





所属成套资源:北师大版信息技术八下PPT课件整册
初中信息技术北师大版八年级下册第7节 动画综合设计获奖课件ppt
展开
这是一份初中信息技术北师大版八年级下册第7节 动画综合设计获奖课件ppt,共14页。PPT课件主要包含了活动任务,活动建议,活动过程等内容,欢迎下载使用。
以“感动”为主题,设计一个Flash动画。将感动你的人物、故事、一首诗、一段话或一支曲子等,以动画的形式展现。
在本活动中,我们经历一个动画的规划到设计的完整过程,大家在掌握元件的管理、场景的调度及变化等技术和技巧的同时,更要注意总结方法、发现规律,千万不要杂乱无章,要找到动画设计中的方法。
1、Flash作品大小不超过6M,尺寸不超过400x300像素,25帧/秒。 2、先讨论和制定评价标准,再依据评价标准实施设计,完成动画。下面的标准仅供参考: ①主题明确、内容健康。 ②创意新颖、风格独特。 ③色彩搭配合理,美感突出。 ④构图有序,布局合理。 ⑤音乐音效与画面配合恰当。 ⑥画面流畅,节奏感强。
好的动画来自好的设计,每一个动作、镜头的位置都必须是精心设计而有其意义的。 下面以“小乌鸦.fla”的设计过程为大家提供参考,如图所示。
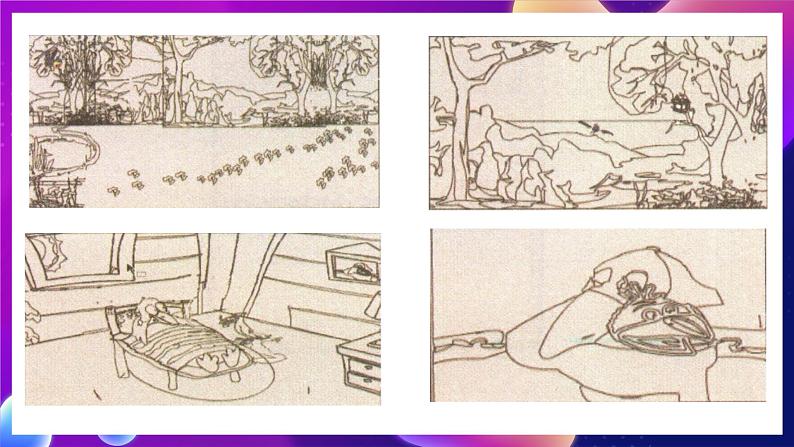
1.确定故事的分镜头剧本 剧本是动画的灵魂,好的剧本是动画的最吸引人之处。剧本可以根据小说或其他体裁文学改编,也可以是原创的剧本。在设计动画电影前,通常要先将故事内容想好,也许有的非常笼统,有的意义鲜明,这些构想加上适当地发挥想象和夸张,就可以发展出一部部动人、有趣的Flash故事。 本活动中的故事是:小乌鸦的妈妈病了,躺在床上,小乌鸦出去觅食给妈妈吃。当小乌鸦把小虫子喂进妈妈的嘴里的时候,妈妈感动得泪水流了出来。 剧本最直观的方式就是将故事用漫画的形式绘制出来,在制作Flash时通常不需要很长的剧情,因此,剧本的规划尽量精练,如图所示。
2、创建角色的形象和动作设计 自第一部动画片问世以来,动画都是通过片中主要角色和次要角色的动作来营造幽默气氛和阐述剧情的。动画就是动的艺术,而角色动作则是表现重点。
角色的设计通常包括角色的正面、侧面、45°、背面等多个角度的视图。然后再根据这些多角度视图绘制出角色的各种姿势、各种表情及动作。在这个阶段中,需要反复地绘制角色的各种动作和表情,培养他们的个性和生命,熟练掌握角色的造型和动作,并及时修正造型中的不足之处。以“小乌鸦.fla”中小乌鸦的设计为例,如图所示。
3、借助计算机完成动画制作 用Flash将要讲述的故事展现出来,下面以“小乌鸦.fla”的设计过程为大家提供参考。打开文件“小乌鸦.fla”,观察其源代码、分析动画结构。 1、根据分镜头的描述进行场景的搭建,开始设置相关人物和道具。包括: ①设置影片属性、帧频、舞台大小和背景色等。 ②创建场景,打开“场景”面板,如图所示。
③设计元件,打开“库”面板,如图所示,在“库”面板中建立文件夹来分类管理动画中的元件。
2、分别设计各个场景中的动画。 提示:比较大的动画制作中,图层会比较多。如果不重视图层的操作,会渐渐迷失方向,在一大堆图层里找不到自己想要的图层。所以需要注意以下三点: ①养成为图层命名的习惯; ②当图层越来越多时,借助图层文件夹将图层进行归类; ③在编辑某个图层中的对象前最好将其他图层锁定,以防误操作。
3、将设计好的场景整合起来,形成完整的动画。 4、在动画中设置声音素材。 5、保存及发布。
相关课件
这是一份北师大版八年级下册第6节 库、场景的组织与管理精品ppt课件,共16页。PPT课件主要包含了活动任务,活动建议,操作指南,思考练习等内容,欢迎下载使用。
这是一份北师大版八年级下册第5节 遮罩层优质ppt课件,共13页。PPT课件主要包含了活动任务,问题思考,1设置片尾场景,2创建文字元件,当场检测,应用遮罩时的技巧,课堂小结等内容,欢迎下载使用。
这是一份初中信息技术北师大版八年级下册第4节 引导层获奖ppt课件,共16页。PPT课件主要包含了图1-20,活动任务,活动建议,操作指南,图1-21,图1-22,图1-23,图1-24a,图1-24b,思考练习等内容,欢迎下载使用。