






北师大版二年级下册六 认识图形欣赏与设计获奖ppt课件
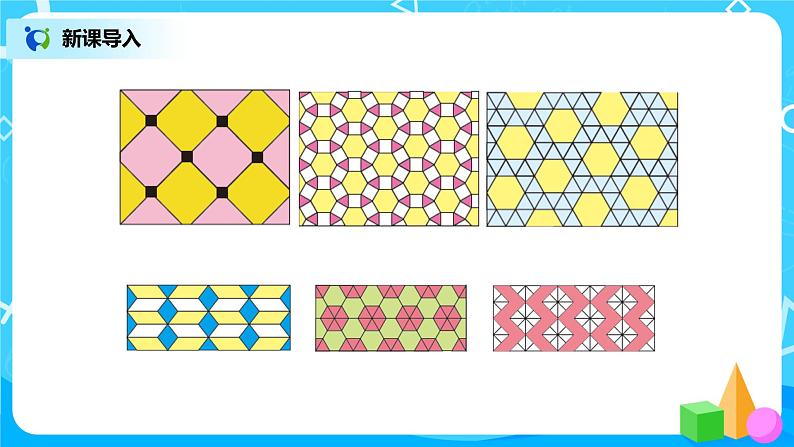
展开第一个图案是由正方形和长方形组成的,正方形还有大小不同的两种;第二个图案是由三角形组成的。
确定要设计的图案,可以直接利用方格纸上的正方形来设计,也可以在方格纸上画出不同的基本图形来设计。(答案不唯一)
1.下面美丽的图案是由哪些图形组成的?填一填。 由( )组成 由( )组成
2.下面的图案是由哪些图形组成的?你能照样子继续画吗?
该图案由三角形、长方形、正方形组成。画图略。
3.按要求完成。(1)找出3个正方形,描一描。 (2)用4个平行四边形拼一个新图形。
设计图案的步骤设计图案时,先确定要设计的图案,再选择基本图形,可以选一种图形有规律地排列,并涂上不同的颜色;也可以先用不同的图形组成图案,再涂色。
1. 在下面的图形中分别找出两个你学过的图形,描一描,说一说。
2. 看一看,做一做。
3. 计算并验算。125+743= 362+415=700-449= 502-238=
4. 在全班同学设计的图案中选择一个你最喜欢的,描在下面的方格纸上。
小学数学北师大版二年级下册欣赏与设计教学演示课件ppt: 这是一份小学数学北师大版二年级下册欣赏与设计教学演示课件ppt,共9页。
小学数学北师大版二年级下册六 认识图形欣赏与设计课堂教学课件ppt: 这是一份小学数学北师大版二年级下册六 认识图形欣赏与设计课堂教学课件ppt,共21页。PPT课件主要包含了教学目标,利用旋转画一朵小花,智慧城堡,数学万花筒等内容,欢迎下载使用。
小学数学北师大版二年级下册六 认识图形欣赏与设计集体备课课件ppt: 这是一份小学数学北师大版二年级下册六 认识图形欣赏与设计集体备课课件ppt,共21页。PPT课件主要包含了教学目标,利用旋转画一朵小花,智慧城堡,数学万花筒等内容,欢迎下载使用。