
所属成套资源:浙教版信息科技八年级上册课件+教案+学案+素材
- 《网页的数据组织》学案 学案 0 次下载
- 《网页的数据呈现》教学设计 教案 0 次下载
- 《网页的数据编码》教学设计 教案 0 次下载
- 《网页编辑与发布》课件 课件 0 次下载
- 《网页编辑与发布》教学设计 教案 0 次下载
浙教版(2023)八年级上册第8课 网页的数据呈现精品学案设计
展开
这是一份浙教版(2023)八年级上册第8课 网页的数据呈现精品学案设计,共2页。
【活动一】玩一玩
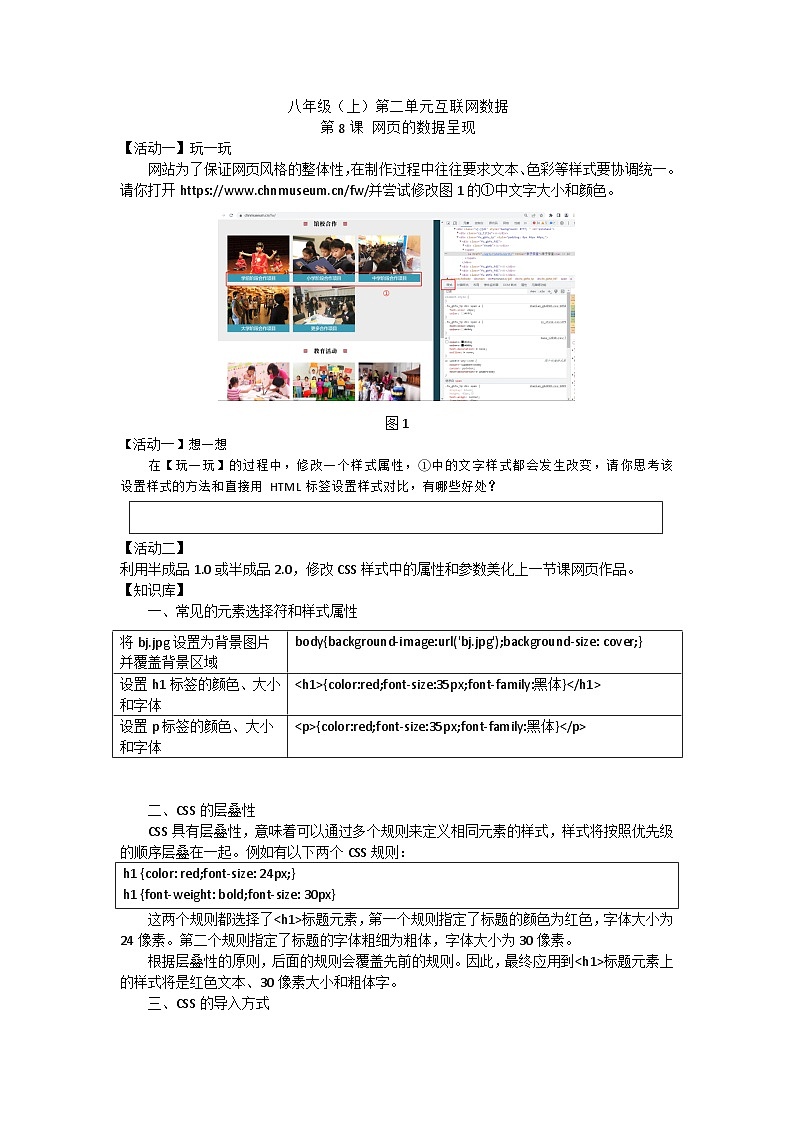
网站为了保证网页风格的整体性,在制作过程中往往要求文本、色彩等样式要协调统一。请你打开并尝试修改图1的①中文字大小和颜色。
【活动一】想一想
在【玩一玩】的过程中,修改一个样式属性,①中的文字样式都会发生改变,请你思考该设置样式的方法和直接用HTML标签设置样式对比,有哪些好处?
【活动二】
利用半成品1.0或半成品2.0,修改CSS样式中的属性和参数美化上一节课网页作品。
【知识库】
一、常见的元素选择符和样式属性
二、CSS的层叠性
CSS具有层叠性,意味着可以通过多个规则来定义相同元素的样式,样式将按照优先级的顺序层叠在一起。例如有以下两个CSS规则:
这两个规则都选择了标题元素,第一个规则指定了标题的颜色为红色,字体大小为24像素。第二个规则指定了标题的字体粗细为粗体,字体大小为30像素。
根据层叠性的原则,后面的规则会覆盖先前的规则。因此,最终应用到标题元素上的样式将是红色文本、30像素大小和粗体字。
三、CSS的导入方式
1.内联样式(Inline Styles):可以直接在HTML元素的style属性中编写CSS样式。例如:
这是一段红色字体、16像素大小的文本。
2.内部样式表(Internal Stylesheet):将CSS样式代码放置在HTML文档的标签中。该标签通常位于元素内。例如:
p {clr: red;fnt-size: 16px;}
这是一段红色字体、16像素大小的文本。
内部样式表适用于整个HTML文档或指定范围内的元素,它的优先级高于外部样式表。
3.外部样式表(External Stylesheet):将CSS代码保存在一个独立的外部文件(通常是以.css为扩展名)中,并通过HTML文档的标签进行引用。外部样式表可以在多个HTML文档之间共享。例如:
图1
将bj.jpg设置为背景图片并覆盖背景区域
bdy{backgrund-image:url('bj.jpg');backgrund-size: cver;}
设置h1标签的颜色、大小和字体
{clr:red;fnt-size:35px;fnt-family:黑体}
设置p标签的颜色、大小和字体
{clr:red;fnt-size:35px;fnt-family:黑体}
h1 {clr: red;fnt-size: 24px;}
h1 {fnt-weight: bld;fnt-size: 30px}
在一个名为styles.css的外部样式表文件中:
在HTML文档中引用外部样式表:
p {
clr: red;
fnt-size: 16px;
}
这是一段红色字体、16像素大小的文本。
相关学案
这是一份初中信息技术浙教版(2023)八年级上册第二单元 互联网数据第6课 互联网应用中的数据优秀导学案,共1页。
这是一份初中信息技术浙教版(2023)八年级上册第3课 在线交流优秀导学案及答案,共2页。学案主要包含了 任务4等内容,欢迎下载使用。
这是一份初中信息技术浙教版(2023)七年级下册第11课 物联网数据的获取精品学案,共1页。