





还剩15页未读,
继续阅读
小学数学1 什么是周长课文配套课件ppt
展开
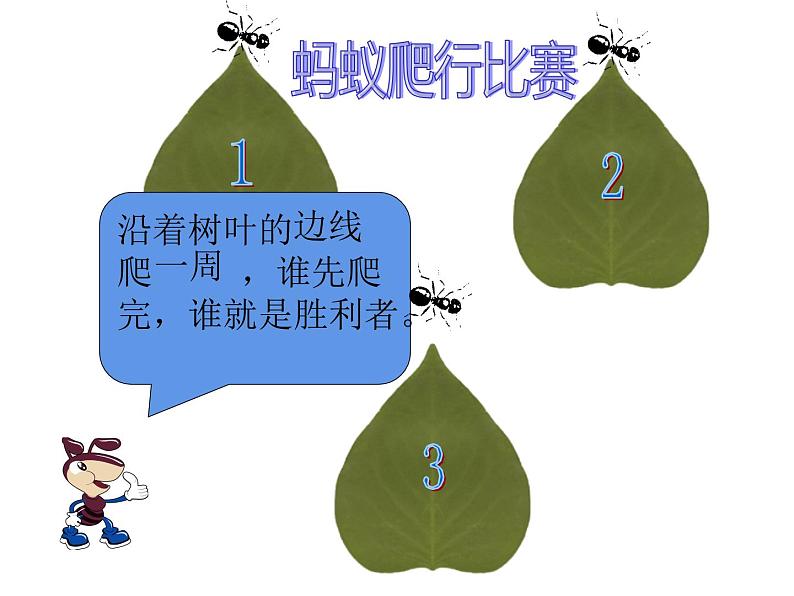
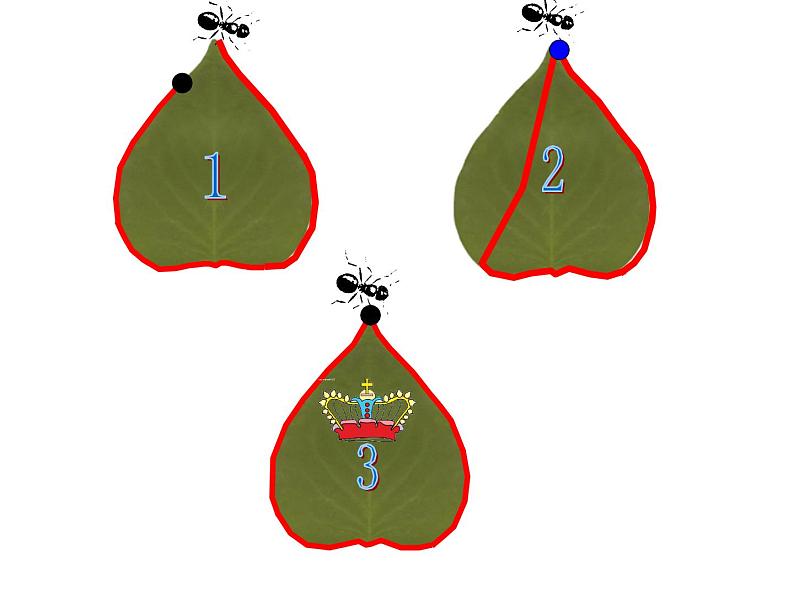
这是一份小学数学1 什么是周长课文配套课件ppt,共23页。PPT课件主要包含了蚂蚁爬行比赛,封闭图形,测一测,闯关王,张叔叔,李伯伯,一样长等内容,欢迎下载使用。
沿着树叶的 爬 ,谁先爬完,谁就是胜利者。
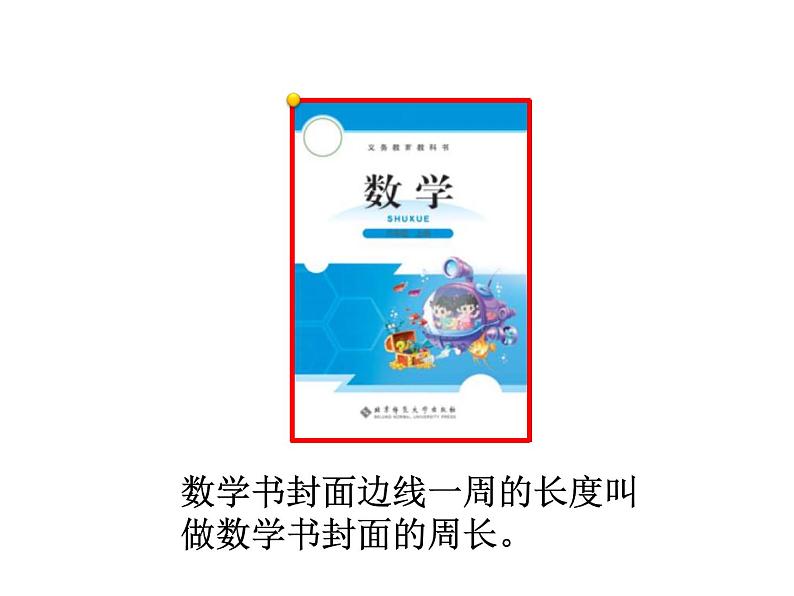
数学书封面边线一周的长度叫做数学书封面的周长。
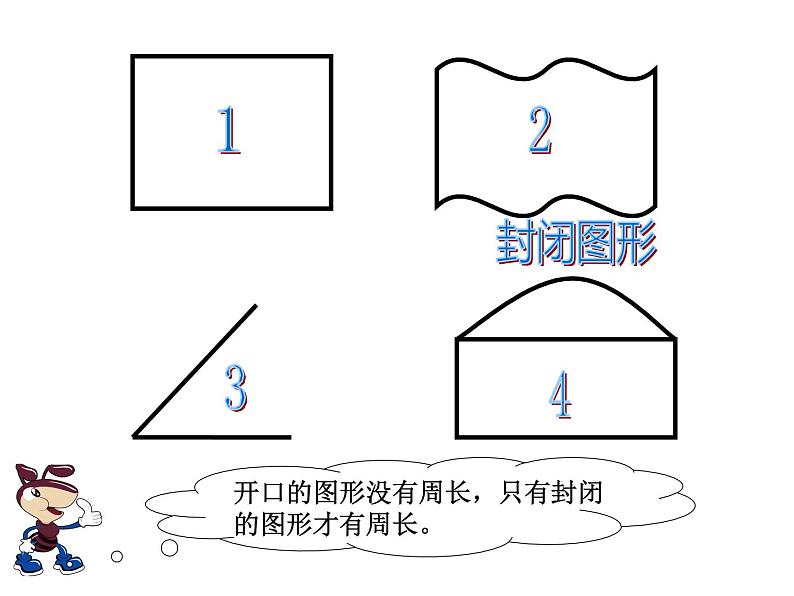
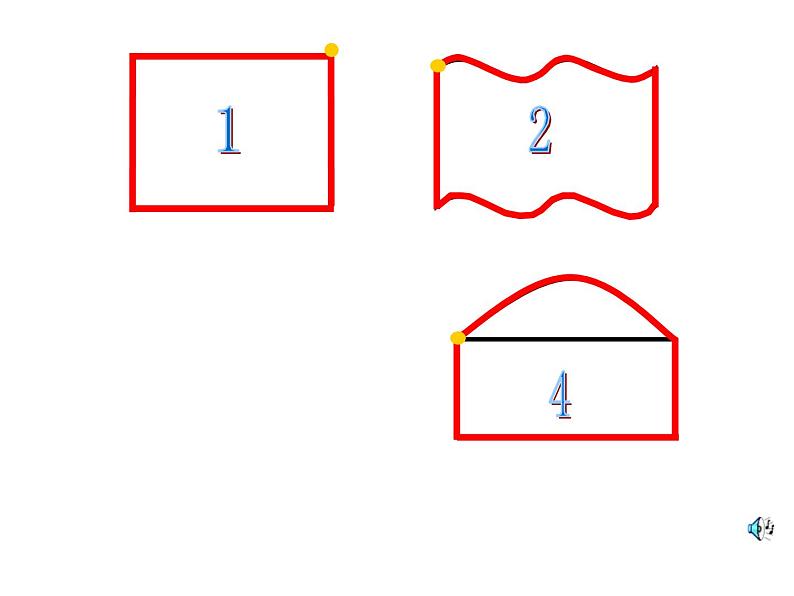
开口的图形没有周长,只有封闭的图形才有周长。
1、利用百宝袋中的工具,测量图形的周长。
2、小组同学分工合作,把测量结果填在答题卡上。
数一数,下面图形的周长各是多少厘米?
1、抢答:下面图形有没有周长?
2.张叔叔和李伯伯家各有一块菜地,有一天他们在辩论,他们都说自己家的菜地的周长比较长,你认为呢?
3、一块长方形草地被分成A、B两部分,小松鼠和小兔分别绕A、B两块草地跑一周,它们跑得一样长吗?
4、请同学用4个边长1分米的小正方形拼出不同的图形,其他同学抢答这位同学所拼成的图形周长是多少?
相关课件
小学数学北师大版三年级上册1 什么是周长集体备课ppt课件:
这是一份小学数学北师大版三年级上册1 什么是周长集体备课ppt课件,共22页。PPT课件主要包含了例题分析,知识提炼,求出下面图形的周长,小试牛刀,请同学们自己做一做等内容,欢迎下载使用。
小学数学1 什么是周长教课内容ppt课件:
这是一份小学数学1 什么是周长教课内容ppt课件,共32页。PPT课件主要包含了蚂蚁跑步比赛,比赛规则,沿着树叶的边线跑一圈,1沿着边线一周,数学书,数学游乐园,自主作业等内容,欢迎下载使用。
小学数学北师大版三年级上册1 什么是周长课文课件ppt:
这是一份小学数学北师大版三年级上册1 什么是周长课文课件ppt,共15页。PPT课件主要包含了辨一辨,比一比看谁最聪明等内容,欢迎下载使用。