










初中信息技术第二课 逐帧动画背景图ppt课件
展开
第二课 逐帧动画
教学目标
(一)知识与技能
1制作逐帧动画
2发布动画作品。
(二)过程与方法
模仿“微笑”和“说话”两个范例,制作自己的QQ动画表情包。
(三)情感态度价值观
体会创作的乐趣,进一步培养制作动画的兴趣;提高学生自主学习的能力。
教学重难点
制作逐帧动画
教学过程
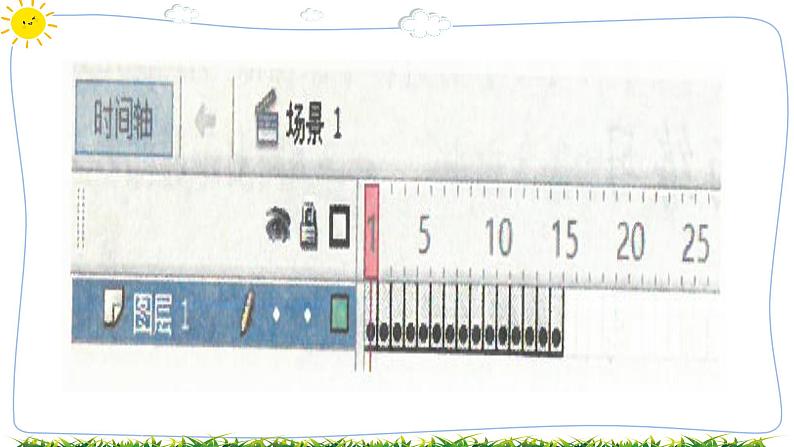
逐帧动画通过一个个关键帧微调每幅画面之间的变化,在时间轴上表现为连续的多个黑色实心圆点。逐帧动画通常用于制作无规律的、相对复杂的变化,如行走时的肢体变化、细致的面部表情等。
“微笑”动画至少需要睁眼与闭眼两个关键帧,而“说话”动画为了表现
流畅的嘴部形状变化,使用了更多的关键帧,如图2-1所示。
一、新建文档并设置
新建一个Flash文档,文档默认的尺寸是宽550像素、高400像素,可以通过“修改”菜单下的“文档”命令修改文档的大小。如设置文档尺寸为宽200像素、高200像素,背景颜色为白色,帧频为每秒12帧(12fps)。
二、制作逐帧动画
(一)制作“微笑”动画
1.导入素材
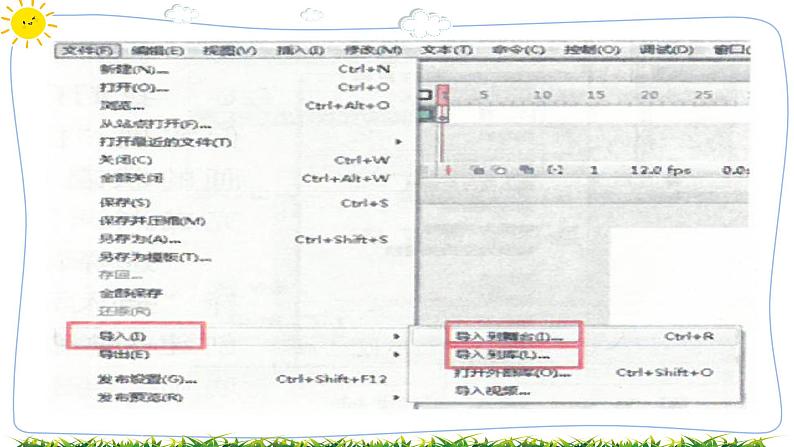
导入素材可以通过“文件”菜单下的“导入”命令,运用“导入到舞台”和“导人到库”等方式导入动画、图片、声音等多种格式的文件,如图2-2所示。
提示 如果要导入动画文件中的元件,还可以使用图2-2中的“打开外部库”命令。它只打开该文件的库内容,不打开舞台内容,且只能打开FLA格式的文件作为外部库使用。
利用“文件”菜单下“导入”下的“打开外部库”命令,获取素材文件夹中文件“微笑.fla”中的元件,使用元件在舞台上绘制静态的微笑表情如图2-3所示;也可以使用上节课自己绘制的元件。
图2-3绘制静态的微笑表情
2.制作第一个关键帧
新建的Fash文档在第一帧自动建立了一个空白关键帧。所谓空白关键帧,是指不包含任何内容的空关键帧,它在时间轴上用一个空心的圆点来表示,如图2-4所示。当在空白关键帧上绘制了图像后,空白关键帧会自动转变成关键帧。
拖动库中的元件至舞台,就是在空白关键帧上绘制了相应内容,空白关键帧会自动转变为第一个关键帧(“睁眼”动作)。
当元件形态不合适时,可使用“自由变换工具”进行缩放、旋转或变形。
3.制作第二个关键帧
我们制作了第一个关键帧(“睁眼”动作),但实现“微笑”动画还需要“闭眼”动作。当动画的状态变化时,需要使用“插入关键帧”来完成。
选择第5帧,在右击后弹出的快捷菜单中选择“插入关键帧”,如图2-5所示,此时第5帧被创建为关键帧,同时第2~4帧自动被补充成普 通帧,与第1帧内容完全相同。新创建的关键帧与它之前最近的关键帧内容完全相同,所以第5帧的内容也和第1帧的内容完全相同。只有调整它的状态才能实现动态的效果,因此须将第5帧调整为闭眼表情。同时,要想闭眼动作持续一段时间,需
要使用插入普通帧来延时。随后测试动画并保存文件需要强调的一点是,由于每一帧的时长是固定的,所以在需要延长某个动作的持续时间时,可以用增加普通帧的方式来实现。具体操作步骤:选定需要延长至某帧,右击,在弹出的快捷菜单中选择“插入帧”,即可将前一关键帧内容延长显示至此。当它前面的关键帧内容修改时,紧随其后的那些普通帧内容也会随之变化。普通帧只起到延续时间的作用。
试一试 打开素村文件夹中“改错.fla”文件,分析动画闪动的原因,并尝试纠正。
?想一想 操作过程中舞台上的多个实例是否相互干扰?什么技术可以解决类似问题?
提示 删除帧和清除帧的区别:“清除帧”只清除掉这一帧中舞台上的内容,在时间上这一空白帧仍然存在,而“删除帧”连同内容和帧本身均被删除,在时间轴上去掉了这一帧,并将其后的帧逐一前移。
(二)制作“说话”动画
试一试 新建一个 Flash文档,模仿“说话”表情的初始动作,制作第一个关键帧。
1.图层的使用
在一个动画场景中,当有多个对象时,如有运动的对象,也有静止的对象,可以将各对象分别放入不同的图层进行管理。 Flash中的图层功能与Photoshop中的图层功能类似,可以将对象进行分层处理,合并显示。如制作说话”动画时,分成没有变化的“脸部”图层和有动作的“嘴部”图层,如图2-6所示。
2.绘图纸外观工具
当编辑多个关键帧时,由于只能看到当前选中的帧,因此无法准确地把握前后两帧的位置和大小关系。为了解決这一问题,Fash提供了绘图纸外观工具。它可以同时显示和编辑多个帧的内容,能够在操作的同时,查看各帧的变化轨迹,方便对动画进行调整。启用绘图纸外观工具后,需要调整时间轴上绘图纸外观标记。在标记的可见区域内,播放头下面的帧全彩显示,其余帧不同程度地灰化显示,看起来就是不同时间的运动轨迹同时显示在了一个画面中。如图2-7所示,它显示了“说话整个动画过程中嘴部变化的全部轨迹。
图2-7绘图纸外观
3.制作“说话”动画的具体操作步骤
(1)新建两个图层并命名,“嘴部”图层在上,“脸部”图层在下,如图2-8所示。
图2-8新建图层
(2)选中“脸部”图层第1帧,绘制除嘴以外的其他面部表情,绘制完成后锁定该图层,如图2-9所示。
图2-9锁定图层
(3)选中“嘴部”图层的第1帧,绘制说话口形,并不断“插入关键帧”,使用“选择工具”微调口形变化。需要时,可使用绘图纸外观工具定位参考。
(4)为保持最后的静止状态,使用“插入帧”命令,将两个图层调整至相同长度(图层解锁后方可编辑),完成后时间轴如图2-10所示。
图2-10“说话”动画的时间轴
练一练 参考以上操作步骤,制作“说话”动画。
4.时间轴上的时间与空间关系
制作动画时,时间上的进展是通过时间轴上不同的帧来体现的,空间上的层次是通过图层控制来实现的。因此,在编辑动画时,要确定时间上的变化应关注时间轴横向的变化;要确定空间上的层次关系应关注时间轴纵向的图层。
资料室
帧的应用
空自关键帧:显示为空心圆点,表示不包含任何内容,通常用于暂时隐藏本图层内容的时刻。
关键帧:显示为实心圆点,表示包含一定内容,通常用于发生变化的关键时刻。
普通帧:显示为无标识的白色或灰色底色区域。白色底色区城表示前一关键帧为空,故此帧同样为空;灰色底色区域表示有内容并与前一关键帧内容相同。通常起到延续时间的作用。
在制作过程中,应根据需要确定插入帧的类型,同时可利用“转换成关键帧”“转换成空白关键帧”等命令调整帧的类型,“清除关键”命可将关转换成普通帧。
三、发布动画作品。
动画的保存通常指存储源文件,而Flash作品的发布,可以生成直接使用
的文件格式,如SWF、HTML、GF、PNG、MOV等文件格式。
我们可以将前面制作好的表情动画导入QQ表情中,但QQ表情的导入只支持
图片格式,以发布为GIF动态图片格式为例,其发布的操作方法如下。
选择文件“菜单下的“发布设置”命令,在弹出的“发布设置”对话框中完成如图2-11所示的设置,单击“确定”按钮后,执行“文件”→“发布”命令,
即可将表情动画发布为GIF动态图片。
图2-11发布为GIF动态图片
资料室
GIF图像交换格式
GiF( graphics interchange format))常被归类成图片格式而非动画格式,这是由于GIF有静态图像和动态图像两种类型,动态图像实际上是将多幅图像序列保存为一个图像文件存储,从而形成动态效果。
思考与练习
小组分工合作设计“小苹果”系列表情动画,并导入QQ生成自制的表情包。
提示 制作表情动画导入QQ表情,请参考如下制作步骤。
第一步:打开一个QQ好友对话框,如图2-12所示。单击表情图标,进入一个表情包对话框。
图2-12打开QQ好友对话框
第二步:在表情包对话框中单击表情设置按钮,选择“添加表情”选项,如图2-13所示。
图2-13添加表情操作
第三步:在“打开”对话框中,选择自己制作的表情包GIF格式图片,添加到QQ表情中,如图2-14所示。
图2-14添加自制表情
第四步:选好要添加的表情后,会出现“添加自定义表情”对话框,此时可以建立分组,为自制的表情包添加自己喜欢的名字。如“小苹果表情包”,单击“确定”按钮后,自制QQ表情包就添加好了,如图2-15所示。
图2-15自制表情包展示
课堂小结
这节课,我们学习体验了新建文档并设置、创建“微笑”和“说话”两个动作表情,尝试制作简单的逐帧动画并发布动画作品。还收获了友谊、快乐。
板书设计
新建文档并设置
逐帧动画 制作逐帧动画
发布动画作品。
课后反思
初中教科版第十五课 综合练习——打字练习图片ppt课件: 这是一份初中教科版第十五课 综合练习——打字练习图片ppt课件,文件包含第十五课综合练习打字练习pptx、第十五课综合练习打字练习docx、第15课Asc函数与Chr函数的讲解mp4等3份课件配套教学资源,其中PPT共26页, 欢迎下载使用。
教科版八年级下册第一单元 动画制作第七课 简单动作与程序图片ppt课件: 这是一份教科版八年级下册第一单元 动画制作第七课 简单动作与程序图片ppt课件,文件包含第七课简单动作与程序pptx、第七课简单动作与程序docx、第7课制作按钮mp4、第7课导入声音mp4等4份课件配套教学资源,其中PPT共41页, 欢迎下载使用。
初中信息技术教科版八年级下册第六课 遮罩动画图片ppt课件: 这是一份初中信息技术教科版八年级下册第六课 遮罩动画图片ppt课件,文件包含第六课遮罩动画pptx、第六课遮罩动画docx、第6课遮罩动画的制作mp4等3份课件配套教学资源,其中PPT共32页, 欢迎下载使用。













