

信息技术九年级上册第五课 报道科技节教案
展开教学内容
《报道科技节》是广西信息技术教材九年级上册第二单元第五课的教学内容。本课学生将做一回网络报道员,根据科技节中的项目特点,运用表格进行页面的布局。
学生分析
经过前面几节课的学习,学生已经了解了网页的基本布局,这节课要求学生根据布局草图利用表格对科技节的网页进行布局,利用表格来进行布局,学生还比较陌生,所以就要求学生掌握插入表格的一些基本操作,并学会网页属性的设置。
教学目标
知识与技能:
1.学会插入表格;
2.学会网页属性的设置;
3.学会设置边框共享。
过程与方法:
结合以前所学知识,培养学生的自学能力。
情感态度价值观:
培养学生自主探索的能力和小组协作学习的精神。
教学重、难点
1.学会插入表格;
2.学会设置边框共享。
教学准备
相关文本、图片、动画、视频素材等。
教学过程
教学内容
活动时间
教学活动
活动目的
教师活动
学生活动
新课导入
3分钟
科技节网站的素材有了,可以通过网页来表达,怎样才能把网页做的有模有样、引人注目呢?
学生思考并回答。
灵活使用表格进行页面布局和效果设计
8分钟
要利用表格对网页进行布局,可以在表格中嵌套表格,并对表格中的单元格进行调整,然后在单元格中插入文本和图形等。
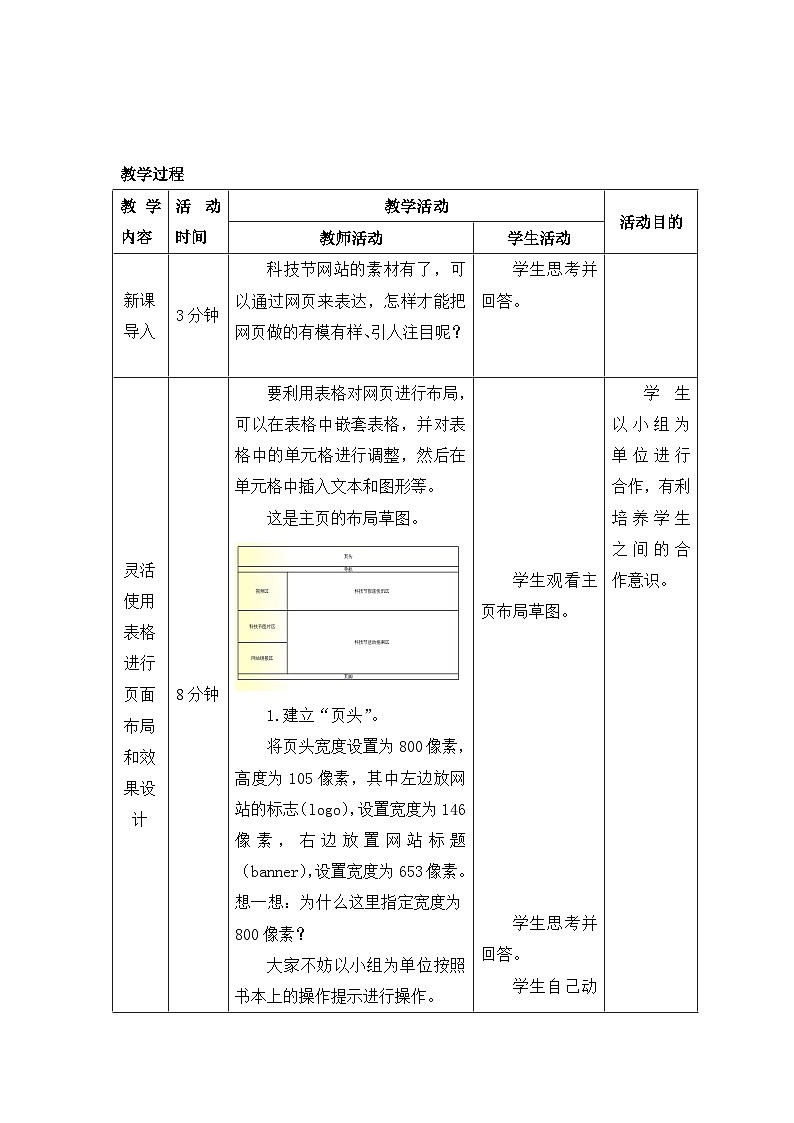
这是主页的布局草图。
1.建立“页头”。
将页头宽度设置为800像素,高度为105像素,其中左边放网站的标志(lg),设置宽度为146像素,右边放置网站标题(banner),设置宽度为653像素。想一想:为什么这里指定宽度为800像素?
大家不妨以小组为单位按照书本上的操作提示进行操作。
2.建立“导航”栏、“主信息区”、“页脚”。
建立好“页头”后,我们就开始建立网页的各个版面。大家不妨自己试试。
学生观看主页布局草图。
学生思考并回答。
学生自己动手进行操作。
学生以小组为单位进行合作,有利培养学生之间的合作意识。
页面属性的设置
10分钟
布局好网页之后,现在就对网页的属性进行设置。
单击“格式”菜单中的“背景”命令,或单击右键,在弹出的菜单中选择“网页属性”命令,打开“网页属性”对话框,在“常规”标签中设置主题标签为“科技节网络直播室”。在“高级”标签中设置上边距为0。另外,还可以在“格式”标签中设置背景图片等。
大家都掌握了吗?
使用“格式”菜单中的“主题”命令,应用网站主题,并按实际情况修改应用主题的颜色、图形、文本。
学生领会操作过程,并自己动手进行操作。
让学生通过相关的操作,培养学生的动手操作能力。
共享边框的应用
8分钟
我们希望在科技节网站的每个页面中,页面头部都保留网站lg“科技节网络直播室”和网站主题的动画,页面底部都保留“网站说明”。应用FrntPage的“共享边框”功能就可以达到这种效果。
大家在自己的电脑上操作一下。
思考交流:设置了“边框共享”之后,新建一个名为“科技论文”的网页。页面的上、下两部分是否出现与主页相同的内容?
学生根据教材的提示自己进行操作。
让学生通过教材的提示进行操作,有利于培养学生的自学能力。
课堂小结
3分钟
通过本节课的学习活动,大家都学会了哪些基本操作?
把科技节的网站内容进一步进行充实,并新建几个网页,要求页面的上、下两部分与主页的一致。
初中信息技术第十课 发布科技节网站教案及反思: 这是一份初中信息技术<a href="/xx/tb_c138450_t8/?tag_id=27" target="_blank">第十课 发布科技节网站教案及反思</a>,共3页。
桂教版九年级上册第九课 增加科技节网站的动感教学设计及反思: 这是一份桂教版九年级上册<a href="/xx/tb_c138448_t8/?tag_id=27" target="_blank">第九课 增加科技节网站的动感教学设计及反思</a>,共3页。
桂教版第八课 声情并茂的科技节网站教案: 这是一份桂教版<a href="/xx/tb_c138446_t8/?tag_id=27" target="_blank">第八课 声情并茂的科技节网站教案</a>,共4页。