


所属成套资源:苏教版数学六年级下册课件PPT整册
- 苏教版数学六年级下册6.2《正比例图像》课件 课件 0 次下载
- 苏教版数学六年级下册6.3《反比例的意义》课件 课件 0 次下载
- 苏教版数学六年级下册第六单元练习一0 课件 课件 0 次下载
- 苏教版数学六年级下册第六单元练习一0一 课件 课件 0 次下载
- 苏教版数学六年级下册综合与实践《绘制平面图》课件 课件 0 次下载
苏教版(2024)六年级下册大树有多高完整版ppt课件
展开
这是一份苏教版(2024)六年级下册大树有多高完整版ppt课件,共10页。PPT课件主要包含了这棵大树有多高呢,提出问题,实验操作,解决问题,延伸思考,对应练习等内容,欢迎下载使用。
要想知道一棵大树的高度,可以怎样做?与同学交流。
在阳光下,不同高度的物体,影长是不一样的。物体高度和影长之间有什么关系呢?
先了解附近建筑物的高度,再通过比较,估计大树有多高。
在阳光下, 把几根同样长的竹竿直立在平坦的地面上,同时量出每根竹竿的影长。(结果取整厘米数)
比较每根竹竿的影长,你发现了什么?
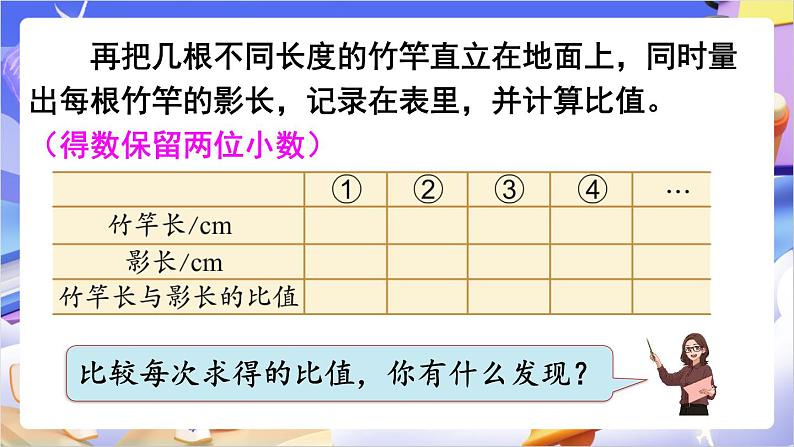
再把几根不同长度的竹竿直立在地面上,同时量出每根竹竿的影长,记录在表里,并计算比值。(得数保留两位小数)
比较每次求得的比值,你有什么发现?
你能应用上面发现的规律,通过测量和计算求出大树的高度吗?
在阳光下,同时量出一根直立竹竿和一棵大树的影长, 再量出竹竿的长度, 把结果填入下表。
根据表中数据, 可以怎样推算大树的高度? 与同学交流你的想法。
同一棵大树, 在不同时间测量它的影长,结果相同吗?通过上面的活动,你还能想到什么?
在同一时间、同一地点, 物体的高度和影长成正比例。
同样高度的物体在不同时间、不同地点测出的影长是会变化的。
比较物体的高度和影长时,要在同一时间、同一地点进行。
一天中午,亮亮把一根2米长的竹竿竖直立在地面上,量得影长1.2米,同一时刻,明明测得附近的图书馆影长4.8米,你知道图书馆的实际高度吗?
解:设图书馆的实际高度是x米。2 ∶1.2=x ∶4.8 x=4.8×2÷1.2x=8答:图书馆的实际高度是8米。
相关课件
这是一份小学数学苏教版六年级下册六 正比例和反比例评课ppt课件,共19页。PPT课件主要包含了激趣导入,这棵大树有多高呢,知识讲解,练习巩固等内容,欢迎下载使用。
这是一份苏教版六年级下册本册综合多媒体教学ppt课件,共20页。PPT课件主要包含了大树有多高,提出问题,方便和准确,实验发现,实验一,实验二,解决问题,测量活动,回顾反思,延伸思考等内容,欢迎下载使用。
这是一份小学数学苏教版六年级下册四 比例示范课课件ppt,共16页。PPT课件主要包含了学习目标,情境导入,探索新知,产生比较大的误差,···,x600,厘米6米,答大树实际高4米,课堂小结等内容,欢迎下载使用。