










- 河大版第二单元第二节《元件绘制及动作补间动画》课件+教案 课件 15 次下载
- 河大版第二单元第三节《变形动画》课件+教案 课件 15 次下载
- 河大版第二单元第五节《蜻蜓飞舞——引导层的使用》课件+教案 课件 16 次下载
- 河大版第二单元第六节《遮罩和配音》课件+教案 课件 17 次下载
- 河大版第三单元第一节《数据输入》课件+教案 课件 18 次下载
初中信息技术第4节 图层的使用优质ppt课件
展开河大版初中信息技术八年级全册
《2.4图层的使用》教学设计
课题名 | 《图层的使用》 |
教学目标 | 1.知识与技能 (1)指导学生认识使用图层可以制作出许多特殊效果的动画; (2)知道图层的使用,有利于各个变形对象的处理; (3)区分动作补间动画和形状补间动画在时间轴上的显示状态; (4)学会对图层进行添加、删除、锁定、隐藏、更名等操作。 2.过程与方法 (1)通过教师演示让学生更直观掌握图层的设置方法,利用图层制作图配文的动画; (2)让学生通过练习巩固,学习使用图层制作图配文的动画。 (3)通过拓展练习,巩固图层进行添加、删除、锁定、隐藏、更名等操作。 3.情感态度价值观 培养学生学习Flash动画制作的兴趣,鼓励学生认真思考,培养学生综合运用所学知识的能力。 |
教学重点 | 利用图层制作图配文的动画,动作补间动画和形状补间动画结合使用。 |
教学难点 | 对图层进行添加、删除、锁定、隐藏、更名等操作。 |
教学准备 | 教师准备:ppt,Flash软件。 学生准备:古诗及配图。 |
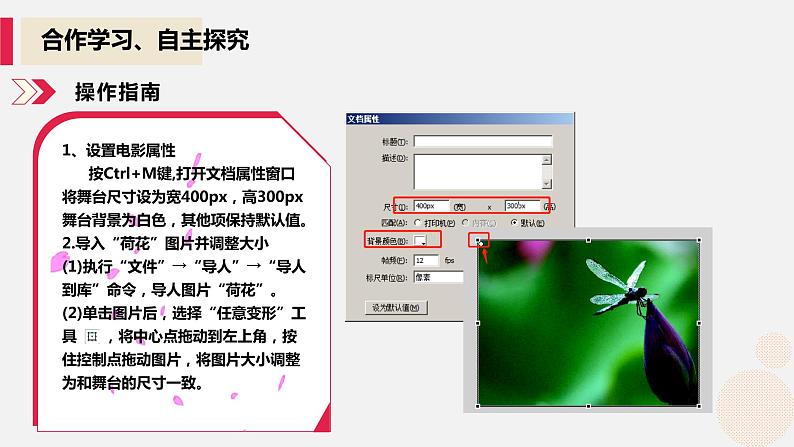
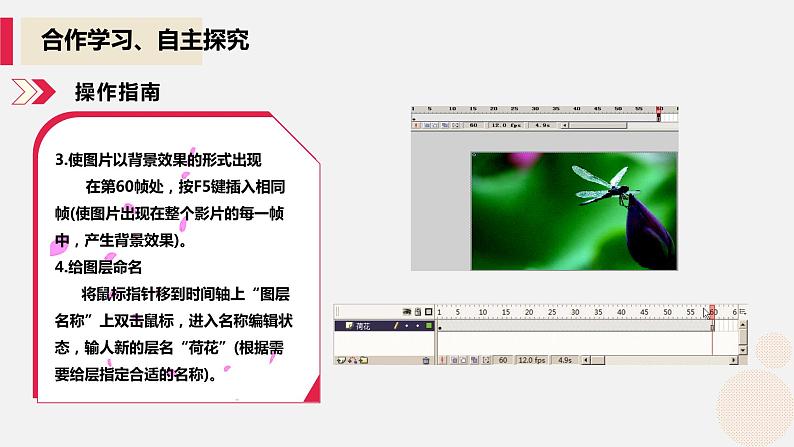
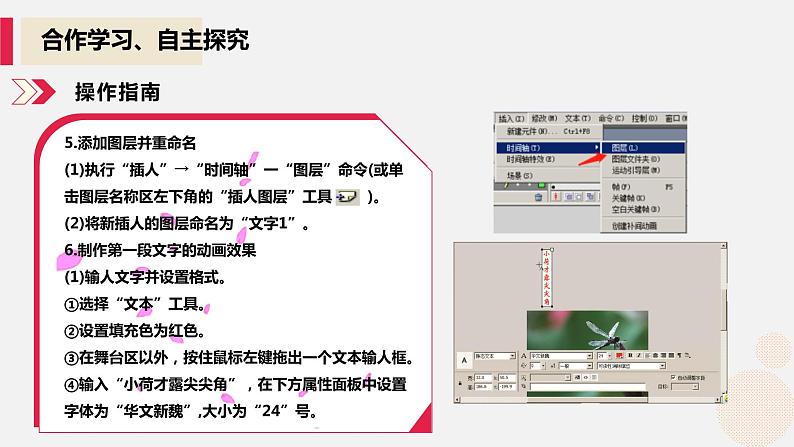
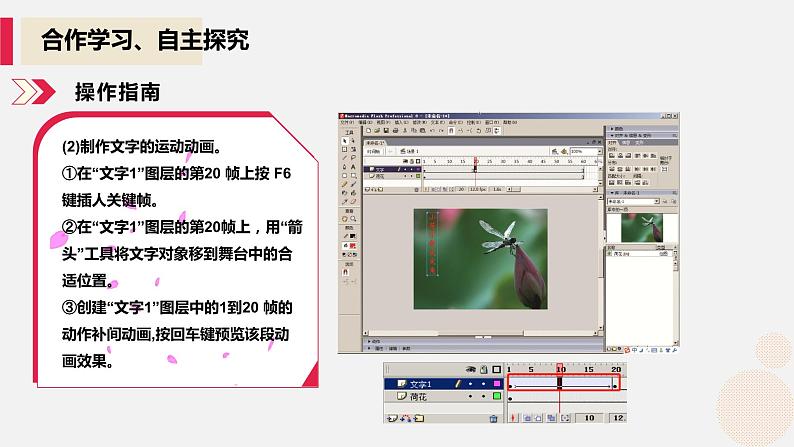
教学过程 | 一、新课导入 图层就像若干张透明纸叠放在一起,透过图层上没有画图的区域就可以看到下面的图层。创建一个新的Flash电影时,它仅有一层,在制作的过程中,可以根据图形和动画的需要在电影中加人并组织多个图层,增加图层不会影响最终输出电影文件的大小,因此为了便于控制,可以多使用一些图层。 图层是Flash的一个重要特征,使用图层可以制作出多种特殊效果的动画。 引入新课,揭示课题。 二、合作学习、自主探究 学习任务: 制作一个图配文的动画。看到这样的画面,你会想到“小荷才露尖尖角,早有蜻蜓立上头”的诗句。 要求所配文字是动态地分别进入画面,后一句进入时,前一句颜色发生变化(色彩可以自己设定)。动画长度根据需要设置。 任务分析: 从任务要求中可以看出,在整个动画中有两类变化,一是文字从画面外进入画面的动作补间动画,另一个是文字颜色发生变化的色彩形状补间动画。 虽然可以在一个图层中放置多个变形对象,但为了方便处理,最好还是为每个对象单独设置一个图层。 动画制作的基本过程是:先将荷花图片导人,因为在整动画过程中,它都是背景的形式存在,所以单独把它放在一层上;然后插人一个新的图层,设置第一段文字对象的运动动画和变形动画:同样,再插人另一层,制作另一段文字的动画效果。需要注意的是,根据动画要求控制关键帧设置的位置,为了制作出理想的动画效果,本任务计划动画长度为60帧。 操作指南: 1、设置电影属性 按Ctrl+M键,打开文档属性窗口将舞台尺寸设为宽400px,高300px舞台背景为白色,其他项保持默认值。 2.导入“荷花”图片并调整大小 (1)执行“文件”→“导人”→“导人到库”命令,导人图片“荷花”。 (2)单击图片后,选择“任意变形”工具,将中心点拖动到左上角,按住控制点拖动图片,将图片大小调整为和舞台的尺寸一致。 3.使图片以背景效果的形式出现 在第60帧处,按F5键插入相同帧(使图片出现在整个影片的每一帧中,产生背景效果)。 4.给图层命名 将鼠标指针移到时间轴上“图层名称”上双击鼠标,进入名称编辑状态,输人新的层名“荷花”(根据需要给层指定合适的名称)。 5.添加图层并重命名 (1)执行“插人”→“时间轴”一“图层”命令(或单击图层名称区左下角的“插人图层”工具)。 (2)将新插人的图层命名为“文字1”。 6.制作第一段文字的动画效果 (1)输人文字并设置格式。 ①选择“文本”工具。 ②设置填充色为红色。 ③在舞台区以外,按住鼠标左键拖出一个文本输人框。 ④输入“小荷才露尖尖角”,在下方属性面板中设置字体为“华文新魏”,大小为“24”号。 (2)制作文字的运动动画。 ①在“文字1”图层的第 20 帧上按 F6键插人关键帧。 ②在“文字1”图层的第20帧上,用“箭头”工具将文字对象移到舞台中的合适位置。 ③创建“文字1”图层中的1到20 帧的动作补间动画,按回车键预览该段动画效果。 (3)制作文字色彩变形动画。 ①在选中“文字1”图层的第21帧,按F6键插人关键帧,在该图层的第40帧处插入关键帧。 ②分离第21帧的文字。 选中“文字1”图层的第21帧,选中文字后,按两次Ctrl+B键,经过一次分离,把一列文字分离成单独的文字,再次分离才能分离成图形。 ③改变第40帧的颜色并分离。 a选中“文字1”图层的第40帧。 b选择“文本”工具。 c选中舞台中的文字部分将其颜色设置为黄色。 d使用“箭头”工具选中该文字对象后,分离文字。 ④设置21到40帧的变形动画。 ⑤在“文字1”图层的第60帧上按F6键,使后20帧该文字对象保持变色后的状态。 (4)按回车键,观察效果并及时调整不满意的部分。 7.制作第2段文字的动画效果 (1)添加新图层,并命名为“文字2”,并在“文字1”图层名称部分单击锁定按钮,便于编辑新图层。 (2)制作提示。 “文字2”的动画制作方法与“文字1”相同,不同点是为了控制文字进入画面的先后,在“文字2”图层的第20帧处按F7键先插人空白关键帧,然后再用上述方法制作第20帧到第40帧文字的运动动画,第41到第60帧文字变色的动画(颜色自定)。 制作完成,按Ctrl+Enter键,观察效果满意后,保存文件并输出播放电影。 任务小结: 图层在Flash动画中具有非常重要的地位。为了方便操作,在制作动画时尽可能一个动画对象放置在一个图层上。可以对图层进行添加、删除、锁定、隐藏、更名等操作。 色彩动画可以出现在补间动画中。恰当使用工具进行色彩调整和设置,将会使动画更加丰富多彩。 色彩还可以进行许多处理,如Alpha值(透明度)的运用、图形边缘的柔化等。有兴趣的同学可以借助“帮助”或其他参考资料深人学习。 学生在老师操作演示的基础上自主练习,熟练掌握图层的使用的方法,按照操作指南完成。 教师巡堂指导,小组同学间互助合作,不明白的问题讨论交流。 各组推举代表展示交流。 三、拓展思维、巩固认知 1.创建新图层 新建的图层将位于当前选中图层的上面一层,并且一个图层创建后将成为当前的活动图层。创建图层的方法有两种: (1)选择一个已经存在的图层,执行“插入”→“时间轴”→“层”命令。 (2)选择一个已经存在的图层,然后单击图层名称左下方的“创建图层”按钮。 2.显示/隐藏图层 单击图层上方的“显示/隐含图层”按钮,隐藏所有图层,再次单击显示所有图层。 图层名称右边有一个显示列。在要隐藏图层的显示列单击鼠标,出现表示被隐藏,再次单击又会显示。在显示列拖动鼠标可以实现多个图层的隐藏和显示。 按下Alt键,单击显示列,可以实现隐藏所有其他列。 3.以轮廓线方式显示图层中的对象 在时间轴窗口,在以轮廓线显示的图层的轮廓线列上单击鼠标,出现一个口表示该层以轮廓线方式显示,再次单击恢复正常。 单击时间轴窗口最上一行的轮廓线图标,使所有的图层以轮廓线方式显示。 在轮廓线列拖动鼠标,使多个图层以轮廓线方式显示或恢复正常。按下Alt键,单击轮廓线列,可以使所有其他列以轮廓线方式显示。 4.锁定/解锁图层 在时间轴窗口,在要锁定图层的锁定列单击一下鼠标,出现一个小锁图标,表示被锁定,再次单击取消锁定。锁定的图层不能进行编辑。 单击时间轴窗口最上一行的小锁图标,可以锁定所有图层。在锁定列拖动鼠标,可以实现多个图层的锁定和解锁。 按下Alt键,单击某个图层的锁定列,可以锁定所有其他图层。 5.编辑层 所有画图操作都是在活动图层上进行的,在活动图层的图层名称的旁边有一个铅笔图标,任何时刻只能有一个活动图层。 (1)选择一个图层的方法。 ①单击图层名称。 ②在时间轴窗口中,单击某一帧。 ③在工作区选中一个对象,该对象所在的图层就被同时选中。 (2)选择多个图层的方法。 按下Shifl键,同时在时间轴窗口中单击各图层名称。 (3)删除图层。 首先选中一个或多个图层,然后单击下侧的“垃圾箱”,或者拖动图层名称到“垃圾箱” (4)重命名图层。 在默认的状态下,新图层将根据创建的顺序有一个名字。用户可以根据图层的内容给图层重新命一个名字,这样易于管理。 6.改变图层顺序 用鼠标拖动图层的名称到指定位置。 7.不同帧的符号的意义 在Flash的时间轴中进行不同的操作时,帧会用不同的图标来显示,如多个红点、蓝色箭头等。 虚线代表制作帧间过渡动画的过程出了问题,这时需要检查开头和结尾关键帧的属性。 实线箭头代表帧间动画,以箭头显示动画的过程,底色为淡蓝色,代表这是通过动作补间动画产生的。 实线箭头代表帧间动画,以箭头显示动画过程,底色为淡绿色,代表这是通过形状补间动画产生的。 当一个小写字母“a”出现在帧上时,代表这个帧已被指定某个动作,当播放进行到这里时,就会开始执行该动作。 双帧上的红色小旗代表该帧定义了标签名,这一般是为行为动画编程时调用,有绿色的“//”代表后面的文字是注释。 学生在老师讲解后拓展练习,熟悉图层对应按钮和不同帧的符号的意义。教师巡视指导。 |
布置作业 | (1)制作一个带影子的小老鼠奔跑的运动动画。 提示:小老鼠可以绘制也可以使用素材文件中的元件。影子可以通过翻转和改变原图形的 Alpha 值来实现。 (2)自己准备素材,制作一个图配文的动画。 |
板书设计 | 图层的使用 认识图层 动作补间动画和形状补间动画结合制作图配文动画 |
教学反思 | 通过本节教学,使学生认识Flash使用图层可以制作出多种特殊效果的动画。学习把动作补间动画和形状补间动画结合制作图配文的动画。教师首先设置教学目标,提出问题,把握操作要领,教师进行示范操作,学生模仿操作,教师巡回辅导,最后由学生独立完成任务,从而激发学生的学习兴趣,培养学生发现问题和解决问题的能力。本次教学采用的教学方式是:以理论学习为基础,以教师设疑、引导、示范为出发点,以动手操作为核心,以完成目标任务为归宿,采用任务驱动式教学法,启发、引导教学法。学生都能圆满完成任务。 |
人教2021版(内蒙)八年级上册三、拼接图像试讲课ppt课件: 这是一份人教2021版(内蒙)八年级上册三、拼接图像试讲课ppt课件,共3页。PPT课件主要包含了---图层的使用,教学目标,教学内容,动手实践认识图层,图层的基本操作,利用图层组合图像,THANKYOU,谢谢观看等内容,欢迎下载使用。
河大版八年级全册第4节 函数的使用优秀课件ppt: 这是一份河大版八年级全册第4节 函数的使用优秀课件ppt,文件包含河大版第三单元第四节《函数的使用》课件pptx、河大版第三单元第四节《函数的使用》教案docx等2份课件配套教学资源,其中PPT共21页, 欢迎下载使用。
初中第4节 超链接的设置获奖ppt课件: 这是一份初中第4节 超链接的设置获奖ppt课件,文件包含河大版第一单元第四节《超链接的设置》课件pptx、河大版第一单元第四节《超链接的设置》教案docx等2份课件配套教学资源,其中PPT共18页, 欢迎下载使用。














