









所属成套资源:教科版(云南)信息技术八年级下册PPT课件+教案+素材整套
教科版(云南)八年级下册第七课 简单动作与程序精品ppt课件
展开
这是一份教科版(云南)八年级下册第七课 简单动作与程序精品ppt课件,文件包含教科版云南信息技术八年级下册第七课《简单动作与程序》课件pptx、教科版云南信息技术八年级下册第七课《简单动作与程序》教案docx、第7课制作按钮mp4、第7课导入声音mp4等4份课件配套教学资源,其中PPT共42页, 欢迎下载使用。
交互活动是我们与计算机之间相互沟通、相互传递、相互反馈信息的动态过程。 按钮是人机进行信息交互的基础 我们在大部分的动画中,按钮最常用也是最基本的功能是什么? 控制动画的播放、停止等功能
一、简单语句 在测试动画时,生成的SWF格式的文件默认会自动循环播放。希望添加播放一次后停止,点击按钮后再次播放这个功能,可以通过编程来实现。例如,在“汉字的演变”形状补间动画添加按钮,如图7-1所示。
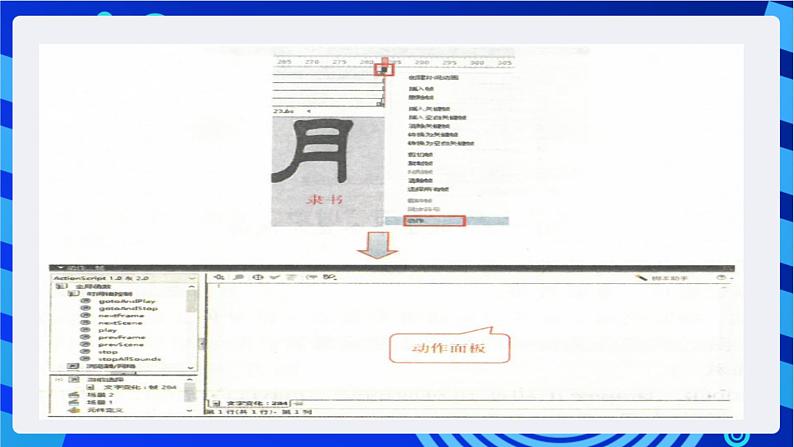
1.停止 可以用“ stp()”语句停止动画播放。具体操作步骤如下。 打开“学生练习一.fla”文件,单击“文字变化”图层的最后一帧,单击“动作”展开面板,如图7-2所示。
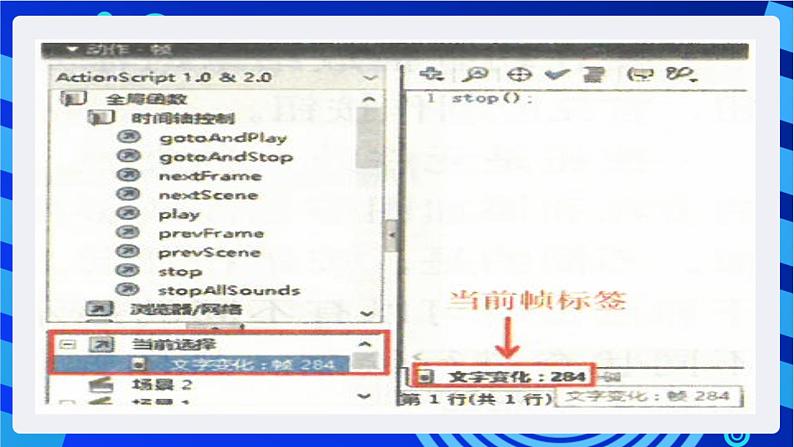
注意:观察当前标签,图7-3表示所编写的语句将作用于“文字变化”图层的第284帧上。
选择其他图层的最后一帧,查看标签的变化情况,讨论是否均能确保停留在最后一帧上,为什么?
(1)选中图层的最后一帧,即第284帧,在脚本编写区输入语句“ stp();”,如图7-4所示。也可以通过左侧的功能选项,选择“全局函数”下的“时间轴控制”类别后,双击所需的语句置入代码。初学者可将鼠标悬停在某个语句上查看其功能,如图7-5所示。
添加了脚本代码的关键帧将显示为 。(2)测试影片,查看效果。试一试 编写代码,实现动画播放到最后一帧时停止的功能。试将代码加在不同图层,观察是否能够正确停止动画播放。
2.播放 与“ stp( );”语句停止功能相对应的是“ play( );”语句,它的功能是从当前位置开始播放动画。“ play( );”语句通常会被加载到按钮上执行。
3.制作按钮要在动画播放结束时添加重放功能的按钮,首先应制作按钮。按钮是元件的一种类型,添加按钮元件的方法和添加图形元件或影片剪辑的方法类似。不同的是,按钮在弹起、指针经过、按下和点击时可以有不同的显示状态,需要对不同状态进行绘制。具体操作步骤如图7-6和图7-7所示。
(1)执行“插入”菜单下的“新建元件”命令,弹出“创建新元件”对话框,设置按钮元件的名称为“重放按钮”,点击“确定”后,进入按钮元件的编辑状。(2)在此状态下,按钮元件有4个关键帧,分别对应弹起、指针经过按下和点击时的不同的显示状态,可根据需要进行绘制。绘制完成后,单击场景名称,退出元件编辑状态。
(3)在本场景中,新建“按钮”图层,将“重放按钮”元件置于适当位置,并测试效果。?想一想 运行中只能够测试出按钮在不同鼠标动作下的不同状态,但单击鼠标时没有反应,其原因是什么?
4.鼠标动作 按钮元件一般与鼠标动作关联使用。要在单击按钮后重放动画,则应当在按钮元件上编写代码进行控制。
通常用“n()”语句对鼠标动作做出反应。它与“ stp();”和“ play();”语句的区别是,“n()”语句需要告知计算机接收到鼠标的某种状态(如按下、滑过、释放等)才能执行,括号中的参数就是用来描述这个状态的。
初学者如果不了解参数的个数和类型等,可以打开“脚本助手”工具,利用该工具编写脚本,如图7-8所示。
具体操作步骤如下。(1)展开“动作”画板,选中最后一帧,并确保选中按钮元件,此时标签应显示为按钮名称“重放按钮”。当鼠标指向该标签时,将显示具体帧数,如“图7-9当前按钮的帧标签”所示。
(2)在“脚本助手”打开的状态下, 于脚本区左侧“全局函数”的“影片剪辑控制”分类下找到n语句,双击后该语句按照语法规则自动出现在脚本代码编区,并提供参数选择的中文提示,方便进行参数设置。可以选择在鼠标释放( release)时,给计算机发出指令。
(3)将给计算机发出的具体指令写在脚本代码段的{ }内。由于默认状态下动画是循环播放的,所以此处可以使用“ play();”语句,动画将自动从头开始重放,代码如图7-10所示。
如果希望重放动画效果时跳过标题“汉字的演变”动画部分,你认为可以实现吗? 动作脚本里包含很多函数,可实现不同的功能。表7-1是脚本编写中部分常用语句及其功能。
重放动画效果时跳过标题“汉字的演变”动画部分,可以通过“ gtAndplay();”语句实现。动作脚本( Actin Script,AS)可以设计更复杂的动画。设计中,还可以利用按钮的功能,改变按钮的外在形式,设计交互式小游戏。
1、动画放完后就直接回到动画开头停下,“重播”按钮没有作用;2、建议大家把为关键帧添加的脚本单独放到一个图层中,各个按钮也使用独立的图层,防止混乱;
◆二、插人声音 动画作品如需插入声音,可以先将声音文件导入到库。能直接导入 Flash的声音文件主要有WAV和MP3两种格式。声音素材准备好后,添加单独的图层,将声音文件置入即可。声音的同步可以通过“属性”面板的“同步”功能来完成。
1.导入声音 导入声音的方法与导入图片的方法类似。2.使用声音 新建一个图层,并在相应的时间轴位置新建关键帧,将声音文件从库中拖入关键帧,即可使用。
3.声音属性设置和编辑 选择“声音”图层的起始关键帧,打开声“属性”面板。“属性”面板中有很多编辑声音对象的设置参数,面板中各参数的意义如下,如图7-11所示。
(1)“声音”选项:从中可以选择要引用的声音对象,这也是另一种引用库中声音的方法。(2)“效果”选项:从中可以选择一些内置的声音效果,比如声音的淡入、淡出等效果。
(3)“编辑”按钮:单击这个按钮,可以进入声音的编辑对话框中对声音进行简单编辑。(4)“同步”选项:这里可以选择声音和动画同步的类型,默认的是“事件”类型,声音会和某一个事件同步发生。“开始”和“结束”用来设置音乐开始和结束的帧。“数据流”选项将会强制音频分布在各动画帧上,数据流方式是只要动画开始播放,声音就会播放,与播放的帧同步。通常情况下,设置成数据流方式便于用户进行网络播放。
尝试给第三课网站标题动画或第五课象形文字演变动画添加交互按钮,控制动画播放;添加背景音乐,丰富作品效果。
这节课,我们学会了制作按钮及简单语句控制;在动画中插入声音及声音的编辑控制。
简单语句简单动作与程序 插入声音
相关课件
这是一份教科版(云南)八年级下册第九课 初识计算机程序优质课课件ppt,文件包含教科版云南信息技术八年级下册第九课《初识计算机程序》课件pptx、教科版云南信息技术八年级下册第九课《初识计算机程序》教案docx等2份课件配套教学资源,其中PPT共31页, 欢迎下载使用。
这是一份初中信息技术教科版(云南)八年级下册第一单元 动画制作第六课 遮罩动画优质ppt课件,文件包含第六课遮罩动画pptx、教科版云南信息技术八年级下册第六课《遮罩动画》教案docx、第6课遮罩动画的制作mp4等3份课件配套教学资源,其中PPT共33页, 欢迎下载使用。
这是一份教科版(云南)八年级下册第四课 引导线动画精品课件ppt,文件包含教科版云南信息技术八年级下册第四课《引导线动画》课件pptx、教科版云南信息技术八年级下册第四课《引导线动画》教案docx、引导线动画制作mp4等3份课件配套教学资源,其中PPT共42页, 欢迎下载使用。