







数学九 20以内的减法复习ppt课件
展开
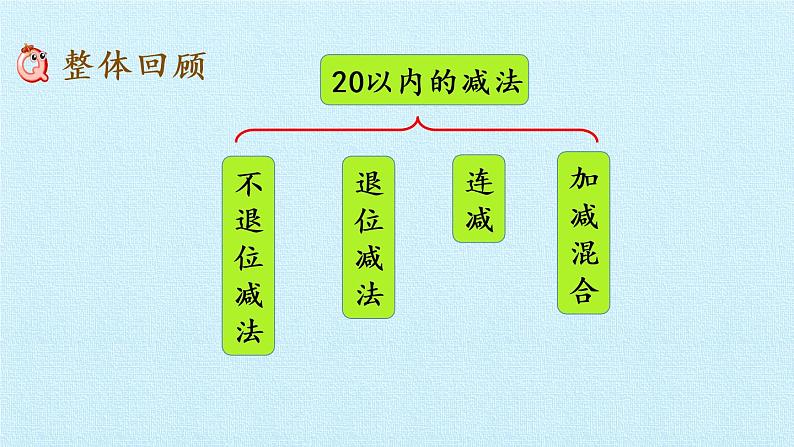
这是一份数学九 20以内的减法复习ppt课件,共17页。PPT课件主要包含了以内的减法,不退位减法,退位减法,加减混合,十位是1,破十法,方法一,–4等于几,方法二,想加法算减法等内容,欢迎下载使用。
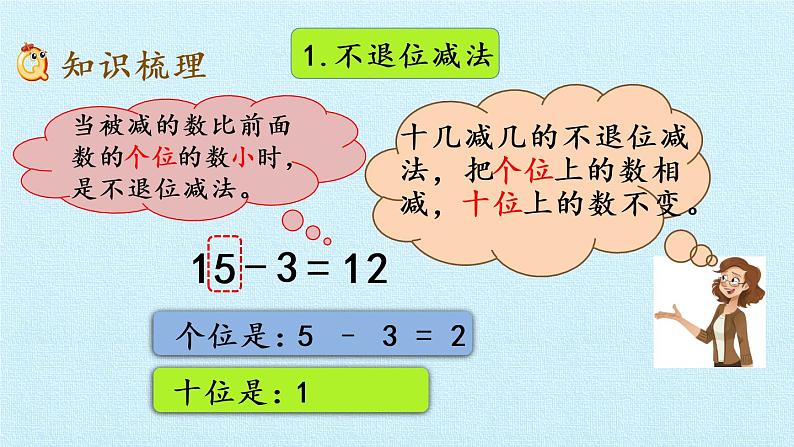
个位是:5 – 3 = 2
当被减的数比前面数的个位的数小时,是不退位减法。
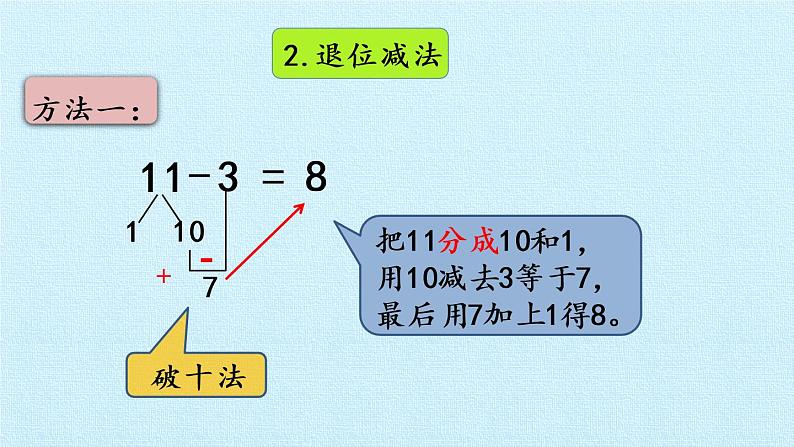
把11分成10和1,用10减去3等于7,最后用7加上1得8。
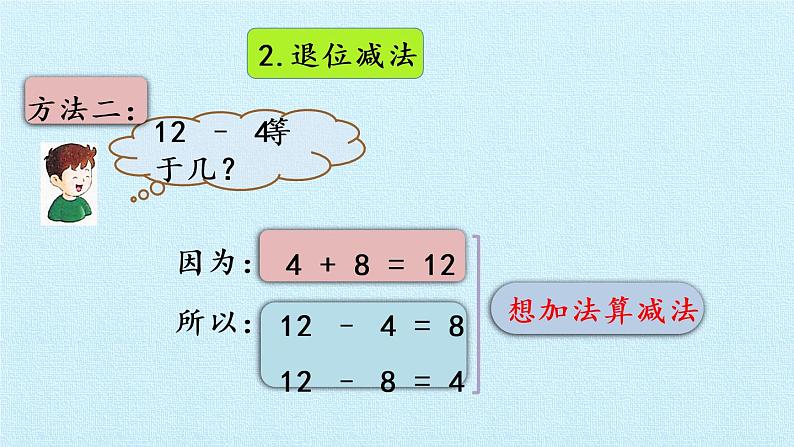
12 – 4 = 812 – 8 = 4
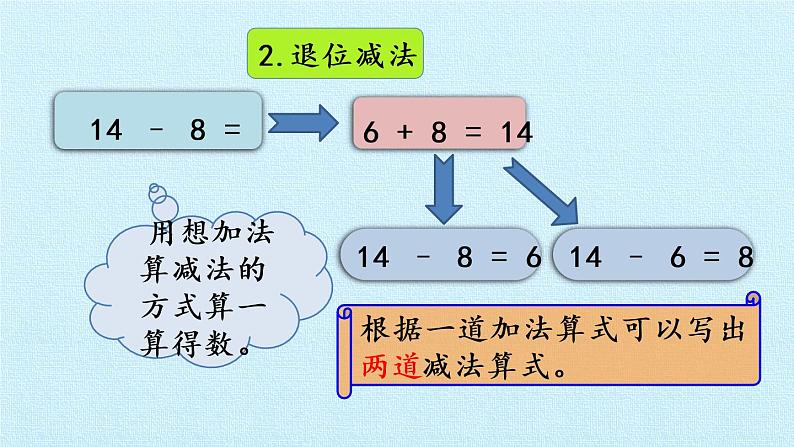
14 – 8 =
用想加法算减法的方式算一算得数。
根据一道加法算式可以写出两道减法算式。
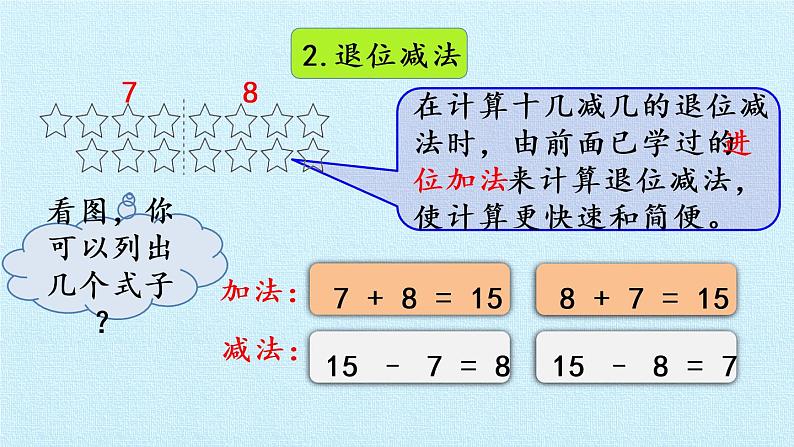
看图,你可以列出几个式子?
在计算十几减几的退位减法时,由前面已学过的进位加法来计算退位减法,使计算更快速和简便。
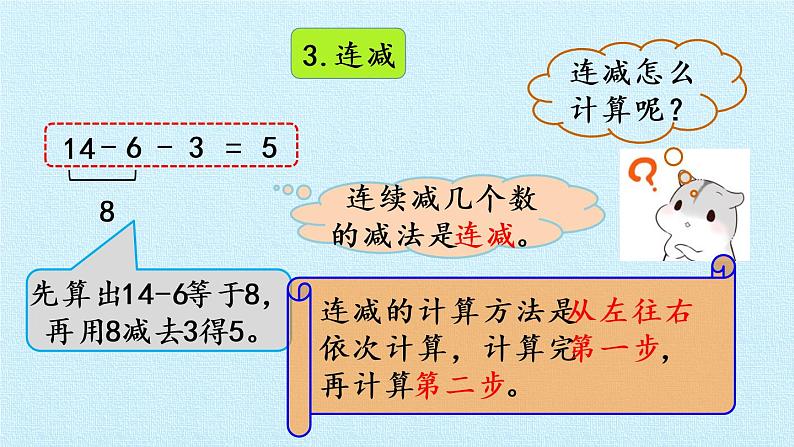
先算出14-6等于8,再用8减去3得5。
连续减几个数的减法是连减。
连减的计算方法是从左往右依次计算,计算完第一步,再计算第二步。
在算式中既有加号也有减号,是加减混合计算。
加减混合运算的计算顺序也是从左往右,依次计算。
先把前两个数相加或相减,再把其结果和第三个数相加或相减。
用所学的计算方法算一算。
相关课件
这是一份小学数学冀教版一年级上册九 20以内的减法图文ppt课件,共17页。PPT课件主要包含了学习目标,情境导入,每种花色有13张牌,探索新知,12-74,12-75,当堂检测等内容,欢迎下载使用。
这是一份小学数学九 20以内的减法图文课件ppt,共18页。PPT课件主要包含了学习目标,回顾复习,探索新知,随堂小练,当堂检测,看图列式计算,课堂小结,课后作业等内容,欢迎下载使用。
这是一份小学数学冀教版一年级上册九 20以内的减法公开课ppt课件,共20页。PPT课件主要包含了这样的方法叫破十法,试一试,填一填,算一算填一填,登游艇,看图列式计算,想一想填一填等内容,欢迎下载使用。