







信息技术大连版第一课 Flash动画初探——动画原理与逐帧动画教案配套ppt课件
展开这是一份信息技术大连版第一课 Flash动画初探——动画原理与逐帧动画教案配套ppt课件,共18页。PPT课件主要包含了学习目标,不同部分等内容,欢迎下载使用。
掌握启动flash的方法,了解Flash操作界面的基本组成。理解动画原理。
完成3个探究问题,目标即可迎刃而解!
1 Flash的操作界面和Phtshp相 比有何异同? 2 观看舞棍者动画,在Flash当中打开,观察帧面板的变化,依次单击每一个关键帧,观察舞台的变化,你有什么发现? 3 动画效果是如何实现的?
标题栏 包含了应用程序名、当前文档名以及三个常用按钮——最小化、还原、关闭。
菜单栏 是当前应用程序所有功能的命令集。
工具箱 在Flash与Phtshp的操作界面中都有工具箱,那是因为这两款软件都具有绘图功能。
舞台 用来编辑打开的图形。
其他面板 查看或更改Flash文档中的相关因素。
时间轴面板 是Flash动画制作的利器,通过它能够实现动画在不同时间内的不同效果。时间轴面板右侧的格子区域被称为“帧面板”。其中每一格叫作一“帧”,每一帧代表一个时间片断。帧上可以存放图像信息,信息就显示在舞台中。一个动画有多少帧,它的播放时间就是这些帧占用的时间之和。可见帧的多少决定动画持续的时间。
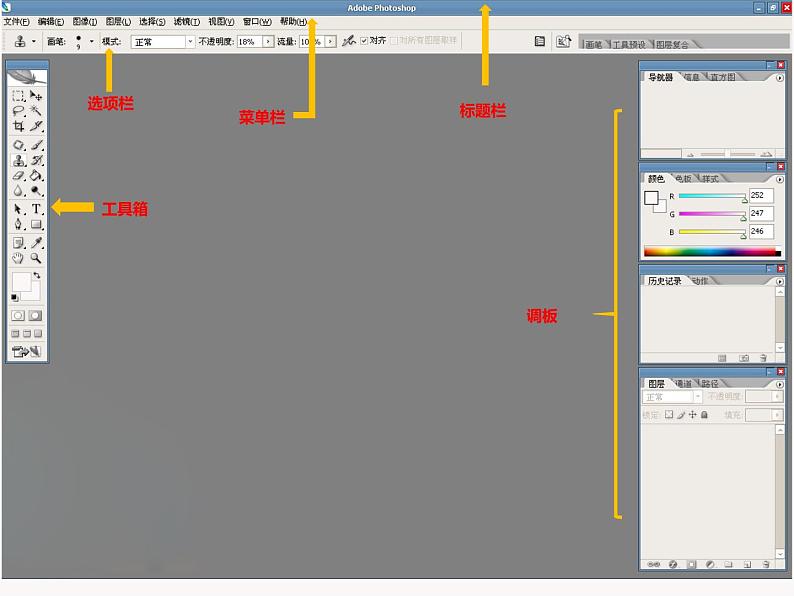
Phtshp的操作界面组成
标题栏菜单栏工具箱选项栏调板
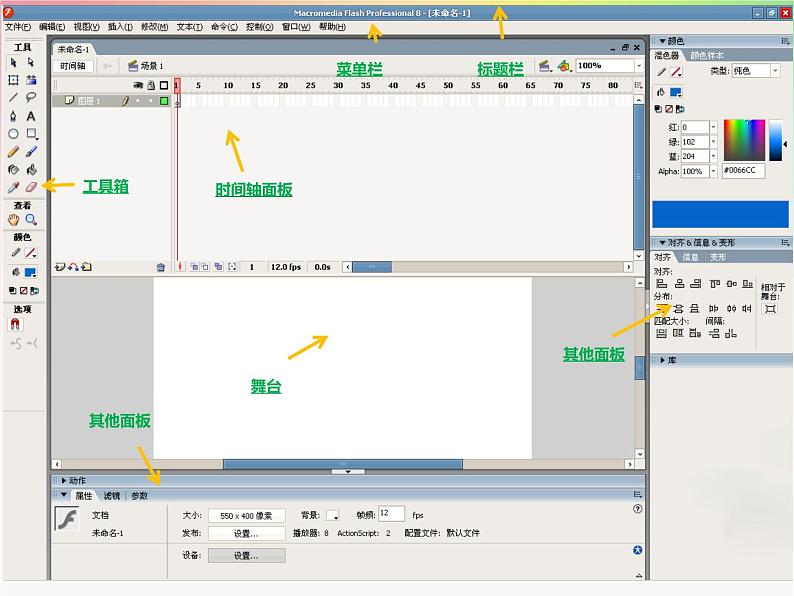
Flash的操作界面组成
标题栏菜单栏工具箱时间轴面板舞台其他面板
关键帧 实心黑点表示帧中有内容,是动画动作或状态改变的关键,决定着动画的走向。
每一帧的内容都是静止画面,当快速、连续播放这些画面时,我们却看到了动态画面。原来当看到的影像消失后,人眼仍能继续保留其影响0.1~0.4秒,这种现象被称为视觉暂留现象。在视觉暂留现象的作用下,一个画面的印象还没有消失,下一个画面就出现了,便形成了动态影像。
1.口述Flash的操作界面组成。2.用自己的话说出Flash动画是如何实现的?
寻找生活当中的小动画!
相关课件
这是一份信息技术八年级下册第一单元 动画制作第二课 逐帧动画教学演示ppt课件,共42页。PPT课件主要包含了第二课逐帧动画,课堂小结等内容,欢迎下载使用。
这是一份信息技术八年级下册第四节 逐帧动画课文ppt课件,共21页。PPT课件主要包含了Timer控件,分支结构,语句组1,语句组2,载入第一张图片,载入第二张图片,课堂任务,课堂小结等内容,欢迎下载使用。
这是一份大连版八年级下册第一课 Flash动画初探——动画原理与逐帧动画精品ppt课件,共13页。PPT课件主要包含了时间轴面板,帧的种类,学习任务,创建帧,插入关键帧,插入空白关键帧,插入普通帧,编辑帧,设置帧频,选择帧的显示状态等内容,欢迎下载使用。













