





苏教版三年级上册周长是多少教学课件ppt
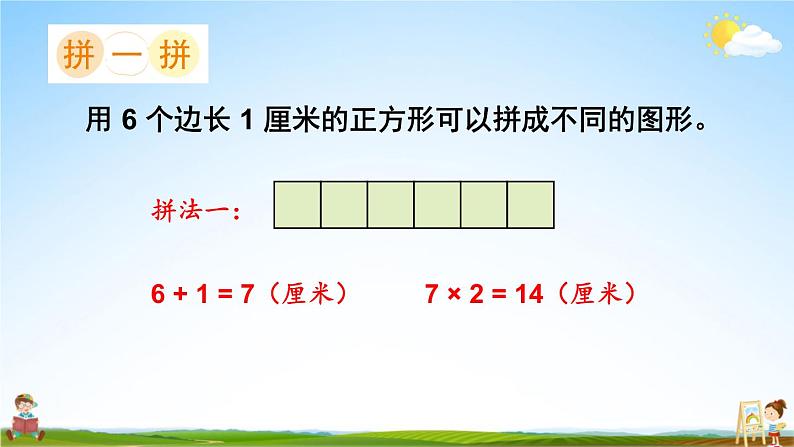
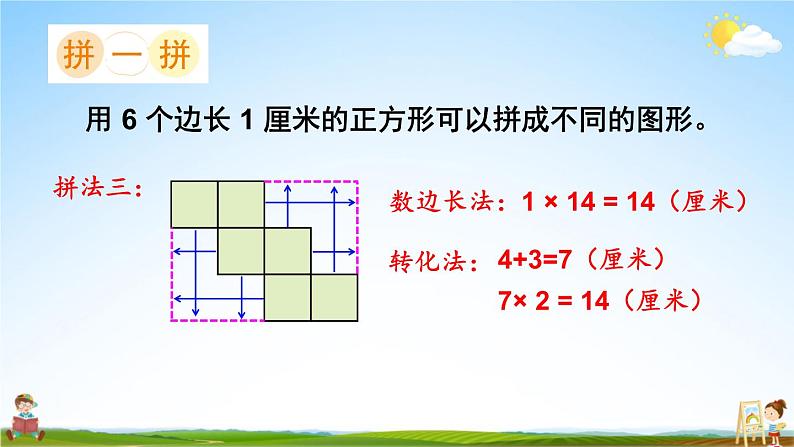
展开用 6 个边长 1 厘米的正方形可以拼成不同的图形。
6 + 1 = 7(厘米)
7 × 2 = 14(厘米)
3 + 2 = 5(厘米)
5 × 2 = 10(厘米)
数边长法:1 × 14 = 14(厘米)
4+3=7(厘米)7× 2 = 14(厘米)
数边长法:1×12=12(厘米)
4+2=6(厘米)6× 2 = 12(厘米)
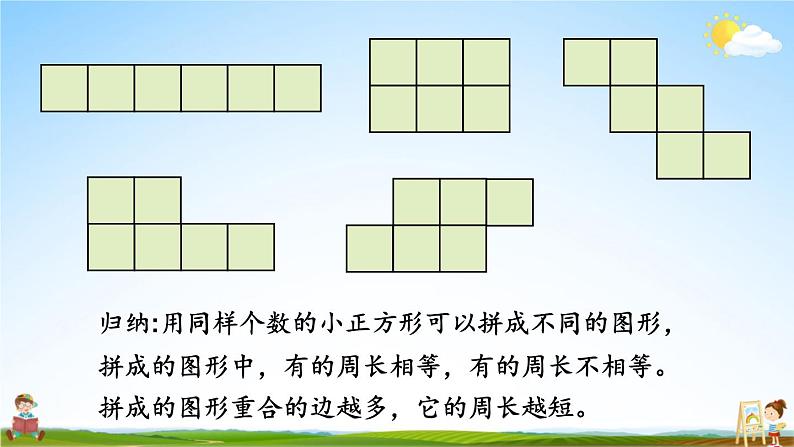
归纳:用同样个数的小正方形可以拼成不同的图形,拼成的图形中,有的周长相等,有的周长不相等。拼成的图形重合的边越多,它的周长越短。
左边两个图形的周长各是多少厘米?它们的周长相等吗?(每个小方格的边长表示 1 厘米)
6+5 = 11(厘米)11×2 = 22(厘米)
答:左边两个图形的周长都是22厘米,它们的周长相等。
猜猜右边图形的周长是多少厘米?和同学说说你的想法,再计算。
你能在方格纸上画出周长是 20 厘米的长方形或正方形吗?能画出不同的长方形吗?(每个小方格的边长表示 1 厘米)
下面两个图案的周长大约各是多少厘米?先估一估,再量一量。
笑脸用绕绳法,化曲为直测量。
通过上面的活动,你对周长又有了哪些认识?
由几个相同正方形拼成的图形,周长可能不相等。
不同形状的图形,周长可能相等。
可以根据图形的特点估计周长。
通过这节课的学习活动,你有什么收获?
小学数学三 长方形和正方形周长是多少示范课ppt课件: 这是一份小学数学三 长方形和正方形周长是多少示范课ppt课件,共13页。PPT课件主要包含了周长相等等内容,欢迎下载使用。
苏教版四年级上册运动与身体变化教学课件ppt: 这是一份苏教版四年级上册运动与身体变化教学课件ppt,共1页。
小学数学苏教版三年级上册间隔排列教学课件ppt: 这是一份小学数学苏教版三年级上册间隔排列教学课件ppt,共16页。PPT课件主要包含了问题导入,探究新知,-1=19个,+1=21个,随堂练习,A74,B75,C148,课堂小结等内容,欢迎下载使用。