


- 湘教版信息技术七年级上册第三单元《版面设计与制作》 教案 教案 11 次下载
- 湘教版信息技术七年级上册第三单元《规划与制作演示文稿》 教案 教案 12 次下载
- 湘教版信息技术七年级上册第三单元第7节 教案 教案 11 次下载
- 湘教版信息技术七年级上册《图片编辑加工提高》 教案 教案 11 次下载
- 湘教版信息技术七年级上册《照片素材获取》 教案 教案 14 次下载
初中信息技术第四单元 图片的获取与加工第12节 图片编辑加工基础教案
展开湘教版信息技术七年级上册《图片编辑加工基础》教学设计
课题 | 图片编辑加工基础 | 单元 | 第四单元 | 学科 | 信息技术 | 年级 | 七年级 |
学习 目标 |
| ||||||
重点 | 用图像处理软件进行裁剪、色彩调整和瑕疵处理 | ||||||
难点 | 用图像处理软件瑕疵处理 | ||||||
教学过程 |
教学环节 | 教师活动 | 学生活动 | 设计意图 |
导入新课 | 通过上节课的学习,我们学会如何用手机去拍摄自己心仪的照片,再根据照片的一些美中不足的小瑕疵去对图片进行编辑加工,那我们要如何对图片进行编辑加工呢?这节课就让我们一起学习一下,对图片编辑加工!使我们拍摄的照片更加吸引眼球! | 听老师讲解 | 复习上节课的知识内容,调动学生学习的积极性,为以下的学习打下良好的基础 |
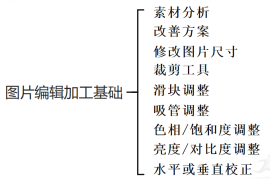
讲授新课 | 一、素材处理前的准备工作
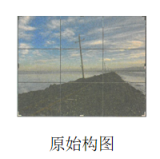
优点:主题明确、主体清楚、构图简单。 不足之处:构图上的电线杆位于画面中央,略显呆板;地平线接近画面中线,铁轨路面与蓝天白云分不出主次;色彩上稍显暗淡。 合作探究:可以从那几个方面分析素材? 我们先分析素材的优点,然后再分析素材的不足之处,一般从构图上、色彩上、能否区分主次。
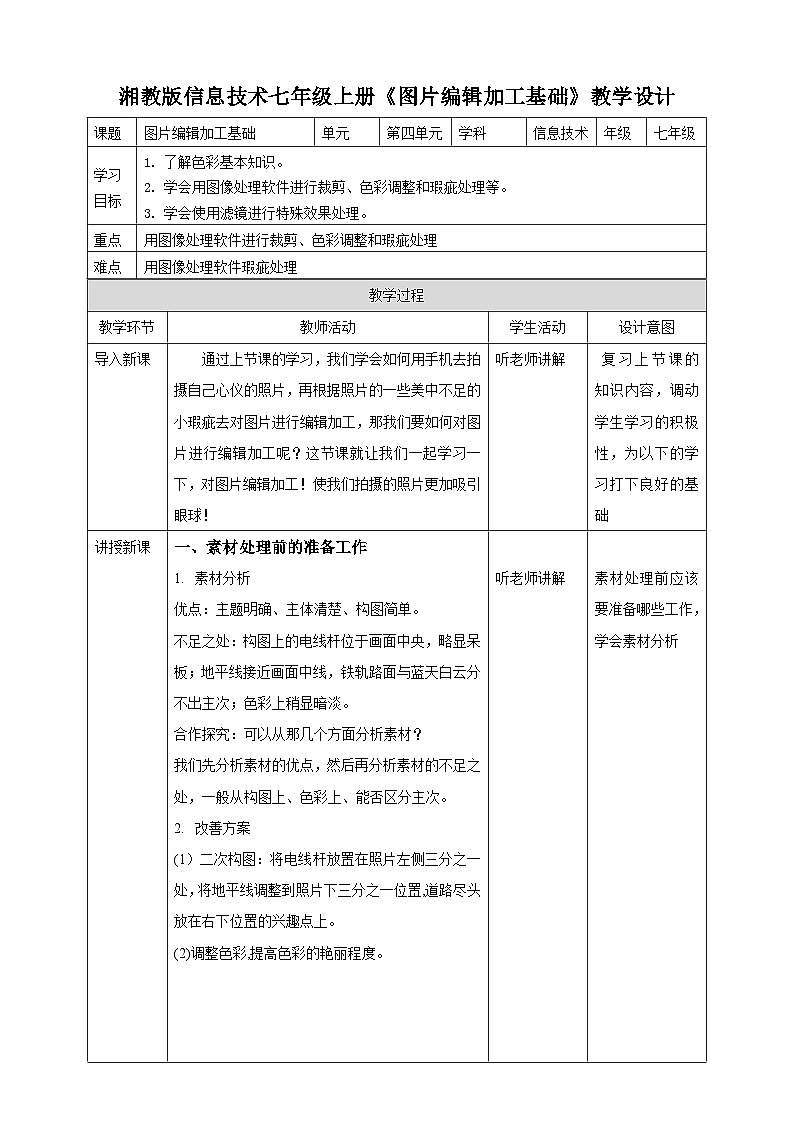
(1)二次构图:将电线杆放置在照片左侧三分之一处,将地平线调整到照片下三分之一位置,道路尽头放在右下位置的兴趣点上。 (2)调整色彩,提高色彩的艳丽程度。
二、加工处理的具体操作 以Photoshop软件操作为例。 在我们对照片进行后期处理前,首要任务是备份照片。可以通过文件拷贝的方式直接进行备份,也可以在Photoshop中,打开照片复制背景层(快捷键Ctrl+J),在接下来的一系列后期操作中都针对复制的图层,以确保原始文件的安全。 1.在Photoshop软件中打开要处理的照片素材
2.调整照片尺寸及二次构图。 ①修改图片尺寸 打开需要修改尺寸的图片,单击“图像”菜单中的“图像大小”命令,利用对话框,调整图片尺寸,实现图片尺寸的缩小或放大。 ②裁剪工具 如果在图片中只想保留所需要的部分内容,可以利用裁剪工具在画面上拖曳出要保留的区域。通过裁剪边框上的控制点来调整区域的大小并借助裁剪框中的参考线进行画面的二次构图。最后按“回车”键完成对图片的裁剪。
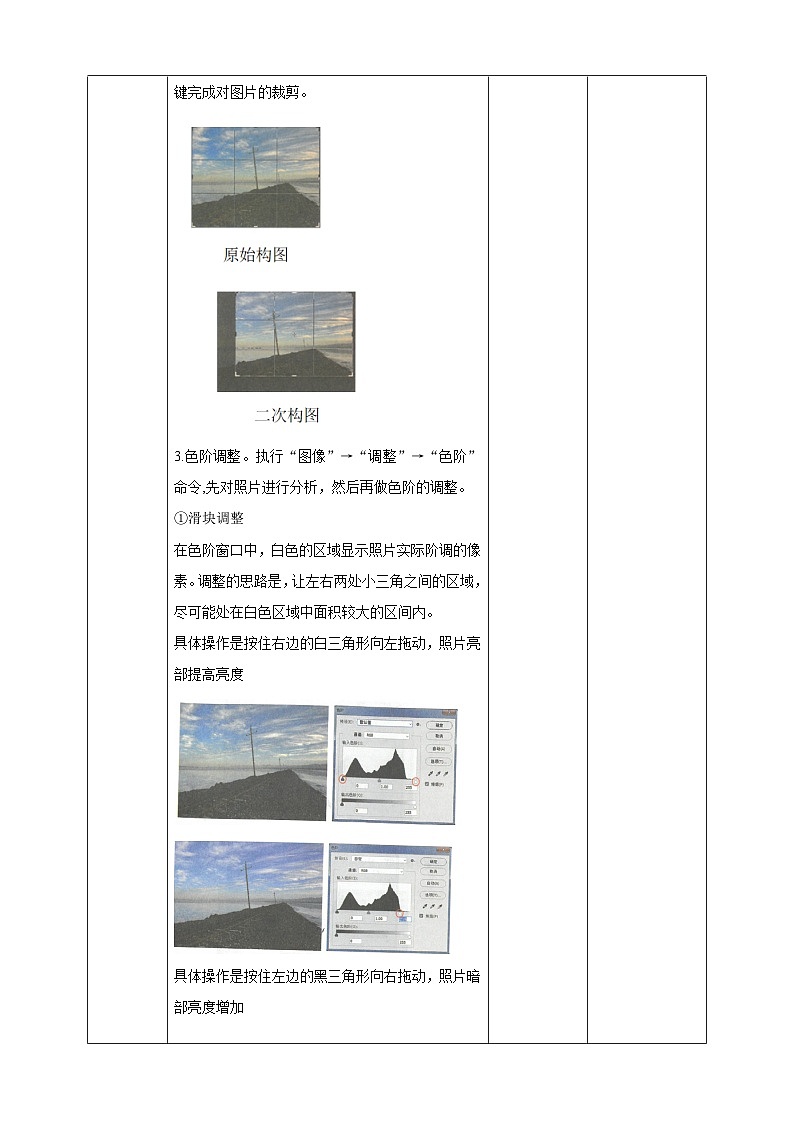
3.色阶调整。执行“图像”→“调整”→“色阶”命令,先对照片进行分析,然后再做色阶的调整。 ①滑块调整 在色阶窗口中,白色的区域显示照片实际阶调的像素。调整的思路是,让左右两处小三角之间的区域,尽可能处在白色区域中面积较大的区间内。 具体操作是按住右边的白三角形向左拖动,照片亮部提高亮度
具体操作是按住左边的黑三角形向右拖动,照片暗部亮度增加
合作探究: 什么是色调? 色调在摄影中有两种含义:一是指照片的基调;二是指景物在照片上再现的深浅,如红色在黑白照片上呈深灰色,称为色调较深,黄色在黑白照片上呈浅灰色,称为色调较浅。摄影构图对色调运用,通常指照片基调而言。 ②吸管调整 利用吸管进行调整的思路是,你来告诉Photoshop在这张照片中黑色、灰色和白色应该呈现的像素,然后通过软件计算得到新的画面结果。 4.色相/饱和度的调整。执行单击“图像”→“调整”→“色相/饱和度”命令,在弹出的“色相/饱和度”对话框中调整三角形的位置,以调整色相、饱和度和明度。
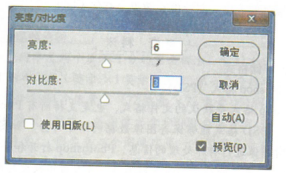
5.亮度/对比度调整。执行“图像”→“调整”→“亮度/对比度”命令,在弹出的“亮度/对比度”对话框中调整三角形的位置,以调整亮度和对比度。
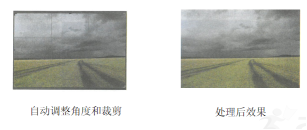
6.水平或垂直校正。在拍摄时,因为没保持相机的水平或竖直,可能会造成画面倾斜。为了保证照片中的水平面、地平线的水平,或旗杆、人物的垂直,可以利用“裁剪”工具中的“拉直”功能,完成画面水平或垂直的调整。
选中 后,单击属性栏中的“拉直”选项后,光标变成 。当沿照片中的地平线或垂直线画出一条线后,软件会自动按绘制的这条线对照片进行旋转和裁剪。若旋转的角度比较大时,自动裁剪会造成图像信息的损失。最终处理效果如图所示。 7.保持文件。保存文件时,要注意文件格式的选择,建议选择JPEG格式。 合作探究: 一、文件存储格式有哪几种?分别是哪些? 分为5种。分别是Photoshop格式(PSD)、联合图像专家组格式(JPEG)、便携网络图形格式(PNG)、图形交换格式(GIF)、便携文档格式(PDE)。 课外拓展: 1.Photoshop格式是默认的文件格式,也是支持所有Photoshop功能的唯一格式。PSD格或能够保存图像数据的细小部分,如图层、通道等Photoshop对图像进行特殊处理的信息。Photoshop打开和存储PSD格式的文件较快,不足之处在于其通用性不强,并且占用较大存储空间。 2.我们常说的JPEG格式,其实是联合图像专家组 (Joint PhotographicExperts Group)首字母的组合。通常用于显示 HTML文档中的照片和其他连续色调图像。JPEG格式支持CMYK、RGB和灰度颜色模式,但不支持透明度。JPEG格式的图像在打开时自动解压缩。压缩级别越高,得到的图像品质越低;压缩级别越低,得到的图像品质越高。在大多数情况下,最佳品质选项产生的结果与原图像几乎没有分别。 3.便携网络图形格式,用于无损压缩和在Web上显示图像,例如文字和图标。PNG保留灰度和RGB图像中的透明度。其文件存储空间比JPEG格式的文件还要小。 4..图形交换格式通常用于显示HTML文档中的索引颜色图形和图像。GIF是一种用LZW压缩的格式,目的在于最小化文件大小和电子传输时间。 5.便携文档格式是一种灵活的、跨平台、跨应用程序的文件格式。PDF文件能够精确地显示并保留字体、页面版式以及矢量和位图图形。另外,PDF 文件可以包含电子文档搜索和导航功能,如电子链接。 二、什么是图像的分辨率? 分辨率表示单位长度内包含像素点的数量,如图像的分辨率为300像素/英寸,表示该图像每英寸包含300个像素点。分辨率越高,包含的像素越多,图像越清晰。 分辨率表示单位长度内包含像素点的数量,如图像的分辨率为300像素/英寸,表示该图像每英寸包含300个像素点。分辨率越高,包含的像素越多,图像越清晰。 课外拓展: 像素和分辨率是两个密不可分的重要概念,它们决定了图像的数据量。例如,有两个都是1英寸×l英寸的图像,第一个分辨率是72像素:英寸,其图像包含5184个像素点(72像素×72像素=5184像素),第二个分辨率是300 像素/英寸,其图像包含90000个像素点(300像素×300像素—90000像素)。因为笫二个图像比第一个图像包含更多的像素,所以它可以表现出更多细节和更细微的颜色变化效果。 我们可以根据不同的用途设定图像的分辨率,如主要应用在屏幕显示及网络上,可将分辨率设置为72像素/英寸﹔如需要通过喷垦打印机打印输出,可将分辨率设置为150像素Ⅰ英寸﹔如果用于印刷品,则将分辨率设置为300像素;英寸。
|
听老师讲解
听老师讲解
听老师讲解
|
素材处理前应该要准备哪些工作,学会素材分析
通过小组讨论,进一步了解什么是图像的分辨率。同时培养学生团结合作能力和语言表达能力。培养学生合作的意识。 |
|
|
|
|
课堂小结 | 总结本节课所学内容
| 学生回答 | 梳理本节课的知识点,完成学习目标,培养学生总结概况能力 |
板书 |
|
|
|
初中苏科版(2018)2 图片获取精品教案及反思: 这是一份初中苏科版(2018)<a href="/xx/tb_c4016533_t8/?tag_id=27" target="_blank">2 图片获取精品教案及反思</a>,共3页。
信息技术七年级上册第13节 图片编辑加工提高教学设计: 这是一份信息技术七年级上册第13节 图片编辑加工提高教学设计,共7页。
初中苏科版4 图片抠取与合成优质教学设计: 这是一份初中苏科版4 图片抠取与合成优质教学设计,共3页。