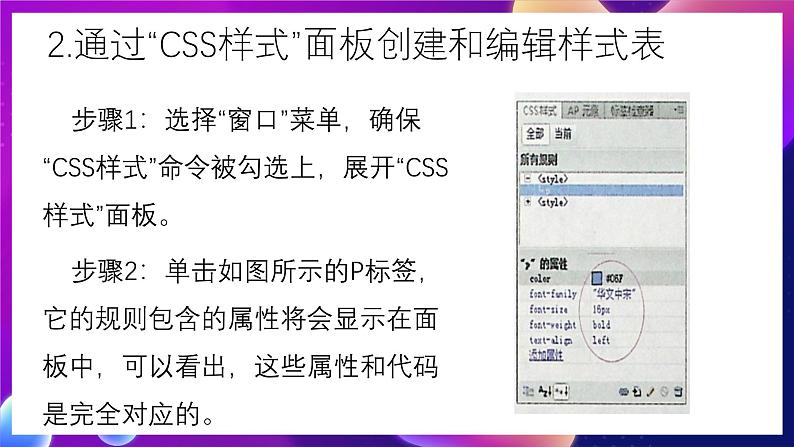
步骤1:选择“窗口”菜单,确保“CSS样式”命令被勾选上,展开“CSS样式”面板。 步骤2:单击如图所示的P标签,它的规则包含的属性将会显示在面板中,可以看出,这些属性和代码是完全对应的。
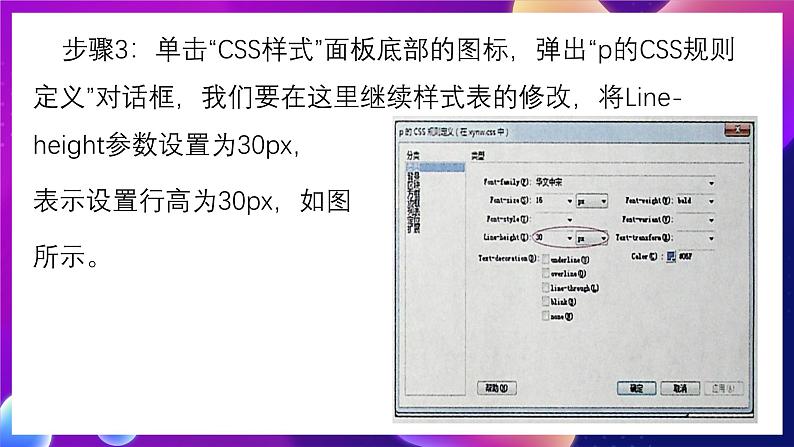
步骤3:单击“CSS样式”面板底部的图标,弹出“p的CSS规则定义”对话框,我们要在这里继续样式表的修改,将Line-height参数设置为30px,表示设置行高为30px,如图所示。
步骤4:单击“CSS样式”面板底部的图标,新建样式表。在弹出的“新建CSS规则”对话框中如图设置,在“为CSS规则选择上下文选择器类型”中选择“类(可应用于任何HTML元素)”选项,在“选择或输入选择器名称”文本框中输入自定义样式表名称ys0l,在“选择定义规则的位置”中选择“仅限该文档”选项。
步骤5:单击“确定”按钮,弹出“.ys0l的CSS规则定义”对话框,在“分类”列表中选择“区块”选项,设置“首行文本缩进”为30像素,如图所示,然后单击“确定”按钮。
步骤6:选中“校园内外”页面的3段正文文本,直接在“CSS样式”面板中右击选择的样式,在弹出的快捷菜单中执行“套用”命令。保存后,在IE中预览效果如图所示。
步骤1:在“CSS样式”面板中右击样式p,在弹出的快捷菜单中执行“移动CSS规则”命令,在弹出的“移至外部样式表”对话框中选择“新样式表”,单击“确定”按钮,在弹出的“将样式表文件另存为”对话框中设置文件名为xynw.css,保存在xynw文件夹下,然后单击“保存”按钮,CSS样式导出完成,如图所示。
步骤2:在“CSS样式”面板中右击样式.ys01,在弹出的快捷菜单中执行“移动CSS规则”命令,在弹出的“移至外部样式表”对话框中进行如图所示的设置,单击“确定”按钮。
用同样的方法导出样式.ys02,此时的“CSS样式”面板如图所示,在网页效果没有丝毫变化的同时将在中的样式移动到了新建的样式表文件xynw.css中。
步骤1:在“CSS样式”面板中单击底部的“附加样式表”按钮 。 步骤2:在弹出的“链接外部样式表”对话框中设置外部样式表的路径和添加方式,如图所示,单击“确定”按钮。这时就能够在这个网页中以“链接”的方式使用这个样式表文件中定义好的样式了,我们可以像使用在本页创建的样式一样去加以应用。
5.层与样式表的配合使用
步骤1:打开“野外拓展”页面,链接需要的外部样式表,对文本进行美化。 步骤2:在页面靠下的位置,创建AP Div元素,将图片ywtz2.gif放置其中,并调整层的大小。 步骤3:将本AP Div层中的图片用制作滚动字幕。
步骤4:保存并测试网页,观察效果,体会层与CSS样式表的配合的高效便捷,制作完成的页面如图所示。
1.CSS——层叠样式表,是目前网页制作过程中比较先进的技术,它能轻松、有效地对页面的整体布局、颜色、字体、链接、背景等效果实现精确的控制。 2.创建样式表有两种常用的方法,一是使用“属性检查器”;二是使用“CSS样式”面板。“CSS样式”面板提供较多的功能,应用起来也更加灵活。 3.在页面中,不仅可以使用从模板继承的样式,还可以使用自定义样式甚至将样式导出为样式表文件,并链接或者导入其他页面中继续使用。 4.通过AP Div层与样式表的完美配合,网页布局元素的精确控制和样式设计能够得以高效进行。
为“校园内外”篇的另外两个网页“校内实践”和“集体活动”设计样式表。 要求:尝试使用“分类”中的“扩展”项目,为图片和文字添加滤镜效果,使网页效果更加动感、炫丽。
相关课件
这是一份清华大学版八年级下册第10课 左右逢源——滚动、字幕与层的使用优秀ppt课件,共13页。PPT课件主要包含了任务导航,测试网页,知识着陆,创作天地等内容,欢迎下载使用。
这是一份初中信息技术清华大学版八年级下册第7课 驾轻就熟一应用模板创建网页优秀ppt课件,共14页。PPT课件主要包含了任务导航,应用模板创建网页,测试网页,知识着陆,创作天地等内容,欢迎下载使用。
这是一份初中信息技术冀教版八年级全册第八课 定义CSS样式教学演示ppt课件,共16页。PPT课件主要包含了任务准备,导入站点等内容,欢迎下载使用。










