


所属成套资源:高一数学同步精品课堂(高教版2021·基础模块下)教学设计
中职高教版(中职)5.4 对数函数教学设计及反思
展开
这是一份中职高教版(中职)5.4 对数函数教学设计及反思,共6页。教案主要包含了教学目标,教学重点,教学难点,教学设计,教学备品,课时安排,教学过程等内容,欢迎下载使用。
知识目标:
(1) 了解对数函数的图像及性质特征;
(2)了解对数函数的实际应用.
能力目标:
(1)观察对数函数的图像,总结对数函数的性质,培养观察能力;
(2)通过应用实例的介绍,培养学生数学思维能力和分析与解决问题能力.
情感目标:
(1)体味对数函数的认知过程,树立严谨的思维习惯;
(2)参与数学建模过程,感受生活中的数学模型,体会数学知识的应用;
(3)经历合作学习的过程,树立团队合作意识.
【教学重点】
对数函数的图像及性质.
【教学难点】
对数函数的应用中实际问题的题意分析.
【教学设计】
⑴ 实例引入知识,提升学生的求知欲;
⑵ “描点法”作图与软件的应用相结合,有助于观察得到指数函数的性质;
= 3 \* GB2 ⑶ 知识的巩固与练习,培养学生的思维能力;
= 4 \* GB2 ⑷ 实际问题的解决,培养学生分析与解决问题能力;
= 5 \* GB2 ⑸ 小组的形式进行讨论、探究、交流,培养团队精神.
【教学备品】
教学课件.
【课时安排】
2课时.(90分钟)
【教学过程】
揭示课题
5.4 对数函数.
创设情景 兴趣导入
问题
学习指数函数时,讨论过细胞的分裂问题:已知某种物质细胞分裂时,得到的细胞个数y是分裂次数x的函数,这个函数表示为,反过来,如果我们知道分裂得到的细胞个数如何求得分裂次数呢?
解决
由于细胞个数y是分裂次数x的函数,这个函数表示为,由对数的定义可知,分裂次数x与细胞个数y之间关系可以表示为,
因为我们习惯用表示自变量,y表示函数,因此将这个函数写成,则x与y的函数关系是,写成对数式为,此时自变量x位于真数位置.
动脑思考 探索新知
概念
一般地,形如的函数叫以为底的对数函数,其中a>0且a≠1.
“由零和负数和没有对数”可知,对数函数的定义域为,值域为(-∞,+∞).
例如、、都是对数函数.
运用知识 强化练习
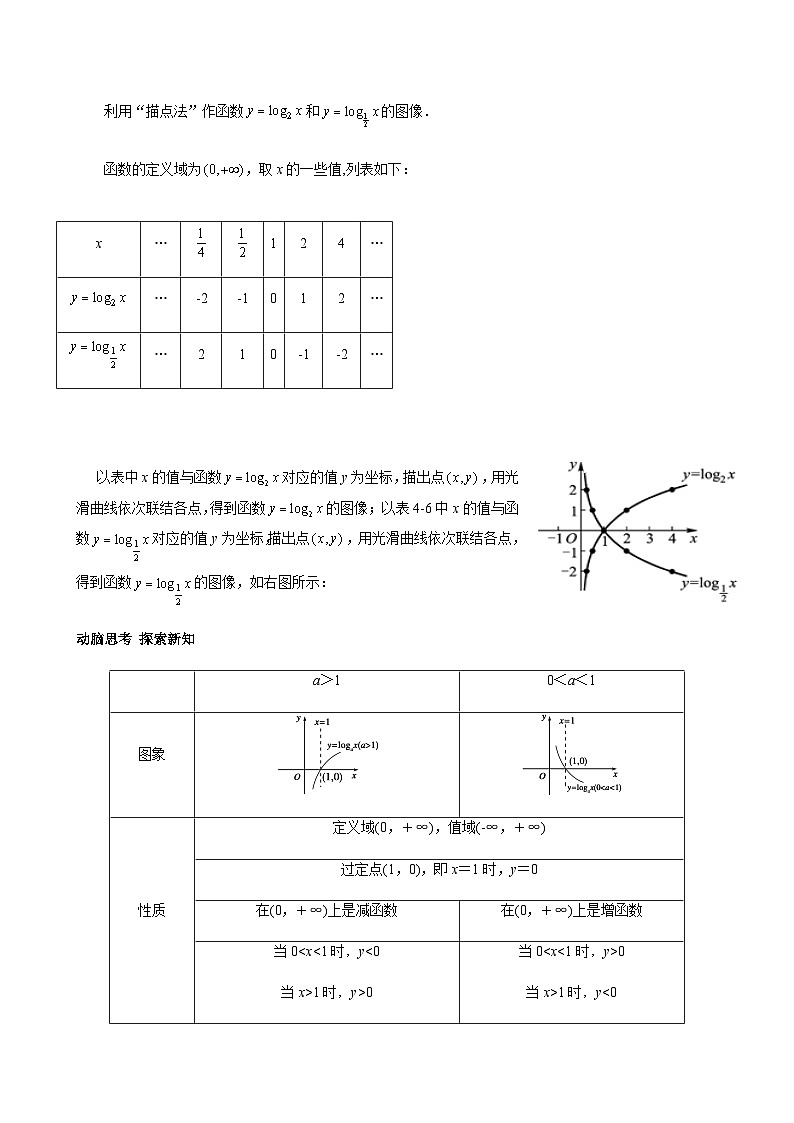
利用“描点法”作函数和的图像.
函数的定义域为,取x的一些值,列表如下:
以表中x的值与函数对应的值y为坐标,描出点,用光滑曲线依次联结各点,得到函数的图像;以表4-6中x的值与函数对应的值y为坐标,描出点,用光滑曲线依次联结各点,得到函数的图像,如右图所示:
动脑思考 探索新知
一般地,对数函数( a>0且a≠1)具有下列性质:
(1)函数的定义域是,值域为R;
(2)当时,函数值;
(3)当a>1时,函数在内是增函数;当0
相关教案
这是一份中职数学高教版(中职)基础模块下册(2021)5.3.1 对数的概念教学设计,共6页。教案主要包含了教学目标,教学重点,教学难点,教学设计,教学备品,课时安排,教学过程等内容,欢迎下载使用。
这是一份数学基础模块下册(2021)5.1.2 实数指数幂教案,共5页。教案主要包含了教学目标,教学重点,教学难点,教学设计,教学备品,课时安排,教学过程等内容,欢迎下载使用。
这是一份高教版(中职)基础模块下册(2021)5.1.1 有理数指数幂教案设计,共8页。教案主要包含了教学目标,教学重点,教学难点,教学设计,教学备品,课时安排,教学过程等内容,欢迎下载使用。