





还剩13页未读,
继续阅读
小学数学人教版一年级上册整理和复习复习课件ppt
展开
这是一份小学数学人教版一年级上册整理和复习复习课件ppt,共21页。PPT课件主要包含了知识回顾,达标检测,按顺序填数,按照顺序填数,算一算,-41,-14,+15,+45,课堂小结等内容,欢迎下载使用。
知识点1:5以内各数的认识。
2 5
5 3
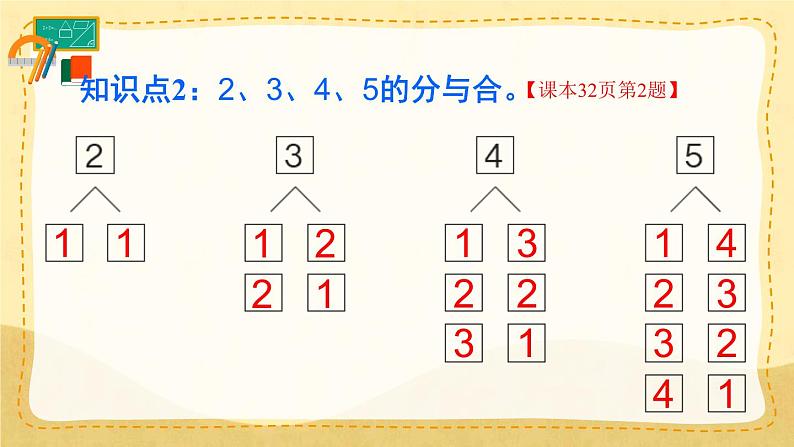
知识点2:2、3、4、5的分与合。
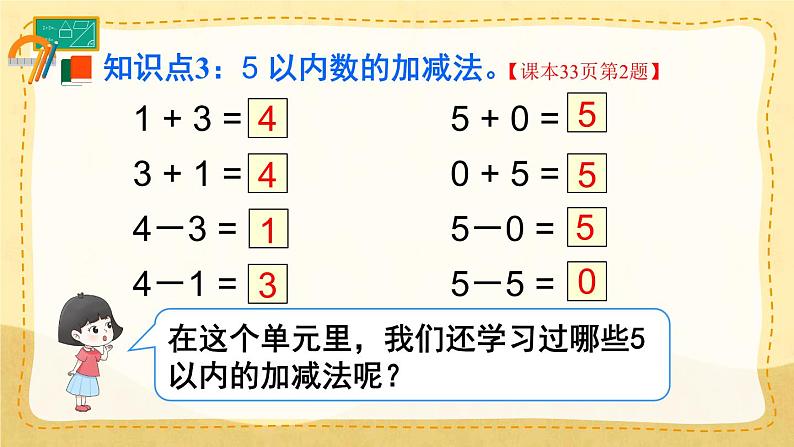
知识点3:5 以内数的加减法。
这么多算式,该怎么整理呢?
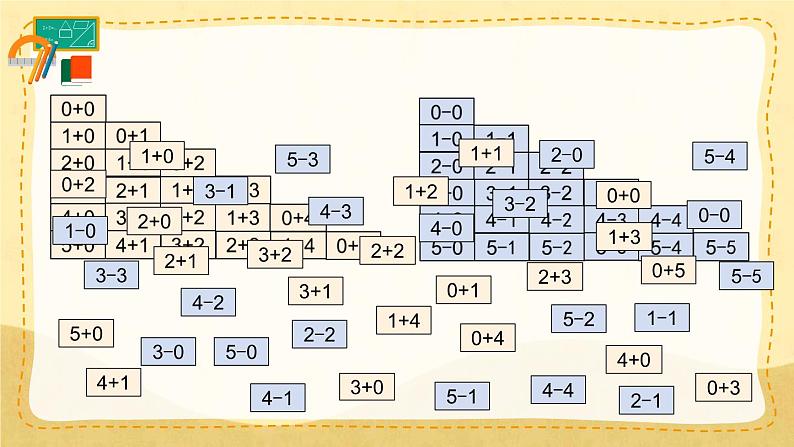
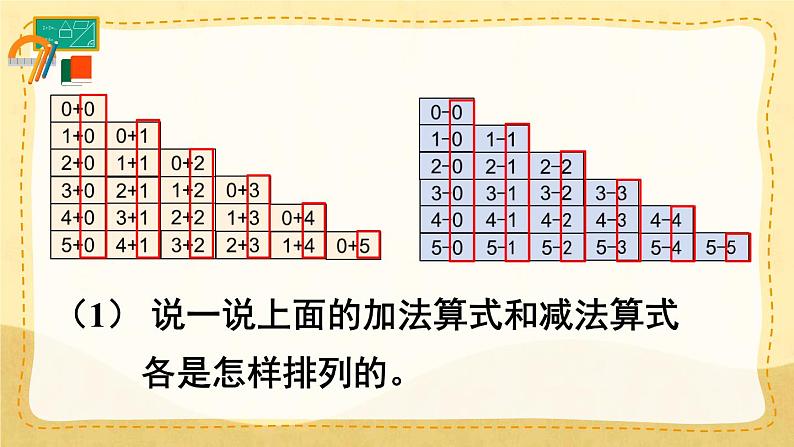
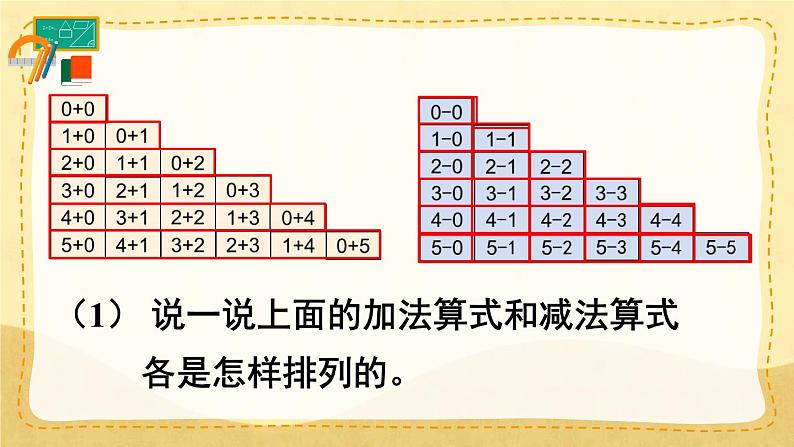
用课前准备好的算式卡片,先整理加法算式,再整理减法吧!
(1) 说一说上面的加法算式和减法算式各是怎样排列的。
(2) 任意指一道算式,快速地说出得数。
(3)计算第一列算式,你发现了什么?
任何数加上0或减去0,还得原数。
知识点4:数的大小比较。
说一说,你列的算式是什么意思?
相关课件
小学人教版上、下、前、后复习课件ppt:
这是一份小学人教版上、下、前、后复习课件ppt,共19页。PPT课件主要包含了提问导入,梳理知识,学以致用,直接写得数,填一填,看谁说得多,一共用了多少块积木,填统计表,总结提升,作业设计等内容,欢迎下载使用。
人教版一年级上册上、下、前、后复习ppt课件:
这是一份人教版一年级上册上、下、前、后复习ppt课件,共24页。PPT课件主要包含了提问导入,梳理知识,连减和加减混合,运算顺序是怎样的,学以致用,算一算,圈一圈填一填,总结提升,作业设计等内容,欢迎下载使用。
小学数学人教版一年级上册整理和复习复习ppt课件:
这是一份小学数学人教版一年级上册整理和复习复习ppt课件,共26页。PPT课件主要包含了~10的认识,连加连减,~10的加减法,加减混合,6~10的认识,从后往前数,数到几就是第几只,如何比较数的大小,以内数的组成,根据数的组成来计算等内容,欢迎下载使用。