







- 第4课 学画小树枝 课件 课件 0 次下载
- 第5课 制作动画“草地上的毛毛虫” 课件 课件 0 次下载
- 第6课 灯笼变文字 课件 课件 0 次下载
- 第8课 光辉掠过的文字 教学课件 课件 0 次下载
- 第9课 游动的小金鱼 教学课件 课件 0 次下载
小学信息技术黔教版第八册第7课 圣诞老人来了完美版课件ppt
展开1.1 动作补间动画原理 1.2 时间轴特效1.3 课后作业
1.1 动作补间动画原理
1.1.1 知识点讲解
动作补间是Flash动画应用最多的表现手法,只要有动画产生的实例中就会使用动作补间,其重要性不言而喻,这里首先来认识其原理 。
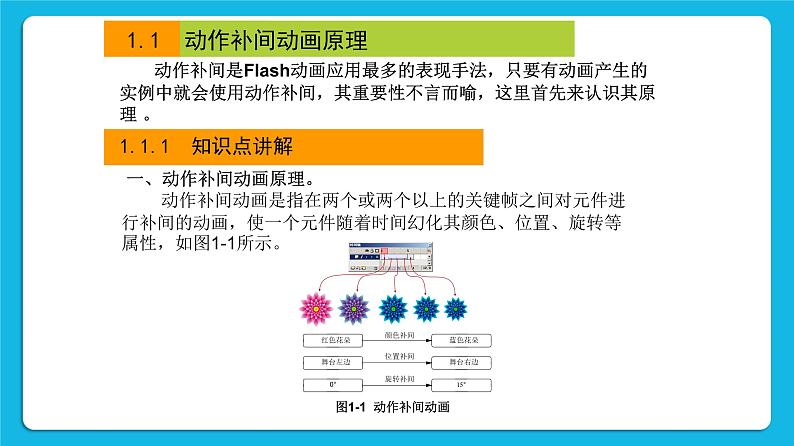
图1-1 动作补间动画
一、动作补间动画原理。 动作补间动画是指在两个或两个以上的关键帧之间对元件进行补间的动画,使一个元件随着时间幻化其颜色、位置、旋转等属性,如图1-1所示。
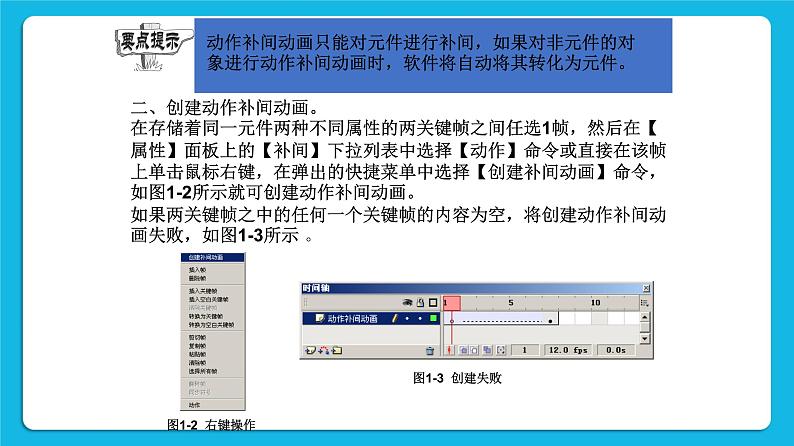
动作补间动画只能对元件进行补间,如果对非元件的对象进行动作补间动画时,软件将自动将其转化为元件。
二、创建动作补间动画。在存储着同一元件两种不同属性的两关键帧之间任选1帧,然后在【属性】面板上的【补间】下拉列表中选择【动作】命令或直接在该帧上单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】命令,如图1-2所示就可创建动作补间动画。如果两关键帧之中的任何一个关键帧的内容为空,将创建动作补间动画失败,如图1-3所示 。
图1-2 右键操作
图1-3 创建失败
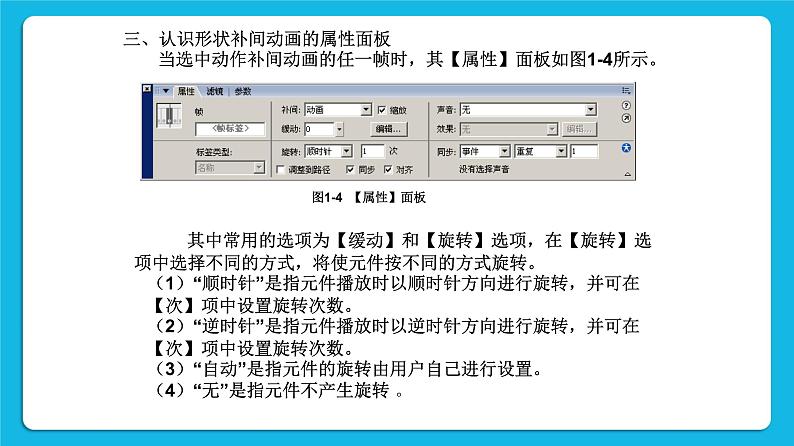
三、认识形状补间动画的属性面板 当选中动作补间动画的任一帧时,其【属性】面板如图1-4所示。
图1-4 【属性】面板
其中常用的选项为【缓动】和【旋转】选项,在【旋转】选项中选择不同的方式,将使元件按不同的方式旋转。(1)“顺时针”是指元件播放时以顺时针方向进行旋转,并可在【次】项中设置旋转次数。(2)“逆时针”是指元件播放时以逆时针方向进行旋转,并可在【次】项中设置旋转次数。(3)“自动”是指元件的旋转由用户自己进行设置。(4)“无”是指元件不产生旋转 。
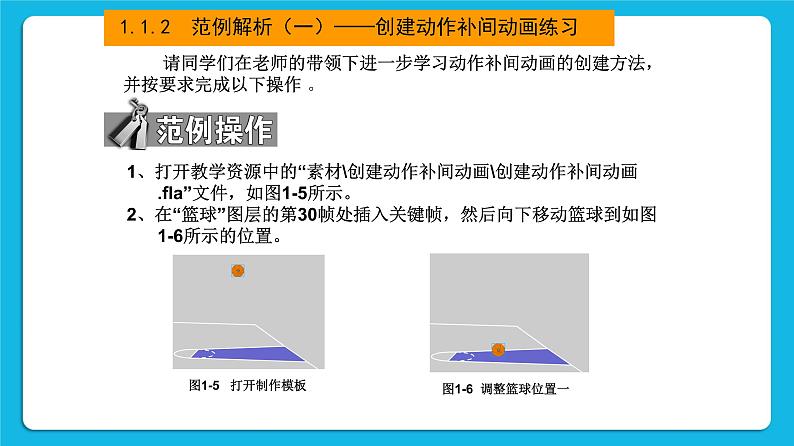
1.1.2 范例解析(一)──创建动作补间动画练习
请同学们在老师的带领下进一步学习动作补间动画的创建方法,并按要求完成以下操作 。
1、打开教学资源中的“素材\创建动作补间动画\创建动作补间动画.fla”文件,如图1-5所示。2、在“篮球”图层的第30帧处插入关键帧,然后向下移动篮球到如图1-6所示的位置。
图1-5 打开制作模板
图1-6 调整篮球位置一
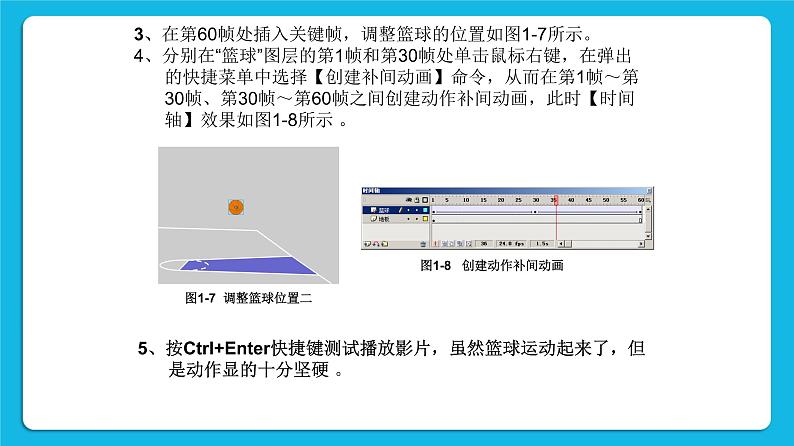
3、在第60帧处插入关键帧,调整篮球的位置如图1-7所示。4、分别在“篮球”图层的第1帧和第30帧处单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】命令,从而在第1帧~第30帧、第30帧~第60帧之间创建动作补间动画,此时【时间轴】效果如图1-8所示 。
图1-7 调整篮球位置二
图1-8 创建动作补间动画
5、按Ctrl+Enter快捷键测试播放影片,虽然篮球运动起来了,但是动作显的十分坚硬 。
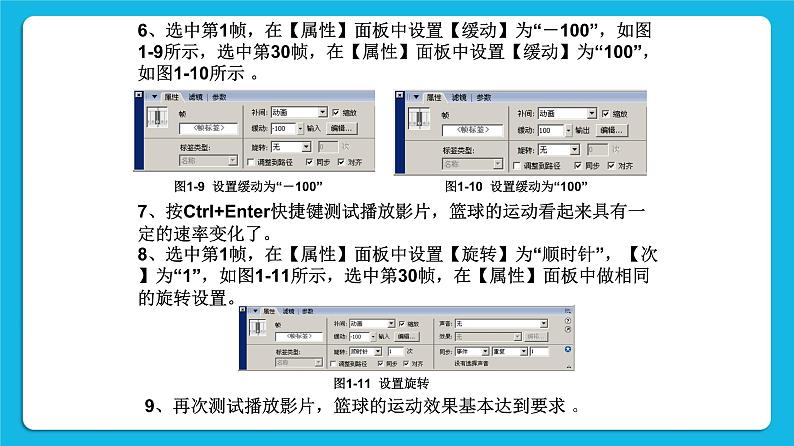
6、选中第1帧,在【属性】面板中设置【缓动】为“-100”,如图1-9所示,选中第30帧,在【属性】面板中设置【缓动】为“100”,如图1-10所示 。
图1-9 设置缓动为“-100”
图1-10 设置缓动为“100”
7、按Ctrl+Enter快捷键测试播放影片,篮球的运动看起来具有一定的速率变化了。8、选中第1帧,在【属性】面板中设置【旋转】为“顺时针”,【次】为“1”,如图1-11所示,选中第30帧,在【属性】面板中做相同的旋转设置。
图1-11 设置旋转
9、再次测试播放影片,篮球的运动效果基本达到要求 。
1.1.3 范例解析(二)──制作“云海日出”
花是带给人们幸福与浪漫的精灵。本例将使用形状补间动画来制作一个“浪漫的绽放”动画,带领读者来一同体验自己绘制出的浪漫感觉,其设计思路及效果如图1-8所示 。
图1-12 制作思路及效果
1、制作云层元件。(1)新建一个Flash文档,设置文档【背景颜色】为“#666666”,其他文档属性使用默认参数。
(2)新建一个影片剪辑元件并命名为“云块”,单击 按钮进入元件内部进行编辑。(3)选择【椭圆】工具,设置【笔触颜色】为“无”,【填充颜色】为“白色”,在编辑区绘制5个椭圆形成一片云的形状,如图1-13所示。(4)新建一个影片剪辑元件并命名为“云层”,单击 按钮进入元件内部进行编辑。(5)将【库】面板中的“云块”元件拖入编辑区,打开【滤镜】面板,单击面板左上角的 按钮,选择“模糊”滤镜,设置参数【模糊X】和【模糊Y】都为“30”,如图1-14所示。
图1-13 绘制云块
图1-14 滤镜参数
【滤镜】面板默认情况下位于【属性】面板窗格中,单击窗格上方“属性”右侧的“滤镜”便可转到【滤镜】面板,也可执行【窗口】/【属性】/【滤镜】菜单命令打开【滤镜】面板。
(6)按住Ctrl键不放,利用【选择】工具拖动“云块”元件,复制元件并摆放成如图1-15所示的云层状。
图1-15 复制云块
2、制作天空元件 。
(1)新建一个影片剪辑元件并命名为“天空”,单击 按钮进入元件内部进行编辑。(2)选择【矩形】工具,在【颜色】面板中设置【笔触颜色】为“无”,【填充颜色】的【类型】为“线性”,从左至右第1个色块颜色为“白色”,第2个色块颜色为“#0099FF”,如图1-16所示。(3)在编辑区绘制一个宽高为“550px×400px”的矩形,并居中对齐,然后利用【填充变形】工具调整填充方向和位置如图1-17所示。
图1-16 填充颜色
图1-17 调整填充
3、制作太阳元件 。(1)新建一个影片剪辑元件并命名为“太阳”,单击 按钮进入元件内部进行编辑 。(2)选择【椭圆】工具,在【颜色】面板中设置【笔触颜色】为“无”,【填充颜色】的【类型】为“放射状”,从左至右第1个色块颜色为“白色”,第2个色块颜色为“#FFFF00”,第3个色块颜色为“#FFFF00”且【Alpha】参数为“0%”,如图1-18所示。(3)按住Shift键不放,在编辑区绘制一个宽高都为“100px”的圆形,并相对于舞台居中对齐,如图1-19所示。
图1-18 填充颜色二
图1-19 绘制太阳
4、导入高山元件 。(1)返回主场景,执行【文件】/【导入】/【打开外部库】菜单命令,选择教学资源中的“素材\云海日出\高山素材.fla”文件并打开,将里面的“高山1”、“高山2”和“高山3”元件拖入当前文件的【库】面板中。(2)至此,所需元件制作完成,此时当前【库】面板如图1-20所示。 5、布置动画场景。(1)新建并重命名图层,直至图层效果如图1-21所示 。
图1-20 【库】面板
图1-21 新建并重命名图层
(2)选择“天空”图层,将【库】面板中的“天空”元件拖入舞台并居中对齐,使元件刚好覆盖整个舞台。(3)选择“太阳”图层,将【库】面板中的“太阳”元件拖入舞台,放置在舞台的右下角,位置坐标x、y分别为“450”、“300”,如图1-22所示。(4)选择“云层1”图层,将【库】面板中的“云层”元件拖入舞台,放置到如图1-23所示的位置。
图1-22 放置“太阳”元件
图1-23 放置第1个云层
由于不同的读者制作出的云层的大小和形状可能有所不同,所以确定“高山”元件的坐标可方便读者对照效果图对“云层”元件的位置进行合理的调整 。
(5)选择“高山1”图层,将【库】面板中的“高山1”元件拖入舞台,设置位置坐标x、y分别为“260”、“256”,如图1-24所示 。
(6)选择“云层2”图层,将【库】面板中的“云层”元件拖入到舞台中,放置到如图1-25所示的位置,使云层刚好遮住“高山1”的底部。
图1-24 放置第1个高
图1-25 放置第2个云层
(7)选择“高山2”图层,将【库】面板中的“高山2”元件拖入舞台,设置位置坐标x、y分别为“108”、“195”,如图1-26所示。(8)选择“云层3”图层,将【库】面板中的“云层”元件拖入舞台,遮住“高山2”元件的底部,最终3个“云层”元件的位置如图1-27所示。
图1-26 放置第2个高山
图1-27 3个云层的位置
(9)选择“高山3”图层,将【库】面板中的“高山3”元件拖入舞台,设置位置坐标x、y分别为“-2”、“145”,如图1-28所示。(10)选择“飘云”图层,将【库】面板中的“云块”元件拖入舞台,添加“模糊”滤镜,如图1-29所示。
图1-28 放置第3个高山
图1-29 滤镜参数
(11)利用【任意变形】工具减小“云块”元件的高,使其变得细长,并放置到如图1-30所示的位置,至此场景布置完成 。
图1-30 调整“云块”元件
6、制作“天空”动画。(1)在所有图层的第160帧插入帧。(2)在“天空”图层的第70帧和第120帧插入关键帧,选择第1帧中的“天空”元件,在【属性】面板中调整【颜色】下拉列表中的“亮度”选项,设置亮度参数为“-100%”,如图1-31所示 。
图1-31 设置元件颜色属性一
(3)选择第70帧中的“天空”元件,在【属性】面板中调整【颜色】选项为“色调”,设置色调参数如图1-32所示 。
图1-32 设置元件颜色属性二
(4)分别在“天空”图层的第1帧和第70帧单击鼠标右键,在弹出的快捷菜单中选择【创建补间动画】命令,此时【时间轴】状态如图1-33所示 。
图1-33 【时间轴】状态
7、制作“太阳”动画。(1)在“太阳”图层的第35帧和第120帧插入关键帧,删除第1帧中的太阳元件。(2)选择第35帧中的“太阳”元件,在【属性】面板中设置其【颜色】参数如图1-34所示 。
图1-34 设置元件颜色属性三
场景中的元件较多,为了方便选择正确的元件并防止对其余元件的误操作,应灵活利用图层的锁定和隐藏功能。
(3)选择第120帧中的“太阳”元件,调整元件的位置到“云块”元件的上方,如图1-35所示。
图1-35 调整太阳位置
(4)在“太阳”图层的第35帧单击鼠标右键,选择【创建补间动画】命令 。
8、制作“云层1”动画 。(1)在“云层1”图层的第25帧、第80帧和第120帧插入关键帧,选择第1帧中的“云层”元件,在【属性】面板中设置其【颜色】属性如图1-36所示 。
图1-36 设置元件颜色属性四
这里所说的“云层”元件是指“云层1”图层中的“云层”元件,为了防止选错元件,可将“云层1”图层以外的图层全部锁定。在下面制作 “高山”和“云层”动画时也使用同样的方法。
(2)选择第25帧中的“云层”元件,在【属性】面板中设置其【颜色】属性如图1-37所示 。
图1-37 设置元件颜色属性五
(3)选择第80帧中的“云层”元件,设置其【颜色】属性如图6-38所示。
图1-38 设置元件颜色属性六
(4)分别在第25帧和第80帧处创建补间动画。
9、制作“高山1”动画 。(1)在“高山1”图层的第45、120帧插入关键帧,分别选择第1、45帧中的“高山1”元件,设置其【颜色】属性如图1-39所示 。
图1-39 设置元件颜色属性七
(2)在第45帧创建补间动画 。
10、制作“云层2”动画。 (1)在“云层2”图层的第35、70、120帧插入关键帧,分别选择第1、35帧中的“云层”元件,设置其【颜色】属性如图1-40所示
图1-40 设置元件颜色属性八
(2)选择第70帧中的“云层”元件,设置其【颜色】属性如图1-41所示 。
图1-41 设置元件颜色属性九
(3)设置元件颜色属性九分别在第35帧和第70帧创建补间动画。11、制作“高山2”动画。(1)在“高山2”图层的第55帧和第120帧插入关键帧,分别选择第1帧和第55帧中的“高山2”元件,设置其【颜色】属性如图1-42所示 。
图1-42 设置元件颜色属性十
(2)在第55帧创建补间动画 。12、制作“云层3”动画 。(1)在“云层3”图层的第45帧、第70帧和第120帧插入关键帧,分别选择第1帧和第45帧中的“云层”元件,设置其【颜色】属性如图1-43所示。
图1-41 设置元件颜色属性十一
(2)选择第70帧中的“云层”元件,设置其【颜色】属性如图1-44所示 。
图1-41 设置元件颜色属性十二
(3)分别在第45帧和第70帧创建补间动画
13、制作“高山3”动画 。(1)在“高山3”图层的第55帧和第120帧插入关键帧,分别选择第1帧和第55帧中的“高山3”元件,设置其【颜色】属性如图1-45所示 。
图1-45 设置元件颜色属性十三
(2)在第55帧创建补间动画 。14、制作“飘云”动画。(1)在“飘云”图层的第70帧和第120帧插入关键帧,删除第1帧中的“云块”元件。
(2)选择第70帧中的“云块”元件,设置其【颜色】属性如图1-46所示。
图1-46 设置元件颜色属性十四
(3)将“云块”元件的位置向右移动约“120px”,向下移动约“30px”,然后在第70帧创建补间动画,以形成逐渐飘出的效果,至此全部动画制作完成。(4)保存测试影片,即可欣赏惟妙惟肖的云海日出景观 。
1.1.4 课堂练习──制作“夜空中的蝙蝠”
本例将使用动作补间动画来制作一个月色正浓而又寂静的夜晚,几只幽灵般的蝙蝠横空出世,惊起一阵哗然的效果,如图1-47所示 。
1、绘制夜空。(1)新建一个Flash文档,文档所有属性使用默认参数 。
图1-47 效果图
(2)新建并重命名图层,直至图层效果如图1-48所示。
图1-48 图层效果一
(3)选择【矩形】工具,在【颜色】面板中设置【笔触颜色】为“无”,【填充颜色】的【类型】为“线形”,从左至右第1个色块颜色为“#000099”,第2个色块颜色为“黑色”,【颜色】面板设置效果如图6-49所示,在“背景”图层上绘制一个宽高为“550px×400px”的矩形,并居中对齐到舞台,效果如图1-50所示 。
图1-49 【颜色】面板
图1-50 填充背景
2、绘制圆月 。(1)选择【椭圆】工具,设置【笔触颜色】为“无”,设置【填充颜色】为“放射状”,从左至右第1个色块为“#FFFF00”,第2个色块为“白色”且其【Alpha】值为“0%”,在“月亮”图层上绘制一个宽高均为“138px”的圆形,其位置对齐到舞台中央,效果如图1-51所示 。
图1-51 绘制月亮
(2)选中舞台上刚刚绘制的月亮,按F8快捷键将其转换影片剪辑元件并命名为“月亮”。
3、制作蝙蝠飞翔效果。(1)按Ctrl+F8快捷键新建一个影片剪辑元件并命名为“蝙蝠”,单击 按钮进入元件编辑界面。(2)新建并重命名图层,直至图层效果如图1-52所示。(3)选择【椭圆】工具,在【属性】面板中设置【笔触颜色】为“无”,设置【填充颜色】为“黑色”,在“头部”图层上绘制一个宽高为“34.5px”的圆形,其位置居中对齐到舞台,效果如图1-53所示 。
图1-52 图层效果二
图1-53 绘制头部
(4)选择【线条】工具,在【属性】面板中设置【笔触颜色】为“黑色”,设置【笔触高度】为“1”,在“左耳朵”图层上绘制一个三角形,效果如图1-54所示。(5)选择【颜料桶】工具,设置【填充颜色】为“黑色”,填充三角形。填充完成后删除边界线,并利用【选择】工具调整耳朵的形状,效果如图1-55所示。(6)将“左耳朵”图层上的图形复制到“右耳朵”图层上,执行【修改】/【变形】/【水平翻转】菜单命令将其水平翻转,并向右移动一段距离,使左右耳朵相对头部对称效果如图1-56所示。
图1-54 绘制“左耳朵”大体形状
图1-55 编辑“左耳朵”图形
图1-56 绘制“右耳朵”
(7)将两只耳朵向舞台下方移动,直至蝙蝠的头部,效果如图1-57所示。(8)选择【线条】工具,在【属性】面板中设置【笔触颜色】为“黑色”,设置【笔触高度】为“1”,在“翅膀”图层上绘制一个翅膀的图形,效果如图1-58所示。
图6-57 对齐“耳朵”
图1-58 绘制“翅膀”大体形状
(9)利用【颜料桶】工具将翅膀填充为“黑色”,填充完成后删除边界线,并利用【选择】工具调整翅膀的形状,效果如图1-59所示。(10)选中舞台上的翅膀图形,按F8快捷键将其转换为影片剪辑元件并命名为“翅膀”。(11)双击舞台上的“翅膀”元件进入元件编辑界面,在前4帧都按F6键插入关键帧,效果如图1-60所示。
图1-59 编辑“翅膀”图形
图1-60 【时间轴】效果一
(12)在第2帧处,利用【任意变形】工具将翅膀调整到如图1-61所示的形状。(13)在第3帧处,利用【任意变形】工具将翅膀调整到如图1-62所示的形状,这样就完成了翅膀飞翔状态制作 。
图1-61 制作飞翔的“翅膀”(1)
图1-62 制作飞翔的“翅膀”(2)
在这里调整“翅膀”形状时,将光标移动到最左边的边界处,当鼠标光标变为 形状,然后进行移动和翅膀形状调整 。
(14)双击【库】面板中的“蝙蝠”元件,进入“蝙蝠”元件的编辑界面。将翅膀调整到合适的大小和位置,效果如图1-63所示。(15)选中舞台上的“翅膀”文件,按Ctrl+C快捷键复制,按Ctrl+Shift+V快捷键粘贴到当前位置,并执行【修改】/【变形】/【水平翻转】菜单命令将其水平翻转,最后调整其水平位置,效果如图1-64所示。蝙蝠飞翔效果制作完成。
图1-63 调整“翅膀”的位置
图1-64 制作另一个“翅膀”
4、制作蝙蝠飞向月亮的动画。(1)回到主场景中,在3个图层的第120帧处插入帧,效果如图1-65所示 。
图1-65 【时间轴】效果二
(2)选择“背景”图层,在第20帧处按F6快捷键插入关键帧,并在第1帧~第20帧之间创建形状补间动画。(3)选中“背景”图层上第1帧的图形,利用【填充变形】工具,调整填充的颜色,将颜色中心向上移动一段距离,效果如图1-66所示。(4)选择“月亮”图层,在第20帧处按F6快捷键插入关键帧,并在第1帧~第20帧之间创建动作补间动画。(5)选中“月亮”图层上第1帧的月亮,将其拖放到舞台的右下角,效果如图1-67所示。
图1-66 调整背景颜色
图1-67 制作“月亮”升起效果
(6)选择“蝙蝠”图层,在第21帧处按F6快捷键插入关键帧,将【库】面板的“蝙蝠”元件拖入舞台中,调整它的宽高为“108px×18.4px”,并相对于舞台居中对齐,效果如图1-68所示。然后在第35帧、第45帧和第60帧处插入关键帧,并在第21帧~第35帧,第45帧~第60帧之间创建动作补间动画。(7)选中第21帧的蝙蝠,将其拖放到画布之外,并利用【任意变形】工具将蝙蝠放大,效果如图1-69所示,完成蝙蝠飞入的动画效果。
图1-68 将“蝙蝠”拖入舞台
图1-69 制作“蝙蝠”的飞入效果
(8)选中第60帧的蝙蝠,利用【任意变形】工具将蝙蝠缩小至看不见,代表蝙蝠越飞越远,效果如图1-70所示。(9)在第80帧和第100帧处插入关键帧。然后在第61帧处按F7快捷键插入空白关键帧,代表蝙蝠完全消失,最后在第80帧和第100帧之间创建动作补间动画。(10)选中第100帧的蝙蝠,将其拖放到画布之外,利用【任意变形】工具将蝙蝠拉大,效果如图1-71所示。完成蝙蝠飞出的效果。(11)最后在第101帧处按F7快捷键插入空白关键帧 。
图1-70 缩小“蝙蝠”
图1-71 制作“蝙蝠”的飞出效果
(12)新建两个图层并重命名,直至图层效果如图1-72所示。(13)然后按住Shift键选中“蝙蝠”图层的第21帧~第101帧,单击鼠标右键,在弹出的菜单中选择【复制帧】命令,最后分别在“蝙蝠2”图层的第25帧和“蝙蝠3”图层的第30帧单击鼠标右键,在弹出的菜单中选择【粘贴帧】命令。最后删除时间轴上超出了120帧外的多余帧,效果如图1-73所示。
图1-72 图层效果三
图1-73 图层效果三四
5、添加音效。(1)执行【文件】/【导入】/【导入到库】菜单命令,将教学资源中的“素材\第6讲\夜空中的蝙蝠\翅膀声音1.wav”和“翅膀声音2.wav”文件导入到库中 。
(2)新建图层并重命名为“声音”,在第21帧、第75帧和第109帧处插入关键帧,在第21帧和第75帧处分别插入声音“翅膀声音1”和“翅膀声音2”,效果如图1-74所示。
图1-74 添加声音
(3)保存测试影片,模拟蝙蝠和月亮的影片就制作完成 。
1.2 时间轴特效
时间轴特效功能经常用于以模板的形式制作一些复杂而重复的动画,例如模糊、位移等,恰当合理地运用Flash的时间轴特效功能,可以为Flash动画添加一些动感 。
1.2.1 知识点讲解
图1-75 添加时间轴特效
图1-76 【库】面板
一、添加时间轴特效 。 给一个对象添加时间轴特效时,Flash会新建一个图层,同时把对象传送到新建的层中。对象被放置在特效图形中,特效所需的所有过渡和变形存放在新建层的图形中。新建层的名称与特效的名称相同,并加一个编号,表示特效应用的顺序,如图1-75所示。 添加时间轴特效时,在库中会添加一个以特效名命名的文件夹,内含创建该特效所用的元素,如图1-76所示。
二、时间轴特效设置 。 在Flash中包含8种时间轴特效,每种时间轴特效都以特定的方式来处理对象 。用户可以通过改变特效的各个参数,以获得理想的特效。在特效预览窗口中,可以修改特效的参数,快速预览修改参数后的变化,以选择满意的效果 。
1.2.2 范例解析(一)──时间轴特效练习
同学们在老师的带领下进一步熟悉时间轴特效的创建方法和参数设置,并按要求完成以下操作 。
1、新建一个Flash文档,执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材\第6讲\时间轴特效练习\图片.jpg”导入舞台 。2、选中舞台上的“图片.jpg”,然后利用【插入】/【时间轴特效】/【效果】/【模糊】命令打开【模糊】窗口,如图1-77所示。3、观察【模糊】窗口,左边为“参数”设置区域,右边为“动画”阅览区域。请同学们依次设置各种“参数”后,在右边预览窗口观察动画的变化情况。4、设置完成后,单击 按钮将其动作添加到时间轴上,效果如图1-78所示。
图1-77 模糊特效设置窗口
图1-78 【时间轴】效果三
1.2.3 范例解析(二)──制作“汽车影集”
本例将使用时间轴特效制作一个动感而又漂亮的汽车影集,其设计思路及效果如图1-79所示 。
1、素材准备。(1)新建一个Flash文档,设置文档【尺寸】为“400px×300px”,文档【帧频】为“24fps”,文档其他属性使用默认参数 。
图1-79 设计思路及效果
(2)新建并重命名图层,直至图层效果如图1-80所示。(3)执行【文件】/【导入】/【打开外部库】菜单命令,将教学资源中的“素材\汽车影集\汽车影集.fla”文件打开,将“相框”元件直接拖入到“相框”图层上,并与舞台居中对齐,效果如图1-81所示 。
图1-80 图层效果五
图1-81 放置“相框”元件
(4)将“菊花”元件直接拖入到“菊花”图层上,其位置坐标x、y分别为“85.5”、“306.2”,效果如图1-82所示。(5)执行【文件】/【导入】/【导入到库】菜单命令,将教学资源中的“素材\汽车影集\A1.jpg、A2.jpg、A3.jpg……A8.jpg、背景音乐.mp3”导入到当前【库】的面板中。然后整理库中的元件,效果如图1-83所示 。
图1-82 放置“菊花”元件
图1-83 【库】面板
2、设置场景。(1)在所有图层的第300帧处插入帧,效果如图1-84所示 。
图1-84 图层效果六
(2)将“菊花”和“相框”图层锁定,将【库】中名为“A1.jpg”的图片放置到“图1”图层上,设置图片宽高为“400px×300px”,并相对舞台居中对齐,如图1-85所示。(3)在“图1”图层上的第41帧处插入关键帧,在第70帧处插入空白关键帧。(4)在“图1消失”图层上的第70帧处插入关键帧,在第100帧处插入空白关键帧。(5)选中“图1”图层上的图片,按Ctrl+C 快捷键复制,按Ctrl+Shift+V 快捷键将其粘贴到“图1消失”图层上的第70帧处,效果如图1-86所示。
图1-85 图片显示
图1-86 【时间轴】效果四
从插入几个帧来分析,第1帧到第40帧为图片进入的时间,第41帧到第69帧为图片展览的时间,第70帧到第99帧为图片消失的时间 。
(6)利用【选择】工具将“图1”图层上第1帧处的图片选中,单击鼠标右键,在弹出菜单中选择【时间轴特效】/【变形/转换】/【转换】选项,弹出【变形】对话框,效果如图1-87所示 。
动画在时间轴中持续的长度
设置转换方式,包括【入/出】的方向和效果
当数值为负时表示移动先慢后快,当为正时,表示先快后慢。
单击 按钮,即可在此处进行预览。
图1-87 【变形】对话框
(7)按照图1-87所示设置完成后,单击 按钮,回到主场景中。然后拖动时间轴播放头,可以在舞台上观看制作的动画效果,如图1-88所示。(8)此时观察【时间轴】和【库】中的变化,效果如图1-89所示。
有时,载入时间轴特效会产生载入失败的现象,这是程序出错的原因,解决办法为:单击按钮关闭失败窗口,然后选中关键帧,再选择关键帧上的图片,然后执行命令。如果不成功,关闭Flash程序,重新启动软件即可 。
图1-88 动画效果
图1-89 时间轴和【库】的变化
对照分析,在为图片添加了时间轴特效后,原来被命名的图层会被自动重命名,【库】中也会自动生成特效所需要的元件和文件夹,这就是添加时间轴特效后的变化。
3、制作图片消失特效。(1)选中“图1消失”图层的70帧处的图片,单击鼠标右键,在弹出菜单中选择【时间轴特效】/【变形/转换】/【变形】命令,弹出【变形】对话框,设置效果如图1-90所示。
图1-90 【变形】对话框
(2)设置完成后,回到主场景中。拖动时间轴播放头,效果如图1-91所示。(3)在“图2”图层上的第100帧插入关键帧,将【库】中名为“A2.jpg”的图片放置到“图2”图层上的第100帧,设置图片宽高为“200px×150px”,并与舞台居中对齐,效果如图1-92所示 。
图1-91 消失效果
图1-92 第二张图片
(4)在“图2”图层上的第130帧插入关键帧,并设置图片宽高为“400px×300px”,并与舞台居中对齐,然后在第160帧处插入空白关键帧。(5)在“图2消失”图层上的第160帧插入关键帧,在第175帧处插入空白关键帧,并将“图2”图层上第130帧处的图形复制粘贴到“图2消失”图层上的第160帧。(6)选中“图2”图层上的第100帧处的图形,单击鼠标右键,在弹出菜单中选择【时间轴特效】/【变形/转换】/【变形】选项,弹出【变形】对话框,设置效果如图1-93所示。
图1-93 【变形】对话框
(7)完成图片进入效果设置,选中“图2消失”图层上的第160帧处的图形,单击鼠标右键,在弹出菜单中选择【时间轴特效】/【效果】/【模糊】选项,弹出【模糊】对话框,设置效果如图1-94所示。
图1-94 【模糊】对话框
(8)使用同样的方法创建图片3的效果,在“图3”图层的第175帧~第214帧为图片进入时间,第215帧~第265帧为图片展览时间。在“图3消失”图层的第265帧~第300帧为图片消失时间 。
(9)选中“图3”图层上的第175帧处的图形,单击鼠标右键,在弹出菜单中选择【时间轴特效】/【变形/转换】/【转换】命令,弹出【变形】对话框,设置效果如图1-95所示。
图6-95 【变形】对话框
(10)选中“图3消失”图层上的第265帧处的图形,单击鼠标右键,在弹出的快捷菜单中选择【时间轴特效】/【效果】/【分离】命令,弹出【分离】对话框,设置效果如图1-96所示。
图1-96 【分离】对话框
(11)至此,3张图片的效果已经制作完成,剩下的图片效果请读者亲自动手制作,原理和前面的制作原理相同 。4、添加背景音乐。(1)选中“声音”图层的第1帧,在【属性】面板中添加声音,效果如图1-97所示 。
图1-97 【属性】面板
(2)保存测试影片,一个动感的汽车影集效果就制作完成了 。
1.2.4 课堂练习──制作“动态相册”
请同学们使用时间轴特效和图片,制作一个“动态相册”效果,如图1-98所示
1、新建一个Flash文档,设置文档【尺寸】为“563px×485px”,设置文档【帧频】为“24”,文档其他属性使用默认参数 。
图1-98 效果图
2、执行【文件】/【导入】/【导入到库】菜单命令,将教学资源中的“素材\动态相册\”中的所有素材导入到库面板中。3、将“相框.png”图片放入舞台,并相对舞台居中对齐,使其刚好覆盖整个舞台,如图1-99所示。4、利用【库】中的图片和【时间轴】特效制作动态相册效果,如图1-100所示。
图1-99 设置相框
图1-100 动态相册效果
5、添加背景音乐。6、保存测试影片,一个播放动态相册的动画制作完成 。
一、操作题 1、请读者根据所学知识制作一个水晶文字效果,如图1-101所示 。
2、请使用时间轴特效制作一个风景影集,如图1-102所示 。
图1-101 水晶文字效果
图1-102 风景影集
人教版三年级上册第6课 精彩课件助我学图片ppt课件: 这是一份人教版三年级上册第6课 精彩课件助我学图片ppt课件,共7页。PPT课件主要包含了用课件辅助其他学习等内容,欢迎下载使用。
小学信息技术人教版三年级上册第6课 精彩课件助我学教学课件ppt: 这是一份小学信息技术人教版三年级上册第6课 精彩课件助我学教学课件ppt,共6页。PPT课件主要包含了课件的定义,时分的认识,四季的脚步,改善交通等内容,欢迎下载使用。
小学信息技术人教版三年级上册第6课 精彩课件助我学教课ppt课件: 这是一份小学信息技术人教版三年级上册第6课 精彩课件助我学教课ppt课件,文件包含人教三起小学信息三上第6课精彩课件助我学优质课课件ppt、人教三起小学信息三上第6课精彩课件助我学优质课教案doc等2份课件配套教学资源,其中PPT共6页, 欢迎下载使用。