










初中苏科版(2023)探索 3 网页的编辑和发布课文课件ppt
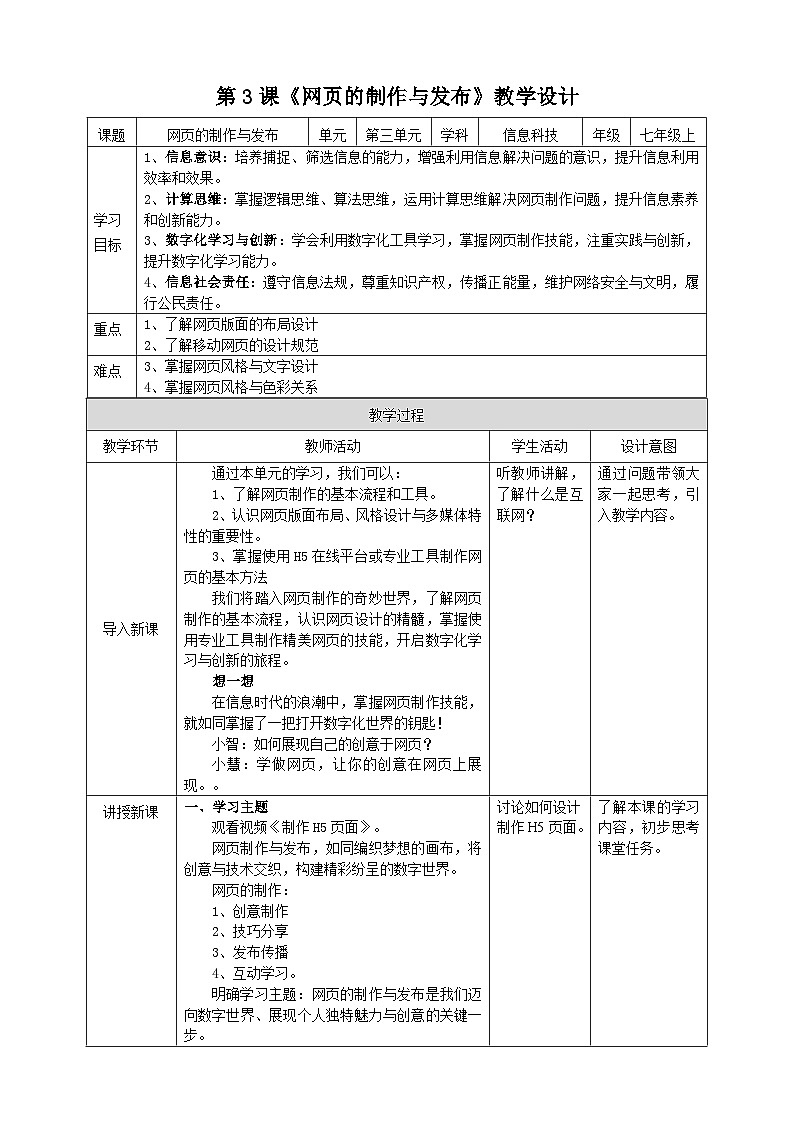
展开通过本单元的学习,我们可以:1、了解网页制作的基本流程和工具。2、认识网页版面布局、风格设计与多媒体特性的重要性。3、掌握使用H5在线平台或专业工具制作网页的基本方法。
1、信息意识:培养捕捉、筛选信息的能力,增强利用信息解决问题的意识,提升信息利用效率和效果。2、计算思维:掌握逻辑思维、算法思维,运用计算思维解决网页制作问题,提升信息素养和创新能力。3、数字化学习与创新:学会利用数字化工具学习,掌握网页制作技能,注重实践与创新,提升数字化学习能力。4、信息社会责任:遵守信息法规,尊重知识产权,传播正能量,维护网络安全与文明,履行公民责任。
我们将踏入网页制作的奇妙世界,了解网页制作的基本流程,认识网页设计的精髓,掌握使用专业工具制作精美网页的技能,开启数字化学习与创新的旅程。
在信息时代的浪潮中,掌握网页制作技能,就如同掌握了一把打开数字化世界的钥匙!
网页制作与发布,如同编织梦想的画布,将创意与技术交织,构建精彩纷呈的数字世界。
网页的制作:1、创意制作2、技巧分享3、发布传播4、互动学习。
网页的制作与发布是我们迈向数字世界、展现个人独特魅力与创意的关键一步。
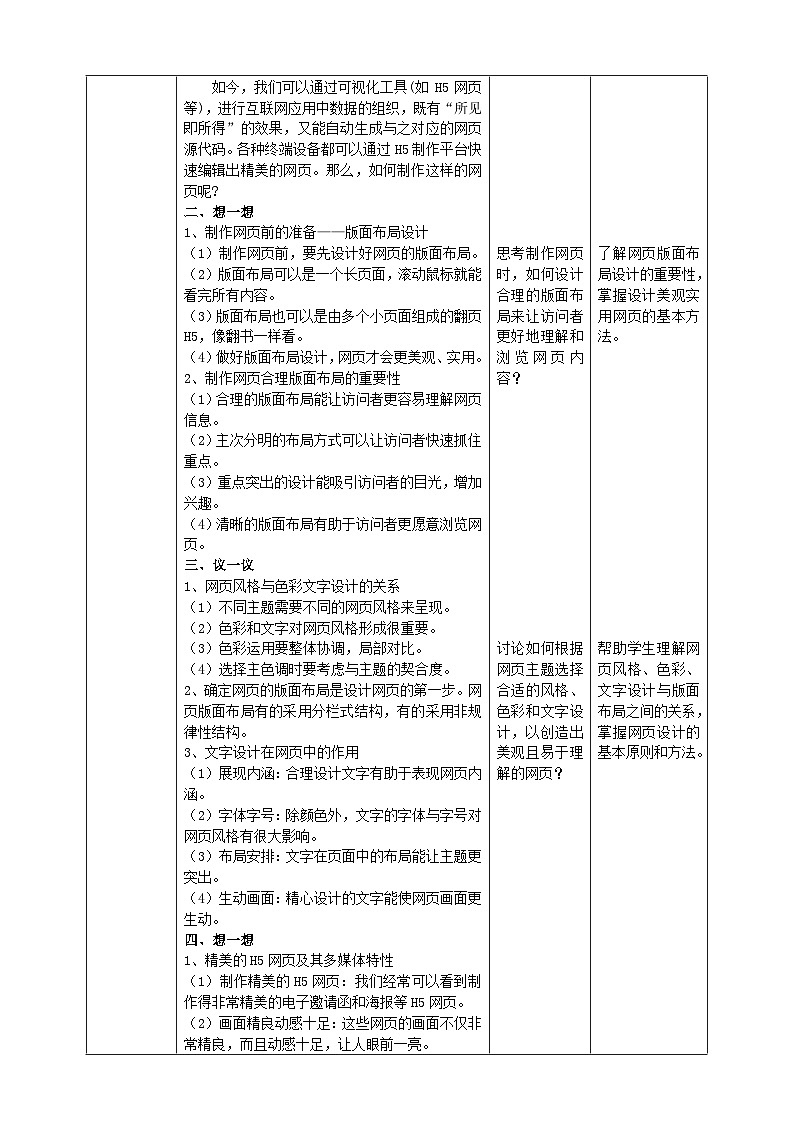
如今,我们可以通过可视化工具(如 H5 网页等),进行互联网应用中数据的组织,既有“所见即所得”的效果,又能自动生成与之对应的网页源代码。各种终端设备都可以通过H5制作平台快速编辑出精美的网页。那么,如何制作这样的网页呢?
1、制作网页前的准备——版面布局设计(1)制作网页前,要先设计好网页的版面布局。(2)版面布局可以是一个长页面,滚动鼠标就能看完所有内容。(3)版面布局也可以是由多个小页面组成的翻页H5,像翻书一样看。(4)做好版面布局设计,网页才会更美观、实用。
2、制作网页合理版面布局的重要性(1)合理的版面布局能让访问者更容易理解网页信息。(2)主次分明的布局方式可以让访问者快速抓住重点。(3)重点突出的设计能吸引访问者的目光,增加兴趣。(4)清晰的版面布局有助于访问者更愿意浏览网页。
1、网页风格与色彩文字设计的关系(1)不同主题需要不同的网页风格来呈现。(2)色彩和文字对网页风格形成很重要。(3)色彩运用要整体协调,局部对比。(4)选择主色调时要考虑与主题的契合度。
2、确定网页的版面布局是设计网页的第一步。网页版面布局有的采用分栏式结构,有的采用非规律性结构。
3、文字设计在网页中的作用(1)展现内涵:合理设计文字有助于表现网页内涵。(2)字体字号:除颜色外,文字的字体与字号对网页风格有很大影响。(3)布局安排:文字在页面中的布局能让主题更突出。(4)生动画面:精心设计的文字能使网页画面更生动。
1、精美的H5网页及其多媒体特性(1)制作精美的H5网页:我们经常可以看到制作得非常精美的电子邀请函和海报等H5网页。(2)画面精良动感十足:这些网页的画面不仅非常精良,而且动感十足,让人眼前一亮。(3)流畅的用户体验:浏览这些H5网页时,体验非常流畅,不会卡顿或延迟。(4)多媒体素材的支持:这些H5网页还支持播放音乐、视频等多媒体素材,让内容更加丰富和有趣。
2、H5在线制作平台:快速构建精美网页的得力助手(1)H5在线制作平台提供丰富模板,满足图文展示、活动安排、数据收集等多种需求。 (2)选择功能全面、操作便捷的H5在线制作平台,为网页制作打下坚实基础。(3)根据网页主题和功能需求,挑选合适的模板,确保内容与形式相得益彰。(4)在线编辑文字、图片、视频等元素,并设置翻页特效和动画效果,让网页更生动。(5)借助H5在线制作平台,无需编程知识,即可快速完成精美网页的制作。
3、信息发布要守法守规,共同维护网络空间(1)上传信息:我们发布的信息要上传到服务器,这样别人才能看到或下载。(2)依法合规:发布信息时,要遵守法律,不发布违法内容。(3)遵守公德:尊重他人,不侮辱、谩骂他人,不发不良言论。(4)维护安全:注意保护国家和他人的安全,不泄露机密,不侵犯隐私。(5)文明上网:共同维护网络空间,每个人都要遵守规则,文明上网。
4、除了H5在线平台,我们还能如何制作网页(1)除了使用H5在线平台,我们还可以借助专业的网页制作工具来构建个性化的网站。(2)在制作网页之前进行网站的规划和设计,确保内容清晰、布局合理。(3)使用专门的工具制作具有独特风格的页面,展示网站的特色和魅力。(4)用超链接连接各个页面,用户在浏览网站时方便进行页面跳转。
1、H5页面的优点与设计规范(1)跨平台运行:H5页面具备强大的跨平台性,可在各种移动设备上轻松运行,满足用户多样化的使用需求。(2)灵活布局方式:H5页面运用非规律性布局,通过调整元素的颜色、大小和位置,有效展现信息的主次关系。(3)提升信息获取效率:优化页面元素布局,使用户能够快速捕捉关键信息,提高浏览效率。(4)注重留白设计:在H5页面中,适当的留白能够引导用户视线,建立版面层次关系,提升整体设计的视觉效果和可读性。
2、网页风格与色彩文字设计的关系(1)不同主题需要不同的网页风格来呈现。(2)色彩和文字对网页风格形成很重要。(3)色彩运用要整体协调,局部对比。(4)选择主色调时要考虑与主题的契合度。
3、作为信息社会的公民,我们怎样遵守关于作品引用的法律?(1)我们要遵守关于作品的法律,不能上传或散播别人的原创作品。(2)不要随便分享没经过允许的作品。(3)如果要用别人的内容,要经过同意,并且引用时要标明出处。(4)引用时要写出作者的名字、作品的标题、从哪里找到的、以及什么时候看的。
4、常见的H5页面设计风格
1、尝试使用在线工具制作H5页面。
1、请以小组为单位,选择H5网页制作工具,准备文字、图片等素材,完成“中国大运河项目活动邀请函”“传播中国大运河文化”“中国大运河知识问答”等网页的制作,并分享给全班同学。
1、了解网页版面的布局设计2、了解移动网页的设计规范3、掌握网页风格与文字设计4、掌握网页风格与色彩关系
课后作业:1、网页制作中需要注意哪些用户体验因素?
1、网页制作中需要注意哪些用户体验因素?(1)加载速度:确保网页快速加载,避免用户等待。(2)清晰布局:设计简洁明了的导航和页面结构。(3)内容质量:提供有价值、准确的内容。(4)交互设计:优化按钮、表单等交互元素,确保易用性。(5)响应式设计:适应不同设备和屏幕尺寸。
【苏教版信息科技】七年级上册第4单元第3课《小型互联系统的搭建及故障排除》课件课件+教案+课后练习+素材: 这是一份【苏教版信息科技】七年级上册第4单元第3课《小型互联系统的搭建及故障排除》课件课件+教案+课后练习+素材,文件包含苏教版信息科技七年级上册第四单元第3课《小型互联系统的搭建及故障排除》课件pptx、苏教版信息科技七年级上册第四单元第3课《小型互联系统的搭建及故障排除》教案doc、苏教版信息科技七年级上册第四单元第3课《小型互联系统的搭建及故障排除》课后练习doc、路由器的设置mp4等4份课件配套教学资源,其中PPT共24页, 欢迎下载使用。
初中信息技术苏科版(2023)七年级上册三、项目开展示范课ppt课件: 这是一份初中信息技术苏科版(2023)七年级上册<a href="/xx/tb_c4042724_t3/?tag_id=26" target="_blank">三、项目开展示范课ppt课件</a>,文件包含苏教版信息科技七年级上册第三单元第4课《制作文化宣传网页》课件pptx、苏教版信息科技七年级上册第三单元第4课《制作文化宣传网页》教案doc、苏教版信息科技七年级上册第三单元第4课《制作文化宣传网页》课后测试doc、我的家乡-辽宁盘锦mp4等4份课件配套教学资源,其中PPT共31页, 欢迎下载使用。
信息技术探索 2 资源的管理与贡献课堂教学课件ppt: 这是一份信息技术<a href="/xx/tb_c4042716_t3/?tag_id=26" target="_blank">探索 2 资源的管理与贡献课堂教学课件ppt</a>,文件包含苏教版信息科技七年级上册第二单元第3课《资源的管理与贡献》课件pptx、苏教版信息科技七年级上册第二单元第3课《资源的管理与贡献》教案doc、苏教版信息科技七年级上册第二单元第3课《资源的管理与贡献》课后测试doc、什么是文件夹mp4等4份课件配套教学资源,其中PPT共27页, 欢迎下载使用。













