
所属成套资源:华中师大版(2015)信息技术八年级下学期课件PPT+教案+素材整册
华中师大版(2015)八年级下册第五节 地球围绕太阳转——轨道运动与遮罩动画优秀教学设计
展开
这是一份华中师大版(2015)八年级下册第五节 地球围绕太阳转——轨道运动与遮罩动画优秀教学设计,共5页。
教学目标:
1.知识与技能:
①了解引导层的作用、内容和图标
②掌握引导线的绘制要点
③掌握引导层动画的制作方法
④理解遮罩图层的含义、作用和图标
⑤理解遮罩层与被遮罩层的关系
⑥掌握创建/取消遮罩层的方法
⑦掌握遮罩动画的制作方法
2.过程与方法
① 通过完成引导层的添加,掌握创建引导层的方法
② 通过完成在引导层绘制“8”字轨迹,掌握引导线的绘制方法
③ 通过完成“蜜蜂跳‘8’字舞”动画,掌握将对象吸附到引导线的方法
④ 通过创建遮罩层,理解遮罩层与被遮罩层的图标状态及两层间的关系
⑤ 通过制作遮罩动画,掌握遮罩动画的制作方法
3.情感态度价值观
① 通过剖析多个引导层动画的轨迹,激发学生制作各种轨迹动画的兴趣
② 通过完成课堂任务,培养学生动手能力和创造力,体验成功的喜悦
③‘8’字轨迹较难画,但它是蜜蜂语言的一种表达方式,制作过程渗透爱科学的观念
④ 遮罩动画制作时用到三峡大坝图片,渗透爱祖国、爱家乡宜昌的情感
学情分析:
学生在前一节的动画制作课中已初步接触到层的操作——不同物体同时运动时,要将不同的运动对象放在不同的层中。对于普通层的操作,学生应该很快理解与掌握,但对于引导层与被引导层、遮罩层与被遮罩层的理解与操作相对较难。尤其是遮罩层,他们可能搞不清楚到底谁遮罩谁,或者为什么设置了遮罩的地方就会显示下面的内容,而不是相反等,这些都需要教师耐心地讲解与演示。
重点难点:
重点:1、引导层动画(轨道动画)的制作方法和要点2、遮罩动画原理及其制作方法
难点:1、能够搞清楚引导层中只绘制运动路径,在被引导层中设置动作补间动画
2、能够将对象吸附到引导线的起点和终点
3、理解遮罩层与被遮罩层的关系
教学过程:
活动一:图层的意义
引入:在第一节的动画制作课中我们知道:不同物体同时作运动时,要将不同的运动对象放在不同的层中。那么层到底有什么好处呢?
学生:观察与思考(可以试着让上节课《自由振动的弹簧振子》动画完成较好的同学来回答,谈谈在动画制作过程中的感受)
教师总结:图层可以看成是叠放在一起的透明胶片,我们可以透过每一层的空白处看到下一层。图层又是相对独立的,修改其中一层,不会影响到其它层。于是,我们可以根据需要,在不同层上编辑不同的动画而互不影响,并在放映时得到合成的效果。
活动二:沿轨迹移动动画
实例演示与讲解
操作演示一:跳‘8’字舞的蜜蜂
投影演示操作过程,学生同时模仿操作,完成绘制“8”字轨迹(提高任务)和跳“8”字舞的蜜蜂动画(拓展任务)
1、点击“图层1”,在第1帧处导入蜜蜂图片,并将其转换为元件;
2、在“图层1”上单击鼠标右键,选择添加运动引导层;
3、点击椭圆工具,先设置填充色为无色,笔触颜色为黑色;
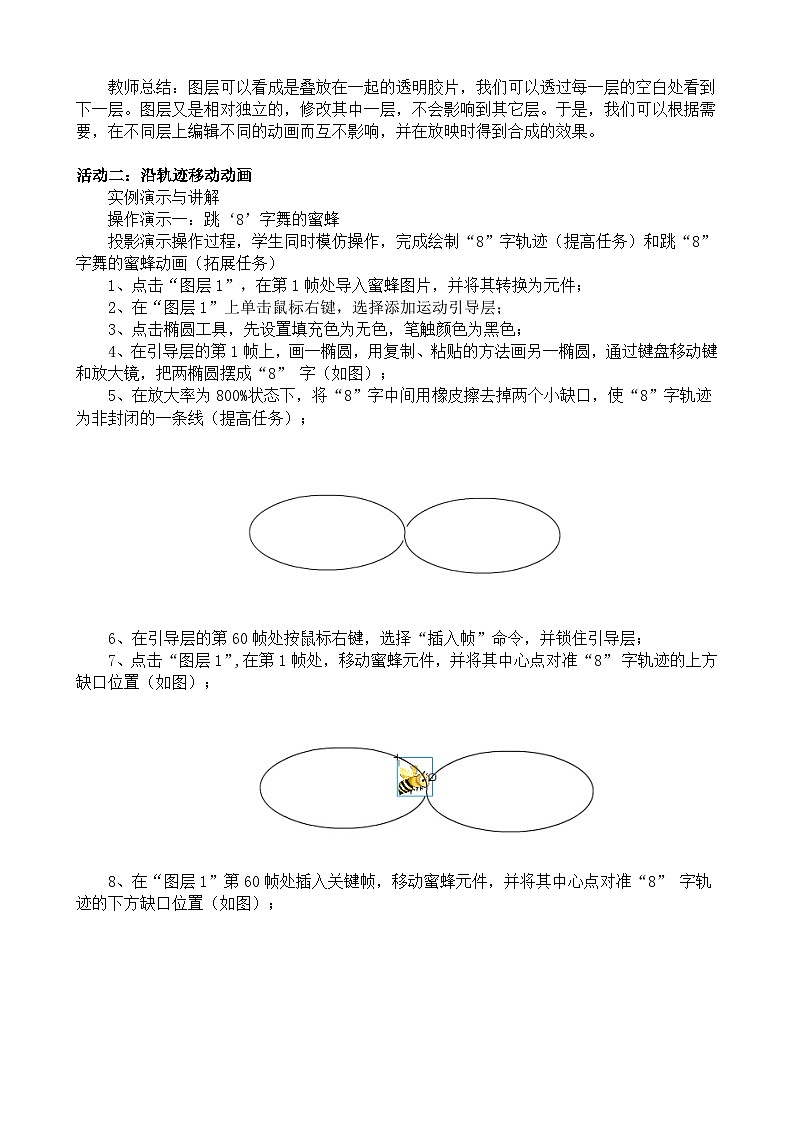
4、在引导层的第1帧上,画一椭圆,用复制、粘贴的方法画另一椭圆,通过键盘移动键和放大镜,把两椭圆摆成“8” 字(如图);
5、在放大率为800%状态下,将“8”字中间用橡皮擦去掉两个小缺口,使“8”字轨迹为非封闭的一条线(提高任务);
6、在引导层的第60帧处按鼠标右键,选择“插入帧”命令,并锁住引导层;
7、点击“图层1”,在第1帧处,移动蜜蜂元件,并将其中心点对准“8” 字轨迹的上方缺口位置(如图);
8、在“图层1”第60帧处插入关键帧,移动蜜蜂元件,并将其中心点对准“8” 字轨迹的下方缺口位置(如图);
9、 在“图层1”关键帧之间,单击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”命令。属性面板勾选“调整到路径”; 动画完成(拓展任务)。
10、影片测试,观察引导层,能否看见“8”字引导线?
11、动画太快?将帧速率调整到12fps试试。
轨迹动画小结:
1、引导层的作用就是使对象沿着绘制的引导线运动。
2、引导线一定是连续的线。
3、在引导层中绘制引导线,而在被引导层中设置动作补间动画。
4、一定要将对象吸附到引导线上,对象才能沿引导线运动。
5、在最终生成动画时,引导线是看不见的。
活动三:遮罩动画
实例演示与讲解
操作演示二:探照灯效果
投影演示操作过程,学生同时模仿操作。
1、单击菜单“文件”→“导入”,导入一幅“三峡大坝”图片,调整其大小,作为背景,将图层名称命名为“图片”;
2、单击菜单“插入” →“转换为元件”,将图片转换为“三峡大坝”图形元件,并在图层的第60帧处插入帧;
3、插入一个新的图层,命名为“圆”;
4、在“圆”图层中用“椭圆”工具画一个没有边线的、填充色为白色的圆;(如图)
5、选中圆,并将其转换为图形元件,命名为圆形;
6、把圆拖到图片的左边,然后在这一层第60帧插入关键帧,再把圆拖到图片的右边;
7、然后在圆所在的图层上设置补间方式为“动作变化”;
8、在圆所在的层单击鼠标右键,在弹出的菜单中选择“遮罩”,也就是把这一层变为遮罩层;(如图)
(启发讲解:到这一步,遮罩动画已经完成。遮罩层如果是小球移动,就是探照灯效果;而遮罩层如果是矩形移动,则就变成图片展开效果了。这说明遮罩效果只与遮罩层的形状有关,而与其颜色等特性无关。为了效果美观,我们可继续下面步骤,添加透明特效。)
9、再新建一图层,将它拖到图层的最下面,命名为“背景”,复制“图片”层中“三峡大坝”元件,利用“编辑”菜单中的“粘贴到当前位置”命令,将其粘贴到“背景”图层中,保证与“图片”层中的图片位置相同;
10、将“背景”层中的图片的Alpha属性调整为21%;(如图)
11、按“Ctrl+Enter”键,就可以看到效果了。
遮罩动画小结:
1、在Flash的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
2、如果一个遮罩图层不包含任何内容,那么它将不具有遮罩功能。另外,遮罩图层不能遮掩没有与它建立遮掩关系的图层中的内容。
3、制作遮罩动画之前一定要思路清晰,想好哪部分内容应放在遮罩层,哪部分内容应放在被遮罩层,否则得不到预想的效果。
4、启发:刚才制作的遮罩动画是在遮罩层上创建动作补间动画,同学也可以在被遮罩层中制作出动态效果,来实现遮罩动画的效果。请课后进行探索。
作业:(任选其一完成)
拓展任务1:制作模拟动画“地球围绕太阳公转”(对照教材P63-66页步骤,完成练习)
任务提示:①影片剪辑元件:是包含在flash影片中的影片片段,有自己的时间轴和属性。具有交互性,是用途最广、功能最多的部分。可以包含交互控制、声音以及其他影片剪辑的实例,也可以将其放置在按钮元件的时间轴中制件动画按钮。在诸多方面都类似于我们电视机的画中画功能。
②在做地球自转的影片剪辑时,最好用键盘上的方向键来控制几个图形元件的平移,以保证其在同一水平线上,这样在最后动画中就不会看到地球的几个大陆在上下抖动。
③做好了地球自转的动画,考虑一下可否在此基础上将太阳系的其它行星补充进去呢?如何控制每个星球的运行轨道,以及运行姿态?(请在课后探索)
拓展任务2:制作放大镜效果
任务提示:①刚才所做的遮罩层都是动作补间动画,请探索一下,遮罩层能否用形状补间动画?
②以上都是被遮罩层不动,遮罩层作动作补间动画,那么遮罩层能做形状补间动画的设置吗?
相关教案
这是一份华中师大版(2015)八年级下册第三节 神秘杀手——信息安全与道德精品教案,共4页。教案主要包含了教学目标,教学重点,教学难点,课时安排,教学环境,教学过程等内容,欢迎下载使用。
这是一份华中师大版(2015)八年级下册第三节 神秘杀手——信息安全与道德获奖教案,共6页。教案主要包含了教学目标,教学重点,教学难点,课时安排,教学环境等内容,欢迎下载使用。
这是一份2021学年二 制作遮罩动画教案设计,共4页。教案主要包含了课题,课时,教学目标,教学重点,教学难点,教学方法,教学过程,教学反思等内容,欢迎下载使用。