






所属成套资源:清华大学版信息技术初二下学期课件PPT全套
初中清华大学版第2单元 框架模板第6课 事半功倍——制作网页模板优秀课件ppt
展开
这是一份初中清华大学版第2单元 框架模板第6课 事半功倍——制作网页模板优秀课件ppt,共15页。PPT课件主要包含了任务导航,4修饰表格,知识着陆,创作天地等内容,欢迎下载使用。
在进行大量的网页制作的时候,很多页面会用到相同的布局、图片和文字等元素。为了避免一次次地重复劳动,可以将具有相同版面结构的页面制作成模板,然后基于模板创建新的网页,最后根据需要对页面进行改动,加入个性化的内容。 本课,我们学习制作用于创建每个栏目网页的模板,制作完成的模板效果如图所示。
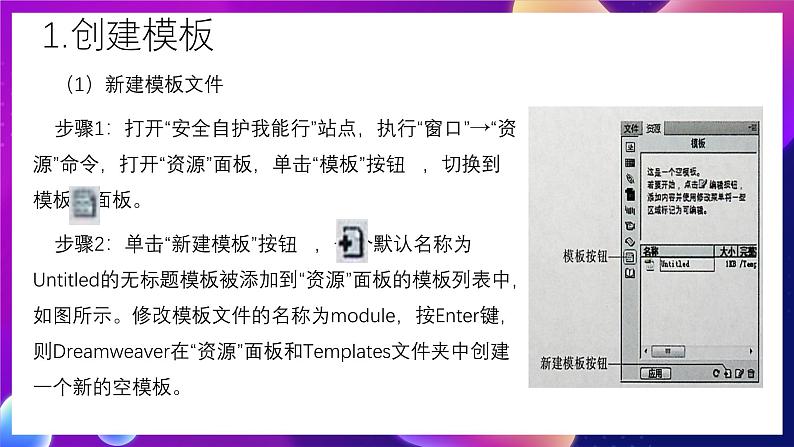
(1)新建模板文件 步骤1:打开“安全自护我能行”站点,执行“窗口”→“资源”命令,打开“资源”面板,单击“模板”按钮 ,切换到模板子面板。 步骤2:单击“新建模板”按钮 ,一个默认名称为Untitled的无标题模板被添加到“资源”面板的模板列表中,如图所示。修改模板文件的名称为mdule,按Enter键,则Dreamweaver在“资源”面板和Templates文件夹中创建一个新的空模板。
(2)规划“网页模板”文件夹 打开“文件”面板,在Templates文件夹中新建images和ther两个文件夹,将素材库中提供的图片素材存放到images文件夹中。 (3)利用表格规划模板网页 步骤1:打开模板文件mdule.dwt,执行“修改”→“页面属性”命令,打开“页面属性”对话框,设置网页背景颜色为#EAFF8A(淡黄色),上边距为0像素。
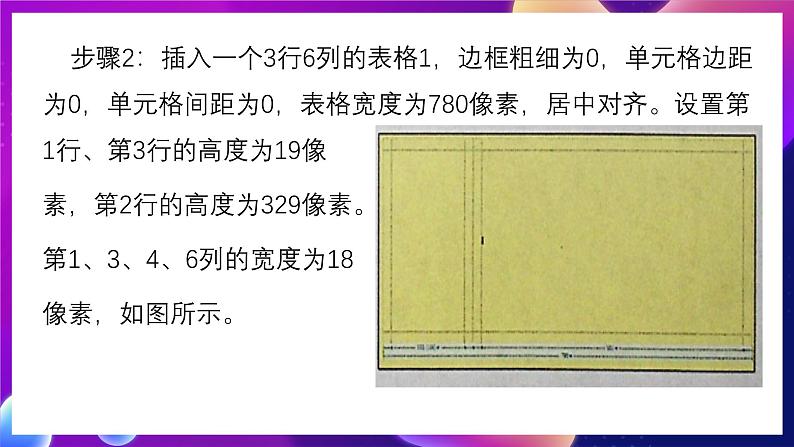
步骤2:插入一个3行6列的表格1,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为780像素,居中对齐。设置第1行、第3行的高度为19像素,第2行的高度为329像素。第1、3、4、6列的宽度为18像素,如图所示。
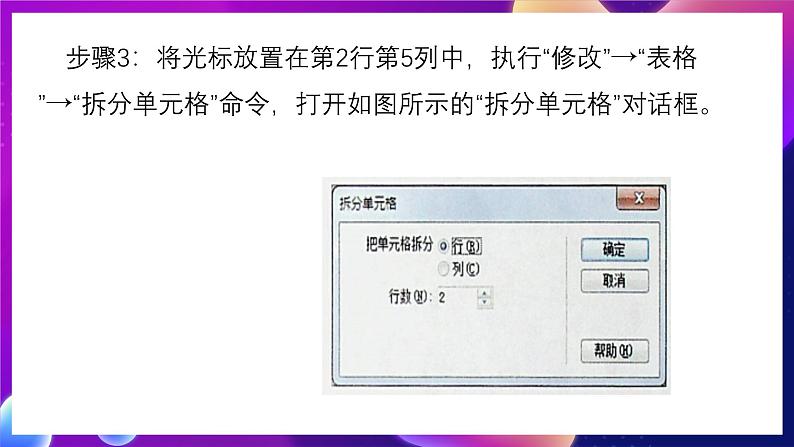
步骤3:将光标放置在第2行第5列中,执行“修改”→“表格”→“拆分单元格”命令,打开如图所示的“拆分单元格”对话框。
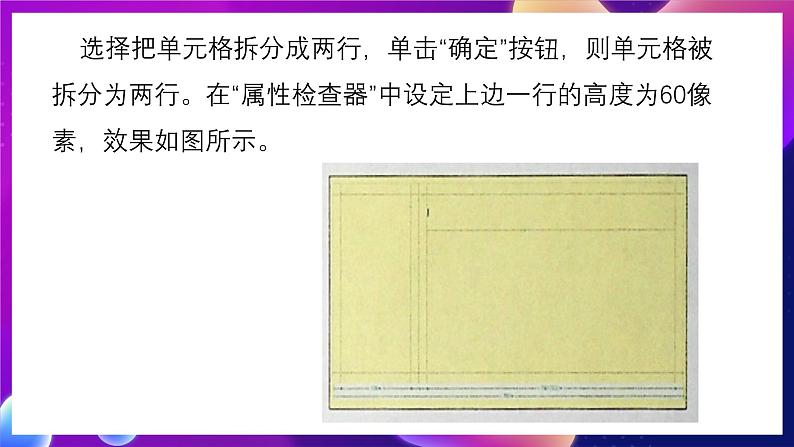
选择把单元格拆分成两行,单击“确定”按钮,则单元格被拆分为两行。在“属性检查器”中设定上边一行的高度为60像素,效果如图所示。
步骤4:将光标放置在表格1的第2列第2行中,插入一个5行1列的嵌套表格2,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为100%,居中对齐,设置所有单元格高度为50像素。将光标放置在表格1的第5列第2行中,插入一个1行1列的嵌套表格3,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为90%,高度为60像素,居中对齐,效果如图所示。
步骤5:在表格1的下面插入一个2行1列的表格4,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为900像素,居中对齐,如图所示。
步骤1:选中表格2,执行“插入”→“模板对象”→“可编辑区域”命令,打开“新建可编辑区域”对话框。在“名称”文本框中输入可编辑区域的名称“导航栏”,如图所示。
步骤2:单击“确定”按钮,新创建的可编辑区域便出现在网页中。它在网页编辑窗口中显示为一个蓝色实线框的范围,蓝色标签上是可编辑区域的名称,如图所示。
保存网页模板文件,按F12键在浏览器中预览网页效果。
1.在Dreamweaver中,可以通过模板快速建立相同风格的页面,提高网页制作效率。利用模板还可以一次更新多个页面。 2.可编辑区域是基于模板的文档中的未锁定区域,它是模板用户可以编辑的部分。要让模板生效,则模板内至少要包含一个可编辑区域。
根据网站栏目内容的不同特点,尝试自己设计制作不同风格的网页模板。
相关课件
这是一份初中信息技术清华大学版八年级下册第16课 成果分享——网站的测试与发布一等奖ppt课件,共25页。PPT课件主要包含了任务导航,知识着陆,创作天地等内容,欢迎下载使用。
这是一份清华大学版八年级下册第15课 信息互动——制作表单网页评优课课件ppt,共24页。PPT课件主要包含了任务导航,设计网页,操作提示,制作表单,测试网页,知识着陆,创作天地等内容,欢迎下载使用。
这是一份清华大学版八年级下册第14课 锦上添花——用层制作网页特效获奖ppt课件,共19页。PPT课件主要包含了任务导航,编辑网页,制作层特效,3拖动网页内容,制作图像晃动效果,测试网页,知识着陆,创作天地等内容,欢迎下载使用。










