







所属成套资源:清华大学版信息技术初二下学期课件PPT全套
初中信息技术清华大学版八年级下册第5课 统一风格——制作框架网页精品ppt课件
展开
这是一份初中信息技术清华大学版八年级下册第5课 统一风格——制作框架网页精品ppt课件,共24页。PPT课件主要包含了任务导航,知识着陆,创作天地等内容,欢迎下载使用。
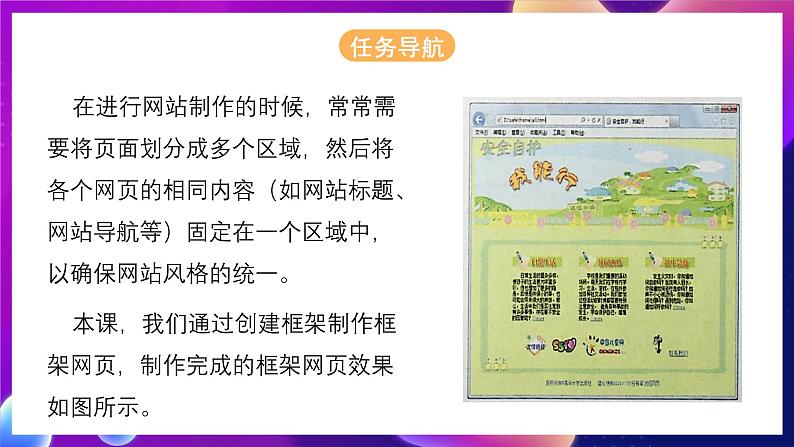
在进行网站制作的时候,常常需要将页面划分成多个区域,然后将各个网页的相同内容(如网站标题、网站导航等)固定在一个区域中,以确保网站风格的统一。 本课,我们通过创建框架制作框架网页,制作完成的框架网页效果如图所示。
(1)规划“框架”文件夹 打开“安全自护我能行”站点,在“文件”面板中新建frame文件夹,在frame文件夹中新建images和ther文件夹,将素材库中提供的图片素材存放到images文件夹中。
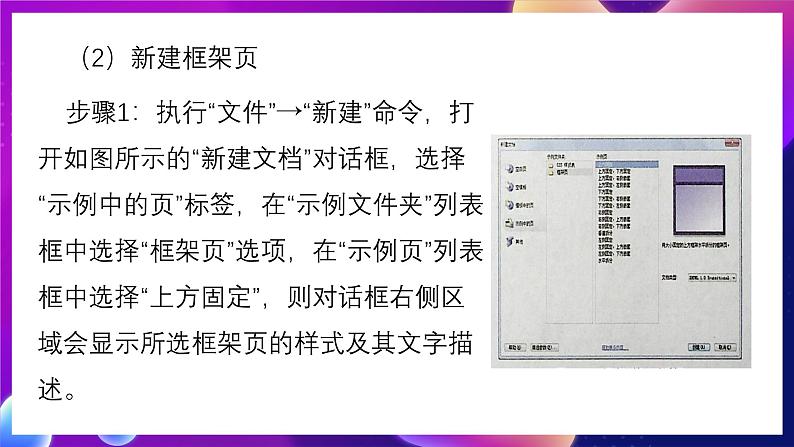
(2)新建框架页 步骤1:执行“文件”→“新建”命令,打开如图所示的“新建文档”对话框,选择“示例中的页”标签,在“示例文件夹”列表框中选择“框架页”选项,在“示例页”列表框中选择“上方固定”,则对话框右侧区域会显示所选框架页的样式及其文字描述。
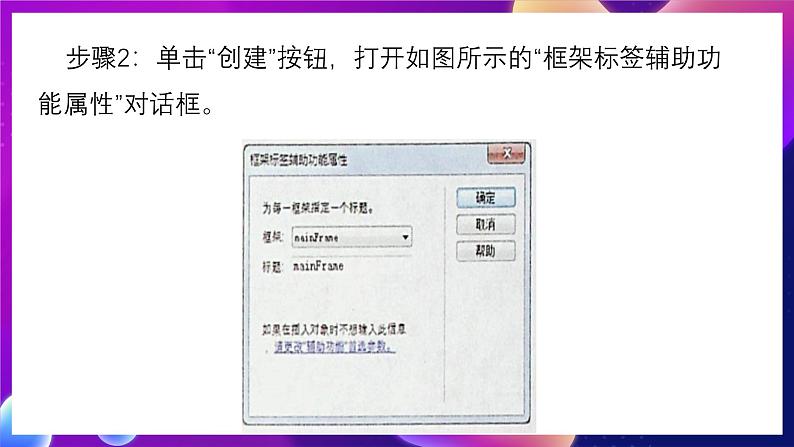
步骤2:单击“创建”按钮,打开如图所示的“框架标签辅助功能属性”对话框。
单击“确定”按钮,框架创建完成,生成如图所示的框架网页。
(3)保存框架集 步骤1:执行“文件”→“保存全部”命令,打开“另存为”对话框,如图所示。双击frame文件夹,将文件保存在frame文件夹中。重命名框架集文件名为all.html,单击“保存”按钮。
步骤2:将光标定位到上框架中,执行“文件”→“框架另存为”命令,打开“另存为”对话框,重命名上框架文件名为tp.html,单击“保存”按钮。 步骤3:将光标定位到下框架中,执行“文件”→“框架另存为”命令,打开“另存为”对话框,重命名下框架文件名为main.html,单击“保存”按钮。
(4)设置框架和框架集属性 步骤1:执行“窗口”→“框架”命令,打开如图所示的“框架”面板,此“框架”面板中显示出当前网页中的框架结构。
步骤2:单击“框架”面板中的框架边缘部分,选中框架集,在“属性检查器”中设置框架集的属性,设置行的值为207,参数设置如图所示。
步骤3:单击“框架”面板中的tpFrame框架或mainFrame框架,在“属性检查器”中设置所选框架的属性,参数设置如图所示。
(1)制作上框架网页 上框架网页的主要内容是网站标题和利用鼠标经过图像制作的网页导航。 步骤1:打开网页tp.html,设置背景颜色为#EAFF8A(淡黄色),上边距为0像素。
步骤2:插入一个2行5列的表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为780像素,居中对齐。设置第1行高度为167像素,第2行高度为40像素。选中第1行中的所有单元格,执行“修改”→“表格”→“合并单元格”命令,将第1行中的所有单元格合并为一个单元格,如图所示。
执行“插入”→“图像”命令,在第1行中插入title.gif文件,显示网站标题,如图所示。 步骤3:将光标放置在第2行第1个单元格中,执行“插入图像对象”→“鼠标经过图像”命令,打开“插入鼠标经过图像”对话框。
步骤4:重命名图像名称为hmepage(主页)。单击“原始图像”右侧的“浏览”按钮,打开“原始图像”对话框,选择图像A_01.gif。单击“鼠标经过图像”右侧的“浏览”按钮,打开“插入鼠标经过图像”对话框,选择鼠标经过图像B_01.gif。在“替换文本”文本框中输入“返回主页”,当图像无法显示时,将显示这个替换文本。单击“按下时,前往的URL”右侧的“浏览”按钮,打开“按下时,前往的URL”对话框,选择链接到index.html文件,则当在浏览状态单击hmepage图像时,会自动打开index.html文件,返回到网站首页。以上参数设置完毕后的对话框如图左所示,单击“确定”按钮,即可在网页中插入一个鼠标经过图像,如图右所示。
步骤5:选中鼠标经过图像hmepage,在“属性检查器”中设置目标为_ parent,以实现在整个浏览器窗口中打开链接的网页,如图5.13所示。
(2)制作下框架网页 步骤1:打开网页main.html,设置背景颜色为#EAFF8A (淡黄色),上边距为0像素。
步骤2:插入一个5行9列的表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为754像素,居中对齐。设置各行的高度分别为35像素、55像素、135像素、50像素、40像素。设置各列的宽度分别为29像素、74像素、150像素、50像素、150像素、50像素、150像素、74像素、27像素,效果如图所示。
步骤3:分别将第1行和第5行所有单元格合并为一个单元格,将第1列和第9列的第2、3.4行单元格合并为一个单元格,将第4行的第3、4、5列合并为一个单元格,合并单元格后的表格如图5.17所示。
步骤4:选中友情链接区域的link1. jpg图像文件,打开“属性检查器”,在“链接”文本框中输入少儿信息港网站地,在“替换”文本框中输入“少儿信息港”,在“目标”下拉列表框中选择,如图所示。则在浏览器中浏览网页时,单击link1. jpg图像文件即可在新窗口中打开“少儿信息港”网站主页。
步骤5:选中文字“联系我们”,打开“属性检查器”,在“链接”文本框中输入“mailt:” 和“邮箱地址”例如输入“mailt:safe@sina.cm", 如图所示。则在浏览器中浏览网页时,单击文字“联系我们”,即可启动邮件编辑器,为指定的E-mail邮箱发送邮件。
步骤1:保存所有的网页文件后,打开含有框架的all.html网页,按F12键在浏览器中预览网页,测试网页效果。 步骤2:打开index.html网页文件,选中文本Enter,打开“属性检查器”,设置超链接到frame/all.html文件,则浏览网页时,单击文本Enter可以链接到all.html网页。保存网页,测试网页效果。
1.框架是浏览器中的一个区域,利用框架可以实现网页风格的统一。由于创建框架的同时创建了框架集和含有框架的文件,所以在保存框架时,需要保存框架集文件和含有框架的所有文件。 2.鼠标经过图像由页面载入时显示的原始图像和鼠标指针经过时显示的图像组成,利用鼠标经过图像的动态效果,可以制作动态网页导航按钮。
3.超链接是实现网页之间互联的关键,它不仅可以实现与网站内部的网页文件链接,还可以实现与外部网站地址以及E-mail信箱地址的链接。 4.制作超链接时,通过设置属性面板中的“目标”列表框,可以调整链接网页的显示位置。
框架集有很多种样式,可以根据网页版面布局的不同需要,选择不同的样式创建框架网页。尝试修改已完成的框架网页,并制作导航按钮,制作完成的网页效果可参考图。
相关课件
这是一份初中信息技术清华大学版八年级下册第16课 成果分享——网站的测试与发布一等奖ppt课件,共25页。PPT课件主要包含了任务导航,知识着陆,创作天地等内容,欢迎下载使用。
这是一份清华大学版八年级下册第15课 信息互动——制作表单网页评优课课件ppt,共24页。PPT课件主要包含了任务导航,设计网页,操作提示,制作表单,测试网页,知识着陆,创作天地等内容,欢迎下载使用。
这是一份清华大学版八年级下册第14课 锦上添花——用层制作网页特效获奖ppt课件,共19页。PPT课件主要包含了任务导航,编辑网页,制作层特效,3拖动网页内容,制作图像晃动效果,测试网页,知识着陆,创作天地等内容,欢迎下载使用。










